
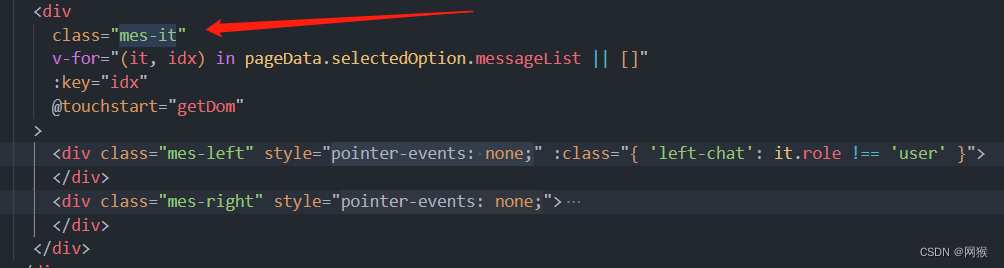
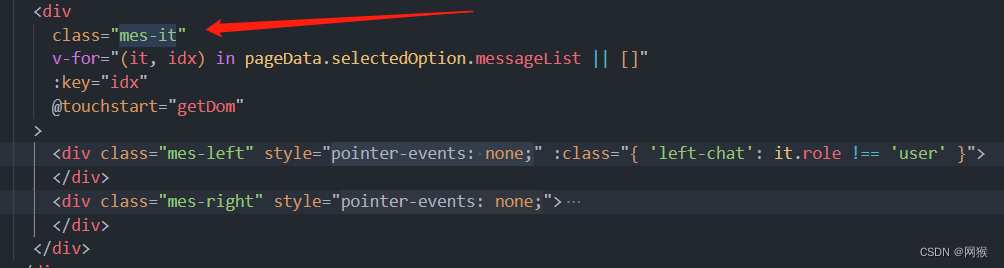
我想获取class为 mes-it 的dom元素结果每次拿到的 target都是子元素 查了查资料可以用 pointer-events: none; 来规避子元素成为target 就是上面图片style 里面的样式
给父组件添加点击事件,点击时获取父组件的target
最新推荐文章于 2024-07-05 16:41:23 发布

我想获取class为 mes-it 的dom元素结果每次拿到的 target都是子元素 查了查资料可以用 pointer-events: none; 来规避子元素成为target 就是上面图片style 里面的样式
 1240
1240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


