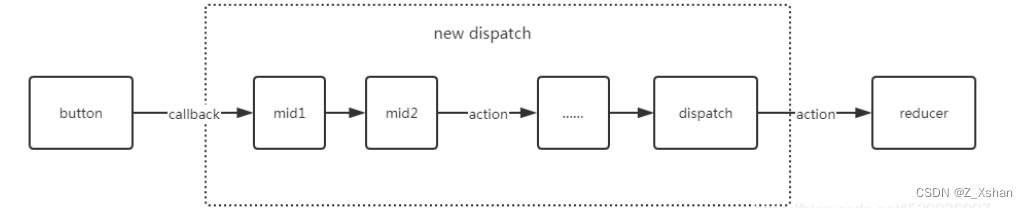
react组件上,store.getState() --->Middleware---> dispatch --> reducer中 -> action修改state数据,---> 更新页面的渲染

这样的话我们可以让dispatch提交数据的时候做不同的事情
-
若传递的action是一个对象,那dispatch直接传给store
-
若传递的action是一个函数,那dispatch通过middleware中间件(redux-thunk)直接自动执行函数,再通过函数中的具体情况看是否直接传递给store
自定义拦截 action -> reducer 的过程。变为 action -> middlewares -> reducer 。这种机制可以让我们改变数据流,实现如异步 action ,action 过滤,日志输出,异常报告等功能。
具体可以参考这个连接地址:
redux中间件详解_爱吃囍囍丸子的博客-CSDN博客_redux中间件
常见的中间件
redux-thunk , redux-logger中间件
需要下载对应的包直接npm i 包名即可
store里的代码
import { applyMiddleware, createStore } from "redux";
import thunk from 'redux-thunk';
import { createLogger } from 'redux-logger'
// import promise from 'redux-promise'
function store(state:any,actions:any){
if (!state){
return {
arr:0,
li:[]
}
};
switch(actions.type){
case 'ADD':
console.log(state.arr)
// console.log(state);
// state.li.push(1)
state.arr+=1
return {
...state
}
break
case 'middleware':
return{
...state
}
default:
return state
break
}
}
const logger=new createLogger();
const stores= createStore(store,
applyMiddleware(thunk,logger)
);
export default stores
index.tsx代码
import styles from './index.less';
import store from '../store'
import { useEffect, useState } from 'react';
//import One from './gaojie';
export default function IndexPage() {
const [num,setnum]=useState(store.getState().arr)
const middleBtn=(n:number)=>{
store.dispatch(
()=>{
if (n==1){
store.dispatch({type:'ADD'})
}else{
console.log('不行了');
}
}
);
}
return (
<div>
<button onClick={middleBtn.bind(this,1)}>
中间件
</button>
<button onClick={middleBtn.bind(this,2)}>
中间件2
</button>
</div>
);
}
redux-promise
redux-saga






















 2397
2397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










