海阔凭鱼跃,天高任鸟飞
文章目录
1.Grafana基本概念
Grafana是一个通用的可视化工具。‘通用’意味着Grafana不仅仅适用于展示Prometheus下的监控数据,也同样适用于一些其他的数据可视化需求。
使用Grafana前,了解一些Grafana的基本概念。
1.1数据源(Data Source)
对于Grafana而言,Prometheus这类为其提供数据的对象均称为数据源(Data Source)。
目前,Grafana官方提供了对:Graphite, InfluxDB, OpenTSDB, Prometheus, Elasticsearch, CloudWatch的支持。
对于Grafana管理员而言,只需要将这些对象以数据源的形式添加到Grafana中,Grafana便可以轻松的实现对这些数据的可视化工作。
1.2仪表盘(Dashboard)
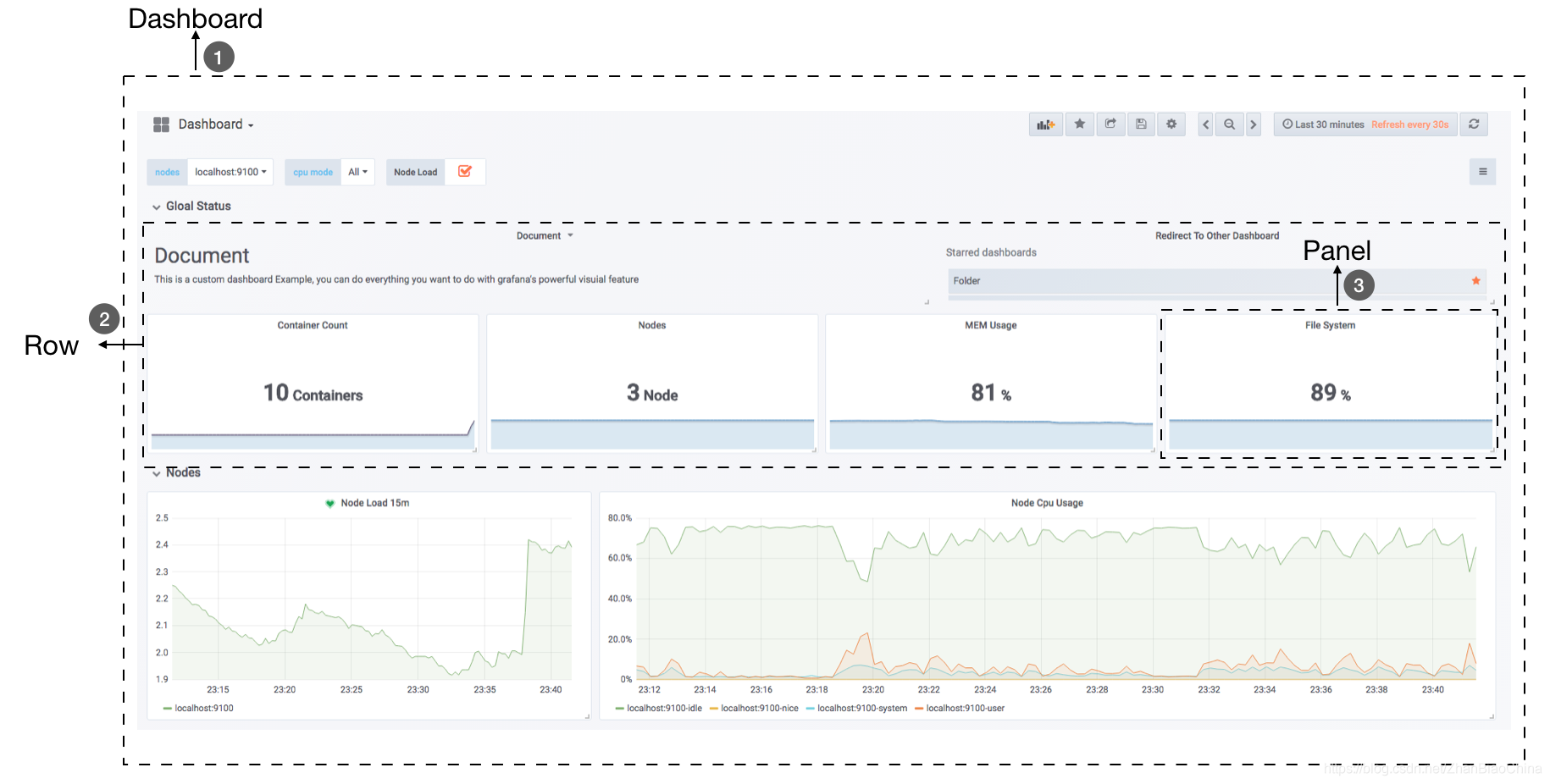
通过数据源定义好可视化的数据来源之后,对于用户而言最重要的事情就是实现数据的可视化。在Grafana中,我们通过Dashboard来组织和管理我们的数据可视化图表:

