解决vue项目打包之后 加载速度过慢的问题
加载速度过慢有几种解决方法 废话不多说直接上代码 其实就是把vendor搞小一点而已(说的通俗易懂点),当然不排除其他情况。
1.router 按需加载
const Login = () =>import('你的路径')
//引用
{
path: '/login',
component:Login,
name: '',
hidden: true
},
2.cnd引入
//我这里用了一些highcharts 地图和图表 也会影响 所以也要cdn引入
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.0.3/lib/theme-chalk/index.css">
<script src="https://cdn.bootcss.com/vue/2.5.2/vue.min.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/axios/0.18.0/axios.min.js"></script>
<script src="https://cdn.bootcss.com/vue-i18n/7.6.0/vue-i18n.min.js"></script>
<script src="https://unpkg.com/element-ui@2.0.3/lib/index.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highmaps/modules/map.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/proj4js/2.2.2/proj4.js"></script>
在webpack.base.conf.js
//module.exports 里面添加
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'axios': 'axios',
'element-ui': 'ELEMENT',
},
//当然不要忘记在main.js 引入
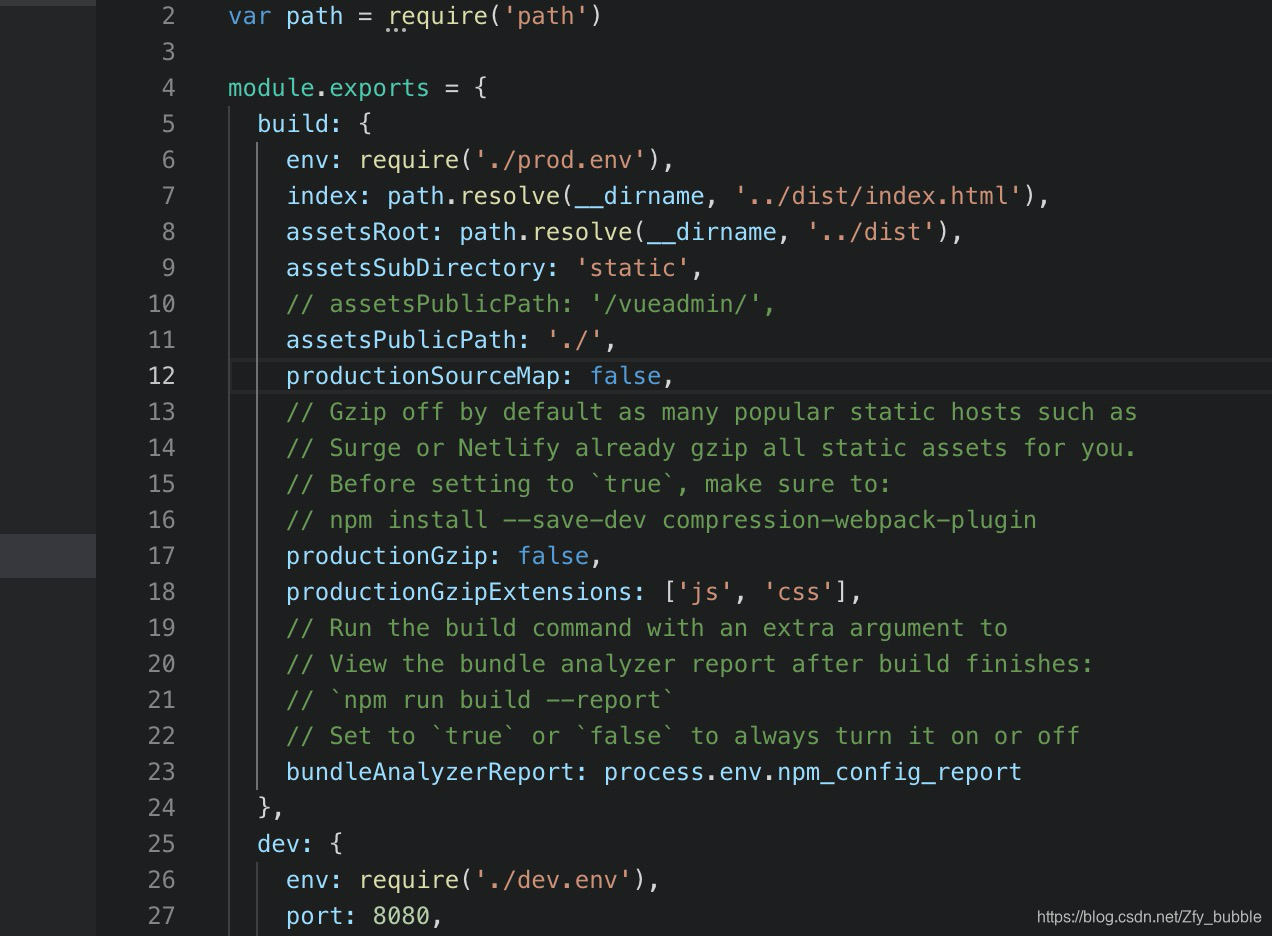
3.修改index.js

希望博主的博客能够帮助大家早日解决bug





 本文探讨了Vue项目打包后加载速度过慢的问题,提出了三种解决方案:1) 使用路由按需加载;2) 通过CDN引入外部库;3) 修改webpack配置以优化index.js。这些方法旨在减小vendor包大小,从而加快应用启动速度。
本文探讨了Vue项目打包后加载速度过慢的问题,提出了三种解决方案:1) 使用路由按需加载;2) 通过CDN引入外部库;3) 修改webpack配置以优化index.js。这些方法旨在减小vendor包大小,从而加快应用启动速度。
















 6715
6715

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








