第一次实现了树状结构数据 记录自己的第一次
话不多说 直接上代码
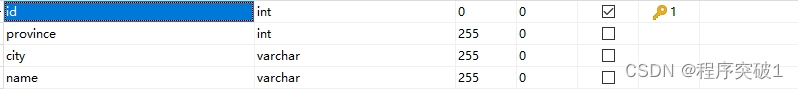
数据库信息


代码实现
实体类
public class ChainTree implements Serializable {
private static final long serialVersionUID = 1L;
private Integer id;
private Integer province;
private String city;
private String name;
private List<ChainTree> children;
//省略get set方法package com.ruoyi.zhihui.controller;
import com.ruoyi.common.core.controller.BaseController;
import com.ruoyi.common.core.domain.AjaxResult;
import com.ruoyi.system.domain.ChainTree;
import com.ruoyi.system.mapper.SysDeptMapper;
import com.ruoyi.zhihui.mapper.OtherMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
@RestController
@RequestMapping("/test")
public class DeptController extends BaseController {
@Autowired
private OtherMapper otherMapper;
@GetMapping("/tree")
public AjaxResult getTree() {
//查询表所有信息
List<ChainTree> trees = otherMapper.getTree();
//创建空集合信息存放id
List<Integer> integers = new ArrayList<>();
//创建空的数据集合
List<ChainTree> treeList = new ArrayList<>();
//循环数据库查出来的数据
for (ChainTree tree : trees) {
//Integer集合存放 数据id信息
integers.add(tree.getId());
}
//循环数据库查出来的数据
for (ChainTree chainTree : trees) {
//如果是顶级节点
if (!integers.contains(chainTree.getProvince())) {
//那么添加子节点
addChildren(trees, chainTree);
//将数据添加到刚才创建的空数据集合
treeList.add(chainTree);
}
}
//返回结果信息
return AjaxResult.success(treeList);
}
/**
* 给子节点添加数据
*
* @param trees 数据库的所有数据信息
* @param chainTree 节点相同的当前数据
*/
private void addChildren(List<ChainTree> trees, ChainTree chainTree) {
//子节点集合信息
List<ChainTree> treeList = selectChildren(trees, chainTree);
//设置子节点
chainTree.setChildren(treeList);
//查看子节点下面是否还有子节点数据
for (ChainTree tree : treeList) {
//如果子节点下面还有数据
if (selectChildren(trees, tree).size() > 0) {
//递归算法运行循环本身
addChildren(trees, tree);
}
}
}
/**
* 查询子节点是否有数据
* 给子节点添加数据
*
* @param trees 数据库的所有数据信息
* @param chainTree 节点相同的当前数据
*/
private List<ChainTree> selectChildren(List<ChainTree> trees, ChainTree chainTree) {
//创建空的子节点集合
List<ChainTree> treeList = new ArrayList<>();
//使用迭代器 循环数据
Iterator<ChainTree> chainTreeIterator = trees.iterator();
//如果集合有数据
while (chainTreeIterator.hasNext()) {
//将数据赋值给对象
ChainTree tree = chainTreeIterator.next();
//如果节点相等
if (tree.getProvince() == chainTree.getId()) {
//添加进子节点
treeList.add(tree);
}
}
//返回子节点数据
return treeList;
}
}结果展示
{
"msg": "操作成功",
"code": 200,
"data": [
{
"id": 1,
"province": 0,
"city": "0",
"name": "中国",
"children": [
{
"id": 2,
"province": 1,
"city": "0.1",
"name": "河北省",
"children": [
{
"id": 5,
"province": 2,
"city": "0.1.2",
"name": "石家庄市",
"children": null
},
{
"id": 6,
"province": 2,
"city": "0.1.2",
"name": "唐山市",
"children": null
},
{
"id": 7,
"province": 2,
"city": "0.1.2",
"name": "秦皇岛市",
"children": null
},
{
"id": 8,
"province": 2,
"city": "0.1.2",
"name": "邯郸市",
"children": null
}
]
},
{
"id": 3,
"province": 1,
"city": "0.1",
"name": "山西省",
"children": [
{
"id": 9,
"province": 3,
"city": "0.1.3",
"name": "大同市",
"children": null
},
{
"id": 10,
"province": 3,
"city": "0.1.3",
"name": "朔州市",
"children": null
},
{
"id": 11,
"province": 3,
"city": "0.1.3",
"name": "忻州市",
"children": null
},
{
"id": 12,
"province": 3,
"city": "0.1.3",
"name": "吕梁市",
"children": null
}
]
},
{
"id": 4,
"province": 1,
"city": "0.1",
"name": "辽宁省",
"children": [
{
"id": 13,
"province": 4,
"city": "0.1.4",
"name": "沈阳市",
"children": null
},
{
"id": 14,
"province": 4,
"city": "0.1.4",
"name": "大连市",
"children": null
},
{
"id": 15,
"province": 4,
"city": "0.1.4",
"name": "鞍山市",
"children": null
},
{
"id": 16,
"province": 4,
"city": "0.1.4",
"name": "抚顺市",
"children": null
}
]
}
]
}
]
}支持无限级联树,仅需要保证数据结构中id与province需要存在级联关系即可。





















 4302
4302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








