第一部分HTML
1.定义及发展史
超文本标记语言,标准通用标记语言下的一个应用。 “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
2.发展历史
超文本标记语言(第一版)——在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准):
HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
HTML 3.2——1997年1月14日,W3C推荐标准
HTML 4.0——1997年12月18日,W3C推荐标准
HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
HTML5 —— 2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成
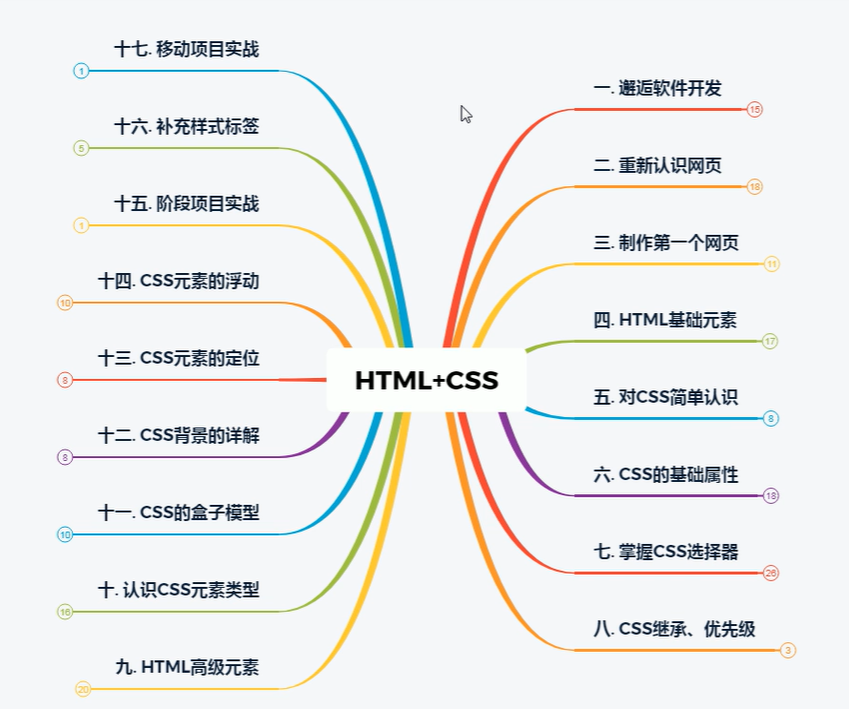
3.HTML课程体系