如上所示,在一个Dashboard中一个最基本的可视化单元为一个Panel(面板),Panel通过如趋势图,热力图的形式展示可视化数据。 并且在Dashboard中每一个Panel是一个完全独立的部分,通过Panel的Query Editor(查询编辑器)我们可以为每一个Panel自己查询的数据源以及数据查询方式,例如,如果以Prometheus作为数据源,那在Query Editor中,我们实际上使用的是PromQL,而Panel则会负责从特定的Prometheus中查询出相应的数据,并且将其可视化。由于每个Panel是完全独立的,因此在一个Dashboard中,往往可能会包含来自多个Data Source的数据。
Grafana通过插件的形式提供了多种Panel的实现,常用的如:Graph Panel,Heatmap Panel,SingleStat Panel以及Table Panel等。用户还可通过插件安装更多类型的Panel面板。
除了Panel以外,在Dashboard页面中,我们还可以定义一个Row(行),来组织和管理一组相关的Panel。
除了Panel, Row这些对象以外,Grafana还允许用户为Dashboard定义Templating variables(模板参数),从而实现可以与用户动态交互的Dashboard页面。同时Grafana通过JSON数据结构管理了整个Dasboard的定义,因此这些Dashboard也是非常方便进行共享的。Grafana还专门为Dashboard提供了一个共享服务:https://grafana.com/dashboards,通过该服务用户可以轻松实现Dashboard的共享,同时我们也能快速的从中找到我们希望的Dashboard实现,并导入到自己的Grafana中。
1.3组织和用户
作为一个通用可视化工具,Grafana除了提供灵活的可视化定制能力以外,还提供了面向企业的组织级管理能力。