知识点回顾
1.h5常用的语义化标签
header头部 footer尾部 nav导航 section内容 article 文章 aside辅助信息 hgroup 标题组 canvas画布 mark高亮显示 datilog对话框
figure类似于dl dt dd figcaption
2.媒体文件引入
视频:video src路径 controls autoplay自动播放 loop循环 preload预加载 poster定义视频第一帧显示的图片
video controls
source src type 作用:选择一个浏览器可以支持的视频类型播放 mp4 ogg wemb
音频:radio src controls autoplay loop preload
embed src 图片/视频/音频/超链接【可能会找不到文件】
3.盒子阴影/字体阴影/border-radius
字体阴影:text-shadow:水平方向的位置 垂直方向的位置 模糊度 颜色【默认跟字体颜色保持一致】;
盒子阴影:box-shadow:水平方向位置 垂直方向的位置 模糊度 模糊大小 颜色【默认跟字体颜色保持一致】 内外部【inset/outset】
border-radius:圆角 两个大类:水平方向/垂直方向;1、2、3、4 七点为左上角
4.浏览器的内核
-ms- ie
-webkit- 谷歌
-o- 欧鹏
-moz- 火狐
box-show
CSS3属性
| CSS控制单词换行的属性 | |||
| 个数 | 属性 | 含义 | 用法说明 |
| 1 | word-break | 自己决定自动换行的处理方法 |
①
word-break:normal:使用浏览器默认的换行规则。
②
word-break:keep-all:不允许中文字断开。
③
word-break:break-all:允许在单词内换行,可以强行截断英文单词,达到词内换行效果。
|
| 2 | word-wrap | 用来标明是否允许浏览器在单词内进行断句 |
①
word-wrap
:
normal
默认值。
②
word-wrap
:break-word:在长单词或 URL 地址内部进行换行。将内容在边界内换行(不截断英文单词换行)。
|
| CSS设置中英文大小写的属性 | |||
| 个数 | 属性 | 含义 | 用法说明 |
| 1 | text-transform | 控制文本的大小写 |
①
text-transform :capitalize;文本中的每个单词以大写字母开头。
②
text-transform
:
uppercase
;
定义仅有大写字母
③
text-transform
:
lowercase
;
定义无大写字母,仅有小写字母。
④
text-transform
:
none
;默认值
|
| 2 | font-variant | 设置文本的大小写 |
①
font-variant
:
normal
;默认值
②
font-variant
:
small-caps
;
浏览器会显示小型大写字母的字体
|
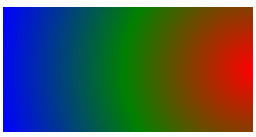
线性渐变
background:linear-gradient(2~多个颜色,颜色中间用逗号分隔);
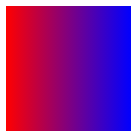
例:background: linear-gradient(red, blue);

background:linear-gradient(to 方向[1到2两个],2~多个颜色,颜色中间用逗号分隔)
例:background: linear-gradient(to right, red , blue);

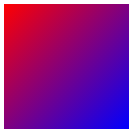
background: linear-gradient(to bottom right, red , blue);

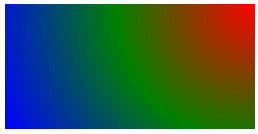
background:linear-gradient(度数deg,2~多个颜色,颜色中间用逗号分隔)
度数:从右边开始逆时针的方向进行
例: background: linear-gradient(270deg, red, blue);

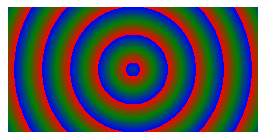
径向渐变
向四周扩散的渐变,默认为椭圆状
background:radial-gradient(2至多个颜色)
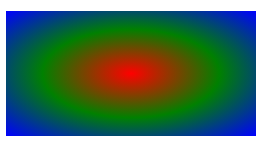
例:background: radial-gradient(red, green, blue);

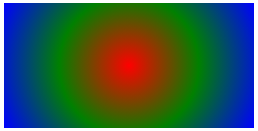
background: radial-gradient(circle,red, green, blue);

带有方位的径向渐变
background:-webkit-radial-gradient(方位,颜色)
例:background: -webkit-repeating-radial-gradient( right ,circle, red, green, blue);

background: -webkit-repeating-radial-gradient( right top,circle, red, green, blue);

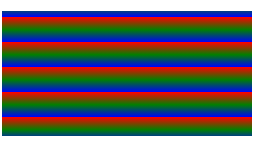
重复渐变
repeating[颜色必须跟百分比,否则无法形成重复渐变的效果 百分比逐渐增大]
例:background: repeating-linear-gradient(red 5%, green 15%, blue 25%);

background: repeating-radial-gradient(circle, red 5%, green 15%, blue 25%);

背景设置
| CSS中背景相关的属性 | |||
| 个数 | 属性 | 含义 | 用法说明 |
| 1 | background-clip | 指定背景的显示范围 |
①
background-clip:
border-box
;
默认值
②
background-clip:
padding-box;背景被裁剪到内边距框
③
background-clip:content
-box;背景被裁剪到内容框
④
-
webkit
-background-clip:
text ;
|
| 2 | background-origin | 绘制背景图像时的起点 |
①
background-origin:
padding-box 默认值;
②
background-origin:border-box 背景图像相对于边框盒来定位
③
background-origin:content
-box 背景图像相对于内容框来定位
|
| 3 | background-size | 背景图的大小 |
①
background-size
:
200px 100px;
或者
background-size
:200% 100%;
②
background-size
:cover
;
把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
③
background-size
:contain
;
保持背景图像本身的宽高比例不变进行缩放。
|
过渡属性
| CSS3中Transition过渡属性 | ||
| 个数 | 属性 | 说明 |
| 1 | transition-property | 需要过渡的样式 ,默认是 all |
| 2 | transition-duration | 运动时间 默认是 0 s |
| 3 | transition-delay | 延迟时间 默认是 0 s |
| 4 | transition-timing-function | 运动形式 默认是 ease
A.
ease:(慢速开始,然后变快,然后慢速结束)
B.
linear:(匀速) ease-in:(加速)
C.
ease-out:(减速)
D.
ease-in-out:(先加速后减速)
E.
cubic-bezier 贝塞尔曲线( x1, y1, x2, y2 )http:cubic-bezier.com
F.
step
s
() 实现一个关键逐帧动画的功能
|






















 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








