remove() 可以移除指定元素或者可以移除所有子元素以及该元素本身。
empty() 溢出的是元素中的内容以及子元素,不包括本身 $('选择器')
.replaceWith('替换内容') 替换内容
replaceAll 将元素添加道目标元素上
.clone(); 复制节点
绑定事件的方法
第一种方法:bind(事件类型,事件处理函数);
$('div').bind('click',function(){
$(this).css('color','red');
})第二种方法:一次绑定多个事件
$("div").on({
"click":function(){
$(this).css('color','red');
},
"mouseover":function(){
$(this).css('color','red');
}
})第三种方法:.on进行绑定事件时可以实现动态绑定
.on注册委托事件
//第一种
$("bady").on('click','div',function(){
$(this).css('color','green');
})
//第二种
$('bady').delegate('div(也可以是选择器)','click,function(){
$(this).css('background-color','pink');
}) 事件解绑:
off();
unbind();
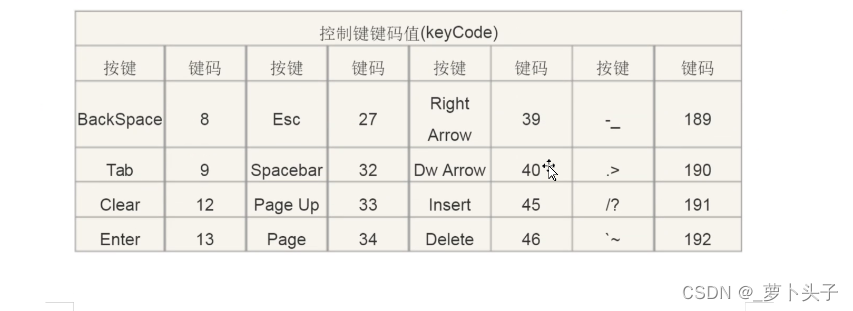
键盘事件


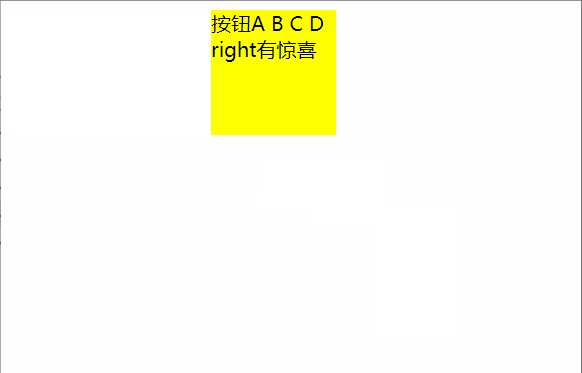
键盘事件使用案例:
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
position: relative;
top: 0;
left: 0;
}
</style>
<script>
$(function(){
var x = 0;
$(document).on('keydown',function(event){
switch(event.keyCode){
case 65:
$('div').css('background-color','red');
break;
case 66:
$('div').css('background-color','green');
break;
case 67:
$('div').css('background-color','blue');
break;
case 68:
$('div').css('background-color','yellow');
break;
case 39:
x += 10;
$('div').css('left',x +'px');
break;
default:
break;
}
})
})
</script>
</head>
<body>
<div>点击啥啥啥有惊喜</div>
动画效果:
fadeIn 淡入
$('#btn2').click(function(){
$('div').fadeIn(1000);
})fadeOut淡出
$('#btn3').click(function(){
$('div').fadeOut(1000);
})
slideDown下滑
$('#btn6').click(function(){
$('div').slideDown(1000);
}) slideUp 上滑
$('#btn7').click(function(){
$('div').slideUp(1000);
})slideToggle 从上往下淡入淡出
$('#btn5').click(function(){
$('div').slideToggle(1000);
})fadeToggle 切换(即隐即现)
$('#btn4').click(function(){
$('div').fadeToggle(1000);
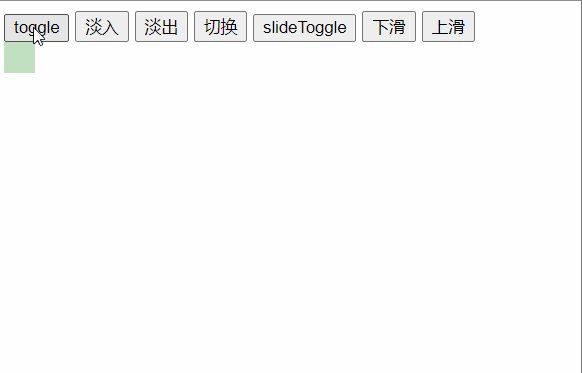
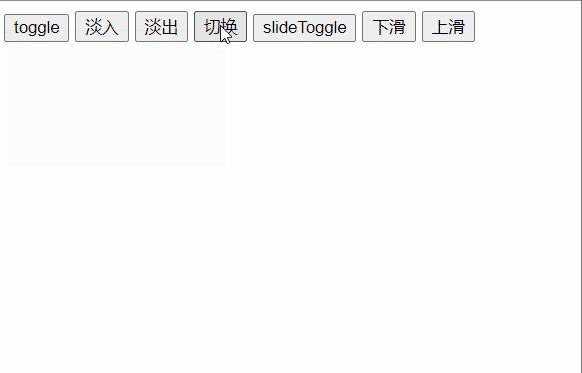
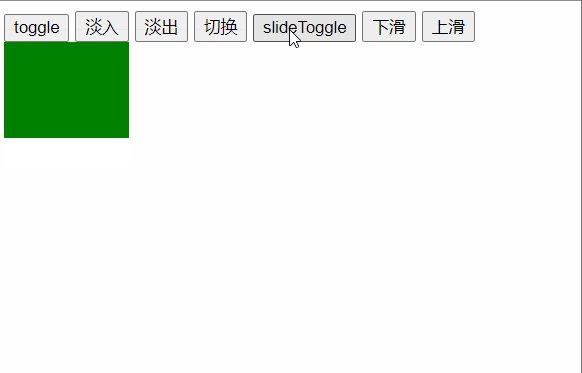
})动画案例:
<style>
div{
width: 100px;
height: 100px;
background-color: green;
}
</style>
<script>
$(function(){
$('#btn1').click(function(){
$('div').toggle(1000);
})
$('#btn2').click(function(){
$('div').fadeIn(1000);
})
$('#btn3').click(function(){
$('div').fadeOut(1000);
})
$('#btn4').click(function(){
$('div').fadeToggle(1000);
})
$('#btn5').click(function(){
$('div').slideToggle(1000);
})
$('#btn6').click(function(){
$('div').slideDown(1000);
})
$('#btn7').click(function(){
$('div').slideUp(1000);
})
})
</script>
</head>
<body>
<input type="button" id="btn1" value="toggle">
<input type="button" id="btn2" value="淡入">
<input type="button" id="btn3" value="淡出">
<input type="button" id="btn4" value="切换">
<input type="button" id="btn5" value="slideToggle">
<input type="button" id="btn6" value="下滑">
<input type="button" id="btn7" value="上滑">
<div></div>效果图:

animate自定义动画
animate()方法用于创建自定义动画。
$(selector).ainimate({params},speed,callback);
必需的params参数定义形成动画的CSS属性
可选的speed参数规定效果的时长,它可以取以下值:'slow'、'fast'或者毫秒。
可选的callback参数是动画完成后所执行的函数名称。





















 1205
1205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








