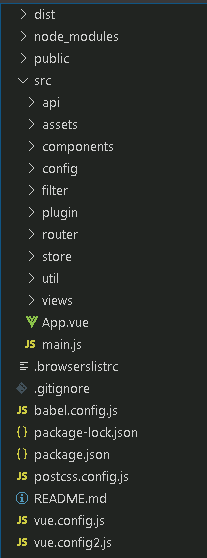
vue脚手架创建移动端项目目录结构介绍如下:

dist——打包后生成静态文件目录
node_modules——项目依赖的js包
src——项目根目录
spi——项目所有接口封装目录
assets——静态资源文件
components——项目中公共的组件
config——项目地址文件
filter——过滤转换类型文件
plugin——
router——vue-router目录,定义路由跳转
store——vuex目录,定义项目状态管理
util——工具类文件
views——项目开发各模块组件
App.vue——项目根组件
main.js——项目入口js文件
.browserslistrc——配置使用css兼容性插件使用范围
.gitignore——git忽略提交配置文件
babel.config.js——工具链,向后兼容
package-lock.json——记录当前状态下实际安装的各个npm package的具体来源及版本号
package.json——项目所需的各种模块以及项目的配置信息(名称、版本、许可证等)
postcss.config.js——css代码转换配置文件
vue.config.js——vue配置文件,用于设置代理,打包配置等
vue脚手架创建项目目录结构介绍
最新推荐文章于 2023-07-07 12:49:20 发布






















 952
952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








