HTML5拖放
拖放
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。
在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
- draggable: 值为true是表示元素可拖动;默认值为false不可以拖动。
- ondragstart :调用了一个函数,drag(event),它规定了被拖动的数据。
- dataTransfer.setData()方法设置被拖数据的数据类型和值。
- ondragover:事件规定在何处放置被拖动的数据。
首先,为了使元素可拖动,把 draggable 属性设置为 true :
<img src="../images/flower.jpg" draggable="true" ondragstart="drag(event)" id="drag" alt="">设置一个可放置的盒子:
<div id="result" ondragover="allowDrag(event)" ondrop="drop(event)"></div>在JavaScript中写拖动效果:
<!-- 设置图片框 ondragstart:该事件表示缩放开始
ondragover该事件表示拖放结束
ondrog:该事件表示元素拖放过程 -->
// 开始拖放
function drag(ev) {
ev.dataTransfer.setData("Text", ev.target.id);
}
// 拖放过程
function drop(ev) {
// 允许其他元素拖放在此处
ev.preventDefault();
// 获取要拖放的元素的id
var data = ev.dataTransfer.getData('Text');
// 将一个标签添加到另一个标签中,可以使用appendChild();
ev.target.appendChild(document.getElementById(data));
}
// 拖放结束
function allowDrag(ev) {
// 允许其他元素拖放到此处
ev.preventDefault();
}效果图:


Web存储:
什么是 HTML5 Web 存储?
- 使用HTML5可以在本地存储用户的浏览数据。
- 早些时候,本地存储使用的是 cookie。但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服务器上,但是这些数据只用于用户请求网站数据上.它也可以存储大量的数据,而不影响网站的性能.
- 数据以 键/值 对存在, web网页的数据只允许该网页访问使用。
客户端存储数据的两个对象为:
localStorage:用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
sessionStorage: 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
小案例1
实现点击按钮加1,重新加载页面数据不更新,继续增加:
localStorage对象:

小案例2
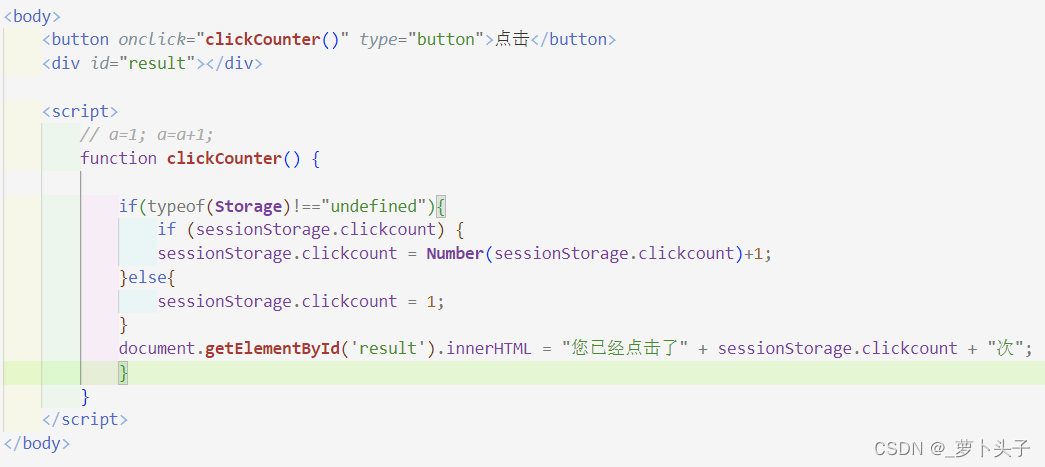
实现点击按钮加1,重新加载页面数据消失,重头再来:
sessionStorage对象:

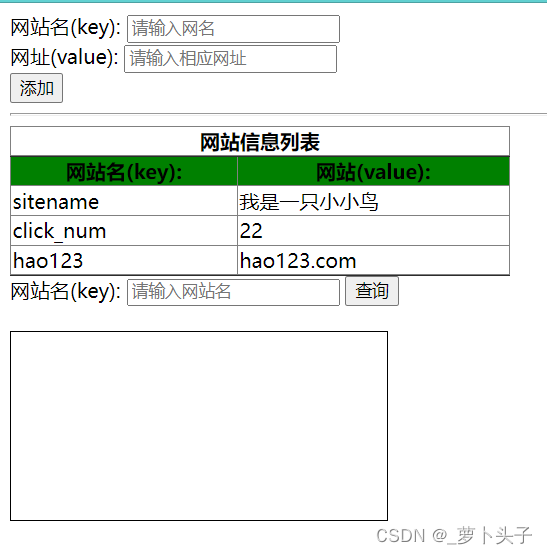
小案例3,使用Web存储实现简单的数据添加与查询:

首先创建填入框:
<span>网站名(key):</span>
<input type="text" placeholder="请输入网名" id="sitename" value=""><br>
<span>网址(value):</span>
<input type="text" placeholder="请输入相应网址" id="sitevalue" value=""><br>
<button type="button" onclick="insert()">添加</button>
<hr>
<div id="tab">
<table>
</table>
</div>
<span>网站名(key):</span>
<input type="text" id="key" placeholder="请输入网站名">
<input type="button" value="查询" onclick="search()">
<div id="result"></div>其次在JavaScript中绑定事件:
window.onload = loadAll();
// 添加
function insert(){
// 获取表单中输入的信息
var wm = document.getElementById("sitename").value;
var wz = document.getElementById("sitevalue").value;
localStorage.setItem(wm,wz);
alert("添加成功!");
}
// 查询
function search(){
// 获取表单中的内容
var key = document.getElementById("key").value;
document.getElementById("result").innerHTML = "网站名:"+key+"<br>网址:"
+localStorage.getItem(key);
}
// 表格信息
function loadAll(){
var result = "<table width='400' border='1'>";
result += "<tr><th colspan='2'>网站信息列表</th></tr><tr style='background:green'><th>网站名(key):</th><th>网站(value):</th></tr>"
for(var i = 0; i < localStorage.length;i++){
var s = localStorage.key(i)+""+localStorage.getItem(localStorage.key(i));
var key = localStorage.key(i);
var value = localStorage.getItem(key);
result += "<tr><td>"+key+"</td><td>" + value + "</td></tr>"
};
result += "</table>"
document.getElementById("tab").innerHTML = result;
}




















 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








