昨天同事遇到一个问题反馈给我,加班到深夜也无法解决,今天忽然想到往往花费时间巨大的问题没有答案可能是最简单的原因,解决了写下来反思。
项目场景:
技术:Vue3 + TS + CompositionAPI
系统:无关
场景:在一个vue页面引用一个vue组件
问题描述:
问题现象:
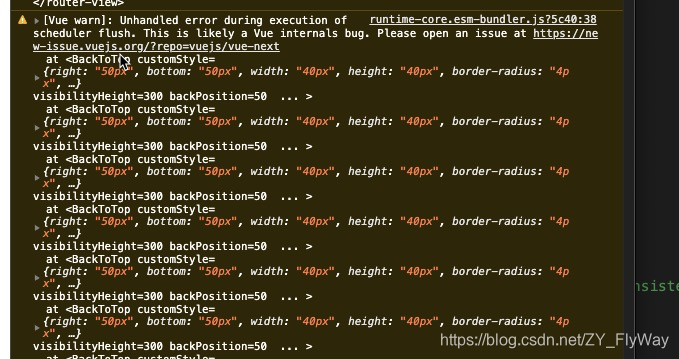
重复引用首先出现警告如下:
[Vue warn]: Unhandled error during execution of scheduler flush. This is likely a Vue internals bug. Please open an issue at https://new-issue.vuejs.org/?repo=vuejs/vue-next
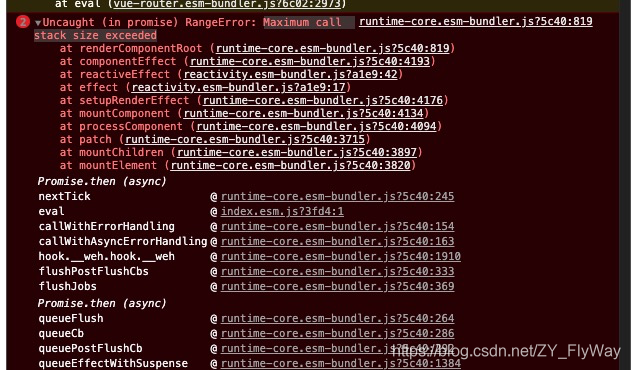
然后疯狂重复加载组件,直至浏览器崩溃。报错如下:
runtime-core.esm-bundler.js?5c40:819 Uncaught (in promise) RangeError: Maximum call stack size exceeded
截图:


原因分析:
最初的定位是代码问题,定时器或者一些自执行时间引起。走了弯路,万万没有想到生活给我上了一课。
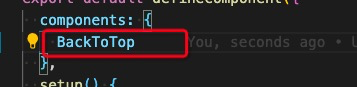
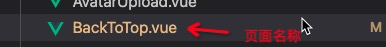
其实就引入组件起名和页面起名一致引起,造成了循环引用死循环。


解决方案:
组件名和页面名区分开来。
反思
虽然代码不是我写的,却给我也上了一课,写代码要谨慎小心,养成好的习惯,减少犯错机会。
往往经过很长时间的解决问题才能记忆深刻。
帮别人解决问题的时候,问题花费很多时间没有分析出,是不是先排查下基础问题?






















 3263
3263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










