目标效果:

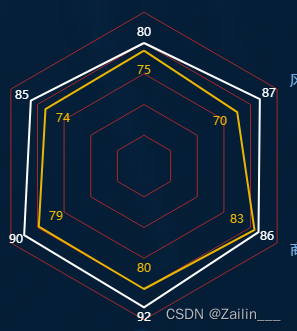
用echarts画出雷达图后出现这样的情况

在官网上label标签的 position属性只支持:top / left / right / bottom / inside / insideLeft / insideRight / insideTop / insideBottom / insideTopLeft / insideBottomLeft / insideTopRight / insideBottomRight
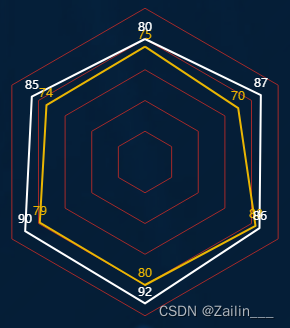
这些肯定是不够的,所有官网还有 labelLayout 属性,可对标签位置进行修改以实现想要的标签布局效果。为了让标签效果改成这样

所以根据三角形的勾股定理,就可以更改位置
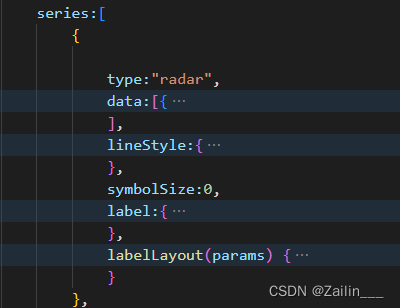
在系列中加上labelLayout

labelLayout(params) {
//定义要返回的最值x,y
let xpx,ypx;
//获取图片中心点
let elem = document.getElementById(id);
let dot =[elem.offsetWidth/2,elem.offsetHeight/2];
//获取实际的长和宽
let xlength = dot[0]-params.rect.x;
let ylength = dot[1]-params.rect.y;
//根据勾股定理得到斜边长度
let hypot = Math.sqrt(xlength*xlength+ylength*ylength);
//设置你要让label标签向内移动多少像素
let leng = 20;
//得到倍数
let mult = leng/hypot;
//判断标签与中心点位置关系(如果实际label的x轴的位置在中心右侧)
if(params.rect.x>dot[0]){
//label的x轴位置左挪动(减的是 实际宽度*比例)
xpx = params.rect.x - Math.abs(xlength)*mult;
//判断标签与中心点位置关系(如果实际label的x轴的位置在中心左侧)
}else if(params.rect.x<dot[0]){
//label的x轴位置右挪动(加的是 实际宽度*比例)
xpx = params.rect.x + Math.abs(xlength)*mult ;
//否则在和中心x轴相同,就不需要移动
}else{
//label的x轴就在原来位置
xpx = params.rect.x;
}
//下面y轴同上
if(params.rect.y>dot[1]){
ypx = params.rect.y - Math.abs(ylength)*mult;
}else if(params.rect.y<dot[1]){
ypx = params.rect.y + Math.abs(ylength)*mult ;
}else{
ypx = params.rect.y;
}
//返回坐标
return {
x: xpx,
y: ypx,
verticalAlign: 'middle',
align: 'middle'
}
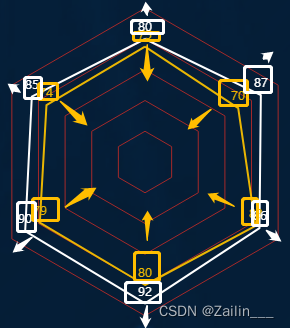
}向四周发散就把里面的加号/减号换一下就行。
若有别的方法还望大佬指点





















 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








