一. json方式的面向对象
用json实现对象比较简单,但是不适合多个对象;
用json实现对象叫单体,即整个程序只有一个对象;
<script>
var json = {
name:'blue',
id:'78',
showName: function(){
alert('我的名字:' + this.name + '\n' + '我的学号:' + this.id);
}
};
json.showName();
</script>
Json适用范围:整个程序只有一个对象,写起来比较简单;
命名空间:把方法包放在一个json里,可以解决很多相同名字的函数同时存在;
二. 拖拽和继承
1.方法call(),可以改变this的值
调用show(),实际写完整是show.call(),
<script>
function show(){
alert(this);
}
show(); //网页弹出 object window
show.call(); //网页弹出 object window
show.call(12); //网页弹出 12
</script>
2.引用
传值,表示传数据里面的内容。
传引用,表示传的是对象的地址。
<script>
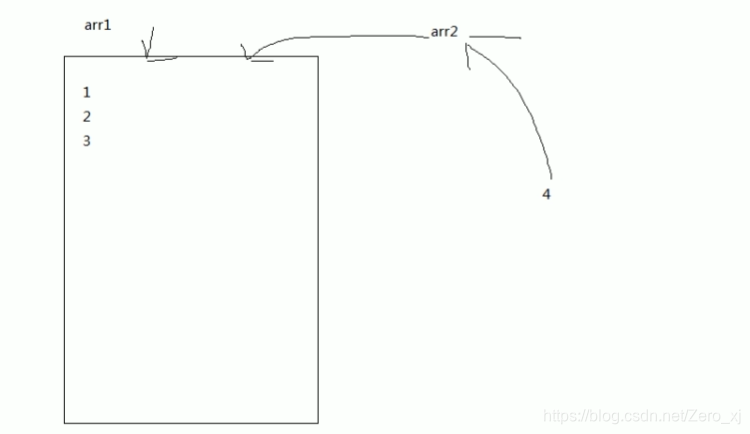
var arr1 =[1,2,3];
arr2=arr1;
arr2.push(4);
alert(arr1); //理论1,2,3 实际弹出1,2,3,4
alert(arr2); //1,2,3,4
</script>
数字arr1赋值123时开辟一块空间,当arr2=arr1即把arr2也指向arr1指向的空间;

3.继承
就是继承父类的方法和属性
通过call继承属性,通过for循环继承方法
<script>
function A(){
this.abc= 12;
}
A.prototype.show = function(){
alert(this.abc);
};
//继承A
function B(){
A.call(this); //继承了a的属性,此处this代表了new B();
}
B.prototype = A.prototype; //继承了a的方法
var obj = new B();
obj.show();
</script>
上述代码b的原型引用a的原型,会造成若修改b的方法也会影响a的方法;
修改如下:
//继承A
function B(){
A.call(this); //继承了a的属性,此处this代表了new B();
}
//继承了a的方法
for(var i in A.prototype){
B.prototype[i] = A.prototype[i];
}
//给B添加自己的方法
B.prototype.fn = function(){
alert("abc");
};
三. 系统对象
- 本地对象(非静态对象)
必须先通过new实例化
常用对象:Object、Function、 Array 、String、 Boolean 、Number、 Data 、RegExp 、Error - 内置对象(静态对象)
不需要通过new,例如直接Math.ceil()
Global、Math - 宿主对象(有浏览器提供的对象)
宿主即js运行环境,则宿主对象DOM,BOM




















 801
801











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