4.蒂姆·伯纳斯·李

蒂姆·伯纳斯·李 [1] (Tim Berners-Lee),OM,KBE,FRS,FREng,FRSA,(Sir Timothy John “Tim” Berners-Lee,1955 年 6 月 8 日-),英国计算机科学家。 他是万维网的发明者,南安普顿大学与麻省理工学院教授。1990 年 12 月 25 日,罗伯特·卡里奥在 CERN 和他一起成功通过 Internet 实现了 HTTP 代理与服务器的第一次通讯。 万维网联盟(W3C)是伯纳斯·李为关注万维网发展而创办的组织,并担任万维网联盟的主席。他也是万维网基金会的创办人。伯纳斯-李还是麻省理工学院计算机科学及人工智能实验室创办主席及高级研究员。同时,伯纳斯-李是网页科学研究倡议会的总监。最后,他是麻省理工学院集体智能中心咨询委员会成员。 2004 年,英女皇伊丽莎白二世向伯纳斯·李颁发大英帝国爵级司令勋章。2009 年 4 月,他获选为美国国家科学院外籍院士。在 2012 年夏季奥林匹克运动会开幕典礼上,他获得了“万维网发明者”的美誉。伯纳斯·李本人也参与了开幕典礼,在一台 NeXT 计算机前工作。他在 Twitter 上发表消息说:“这是给所有人的”,体育馆内的 LCD 光管随即显示出文字来。2017 年,他因“发明万维网、第一个浏览器和使万维网得以扩展的基本协议和算法”而获得 2016 年度的图灵奖。
5.W3C
-
W3C 指万维网联盟(World Wide Web Consortium)
-
W3C 创建于1994年10月
-
W3C 由 Tim Berners-Lee 创建
-
W3C 是一个会员组织
-
W3C 的工作是对 web 进行标准化
-
W3C 创建并维护 WWW 标准
-
W3C 标准被称为 W3C 推荐(W3C 规范)
万维网(World Wide Web)是作为欧洲核子研究组织的一个项目发展起来的,在那里 Tim Berners-Lee 开发出万维网的雏形。
Tim Berners-Lee - 万维网的发明人 - 目前是万维网联盟的主任。
W3C 在 1994 年被创建的目的是,为了完成麻省理工学院(MIT)与欧洲粒子物理研究所(CERN)之间的协同工作,并得到了美国国防部高级研究计划局(DARPA)和欧洲委员会(European Commission)的支持。
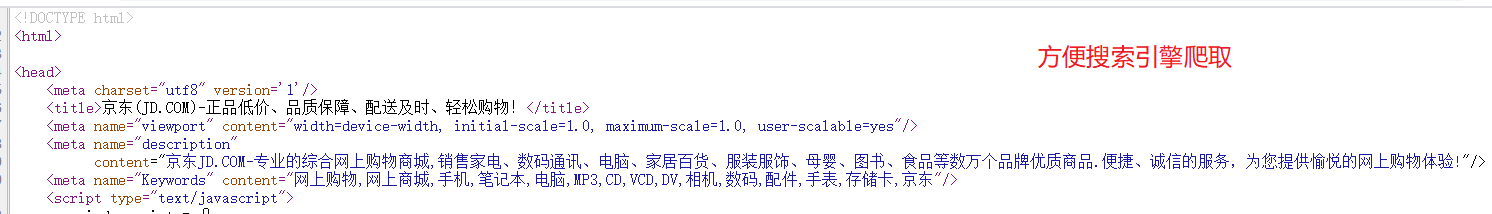
6.基本结构
<!-- documenttype 文档类型是 html 这是html5的声明头 告诉浏览器以哪种类型来调用哪个解析器核心来解析html
1.DOCTYPE和浏览器渲染模式
DOCTYPE,或者称为 Document Type Declaration(文档类型声明,缩写 DTD)
通常情况下,DOCTYPE 位于一个 HTML 文档的最前面的位置,位于根元素 HTML 的起始标签之前。
因为浏览器必须在解析 HTML 文档正文之前就确定当前文档的类型,以决定其需要采用的渲染模式,
不同的渲染模式会影响到浏览器对于 CSS 代码甚至 JavaScript 脚本的解析
怪异模式:
严格模式:
-->
<!DOCTYPE html>
<!-- html代码书写的主框架 lang 是国际化的语言 默认是英文的 帮助翻译工具确定要使用的翻译规则-->
<html lang="en">
<!-- head是头 -->
<head>
<!-- meta 元数据配置 charset 是字符编码 -->
<meta charset="UTF-8" />
<!-- 网页的标题 搜索引擎可以根据title判断网页中的主要内容是什么 -->
<title>document</title>
<!-- 告诉以默认的哪一个ie浏览器的内核版本打开 一般是对于国产的双核浏览器来说的不如360浏览器
是IE8的专属标记,用来兼容其它低版本IE浏览器的,告诉IE8浏览器以哪个低版本的IE浏览器来渲染页面。-->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<!--参数解析:
1)name项:常用的选项有Keywords(关键字) ,description(网站内容描述),author(作者),robots(机器人向导)等。
2)http-equiv项:可用于代替name项,常用的选项有Expires(期限),Pragma(cache模式),Refresh(刷新),Set-Cookie(cookie设定),Window-target(显示窗口的设定),content-Type(显示字符集的设定)等。
3)content项:根据name项或http-equiv项的定义来决定此项填写什么样的字符串。 -->
<meta name="description" content="Description" />
<!-- 视口: 学习移动端的时候在详细的说明 -->
<meta
name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
/>
<!--页面3庙后自动跳转 页面注册后跳转到登录页面 页面重定向-->
<meta http-equiv="refresh" content="3;url=https://www.baidu.com" />
</head>
<body>
<!-- html 的主要内容展示区域 -->
</body>
</html>
<!-- 这是早期的html4的文档声明的头 现在已经不推荐使用了-->
【过渡定义类型】:HTML4.01文档过渡定义类型,此类型定义的文档,对于标记和属性的语法要求并不是很严格,可以使用HTML中的标签与元素包括一些修饰性标签(例如:u、b等标签),不可以使用框架。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
【严格定义类型】:HTML4.01文档严格定义类型,此类型定义的文档,对于文档内的代码要求比较严格,不允许使用任何表现层的标记和属性(例如:u、b等标签),不可以使用框架。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
【框架定义类型】:HTML4.01文档框架定义类型,除 frameset 元素取代了 body
元素之外,此类型等同于HTML4.01文档过渡定义类型,但可以使用框架。 1
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">

激动官网页面

7.UTF-8
UFT-8是字符编码表
<!-- meta 元数据配置 charset 是字符编码 -->
<meta charset="UTF-8" />
第二部分HTML标签
1.h1标签
在网页中一般我们使用H1来进行网页核心内容的描述,有助于搜索引擎在进行关键词爬虫获取的时候获取到SEO(Search Engin Optimization),所以在一个网页中H1标签最多只有一个
页面中的H1元素过多,搜索引擎会认为是作弊的,最终会导致K站
2.常见标签
- hr 分割线
- br 换行
- meta 元数据
- param
- link
- base
3.超链接的基本使用
href 要连接到的资源路径
target: 目标资源打开的方式
_parent 在父级窗口打开
_self 在自身的页面打开 会覆盖度原有的页面
_blank 打开新的页面显示连接的内容
_top 在顶层窗口打开
-->
<a href="http://www.baidu.com" target="_blank">百度一下</a>
4.ifreame
ifreame是内联框架用于在网页内显示网页:
<iframe src="URL">URL 指向隔离页面的位置。<iframe src="demo_iframe.htm"width=“200” height=“200”>- height 和 width 属性用于规定 iframe 的高度和宽度。也可以使用百分比
<iframe src="demo_iframe.htm" frameborder="0">- frameborder 属性规定是否显示 iframe 周围的边框。设置属性值为 “0” 就可以移除边框:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>欢迎页</title>
<link rel="stylesheet" href="../css/index.css" />
</head>
<body>
<iframe
src="baidu.html"
frameborder="1"
width="800px"
height="800px"
></iframe>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
background: #fff;
}
</style>
</head>
<body>
<img
src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"
alt=""
/>
<a href="https://www.baidu.com" target="_top">百度一下,你就知道</a>
</body>
</html>

g
src=“https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png”
alt=""
/>
<a href="https://www.baidu.com" target="_top">百度一下,你就知道</a>
[外链图片转存中…(img-Mc3ferWq-1617348414299)]






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