在Grafana中Dashboard是属于一个Organization(组织),通过Organization,可以在更大规模上使用Grafana,例如对于一个企业而言,我们可以创建多个Organization,其中User(用户)可以属于一个或多个不同的Organization。 并且在不同的Organization下,可以为User赋予不同的权限。 从而可以有效的根据企业的组织架构定义整个管理模型。
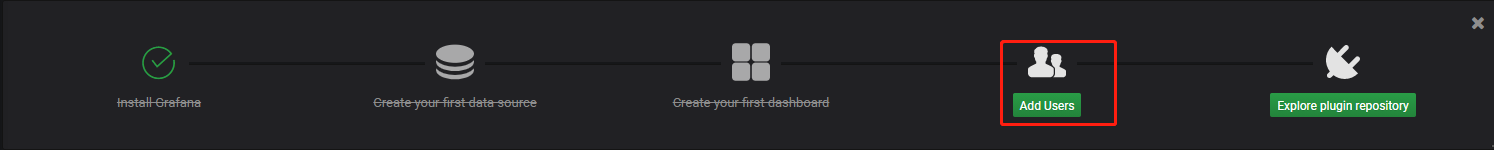
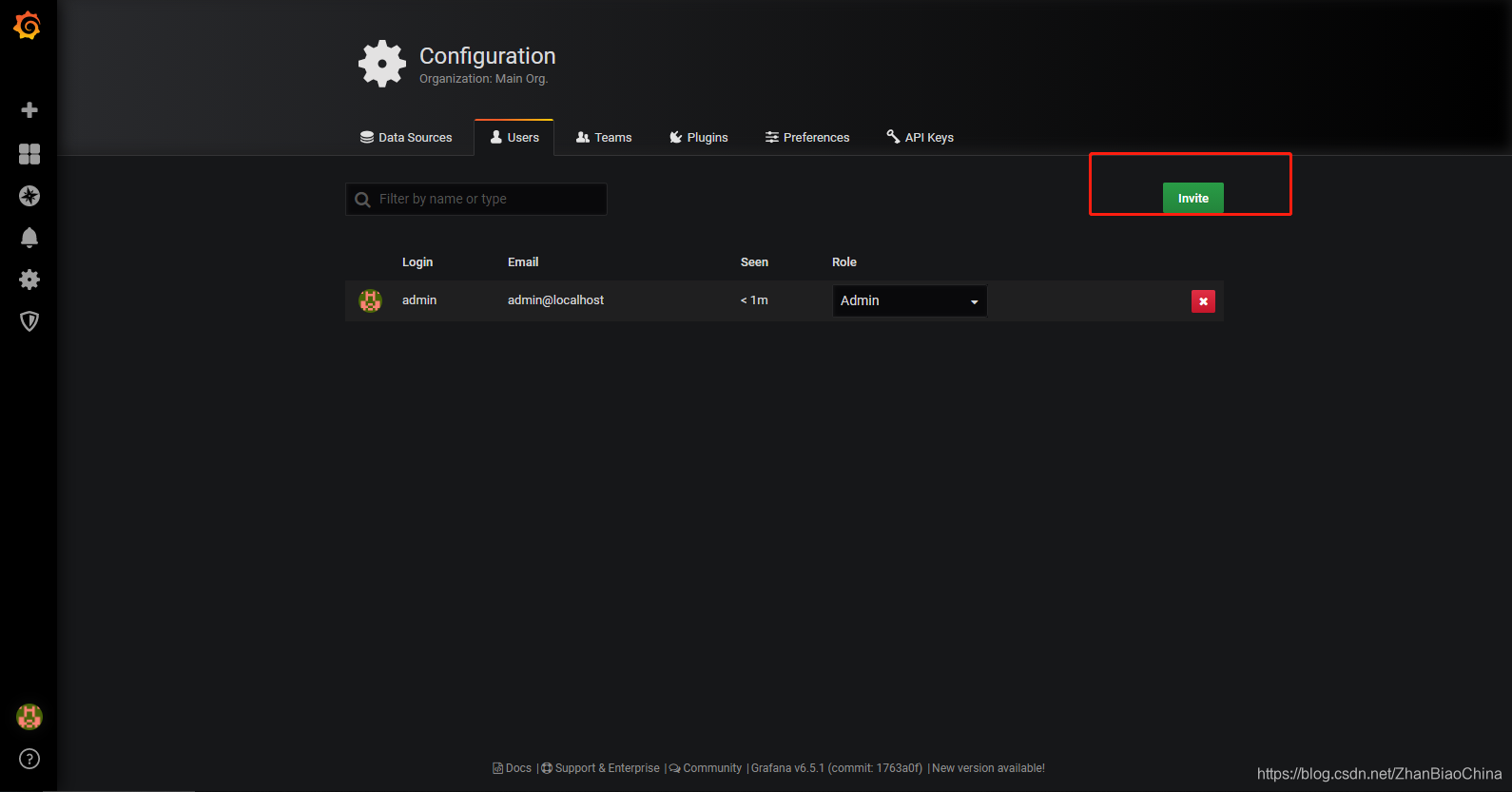
1.3.1添加用户



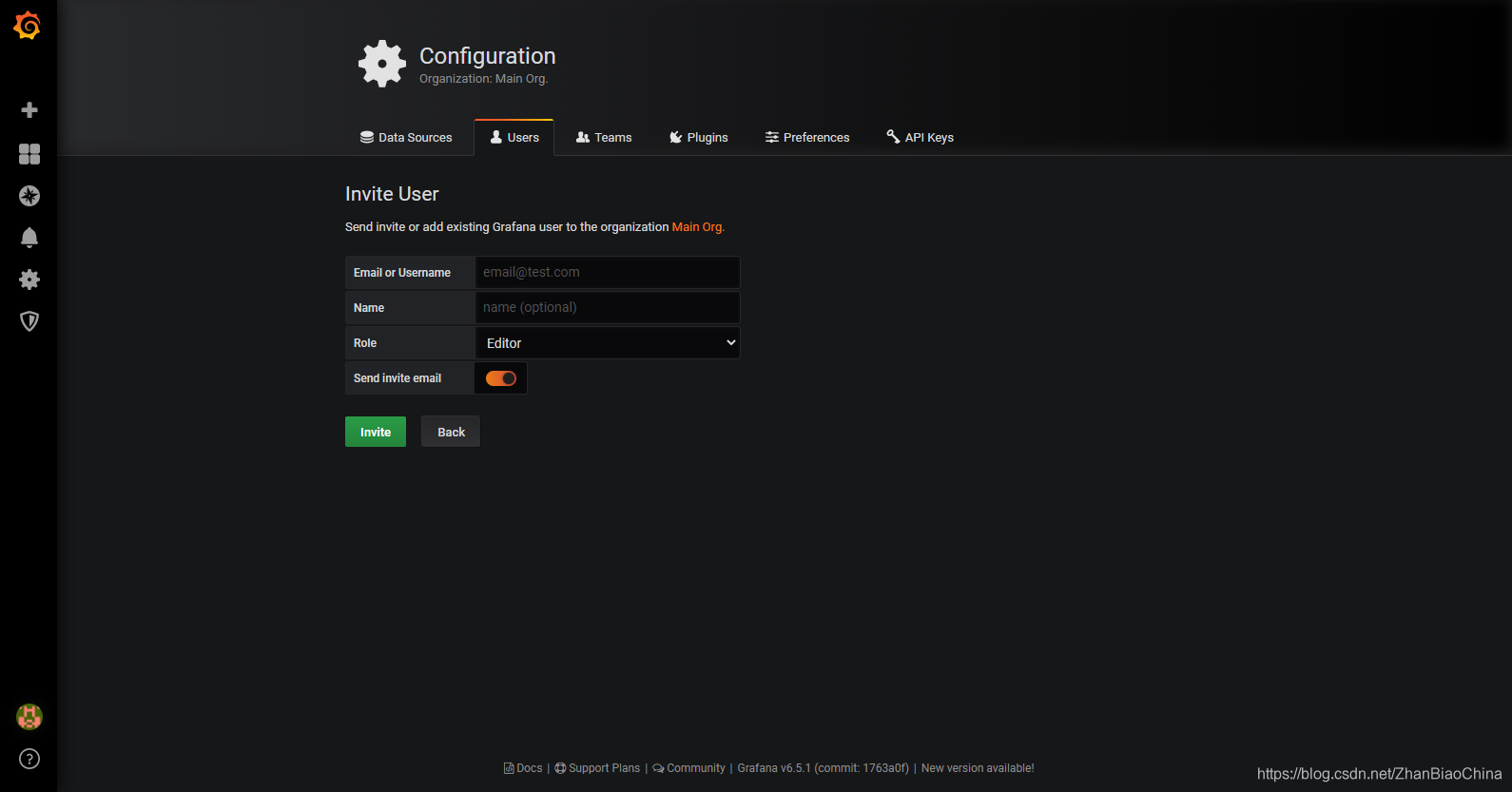
选项解释:
Email or Username:输入用户邮箱
Name:输入用户名
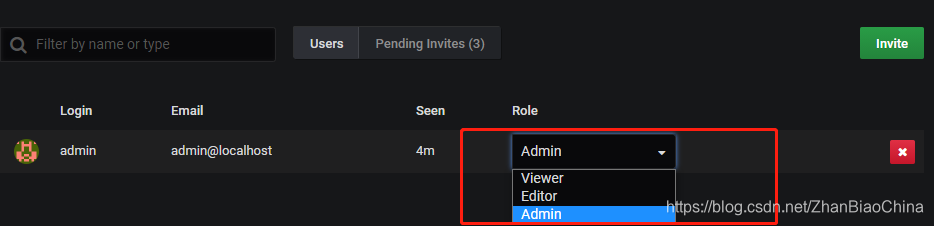
Role:配置用户权限(只读Viewer 编辑Editor 管理员Admin)
Send invite email:勾选时,会将新用户的设置密码的链接发到邮箱
Skip send invite email:勾选时,会跳过发送邮件这一步
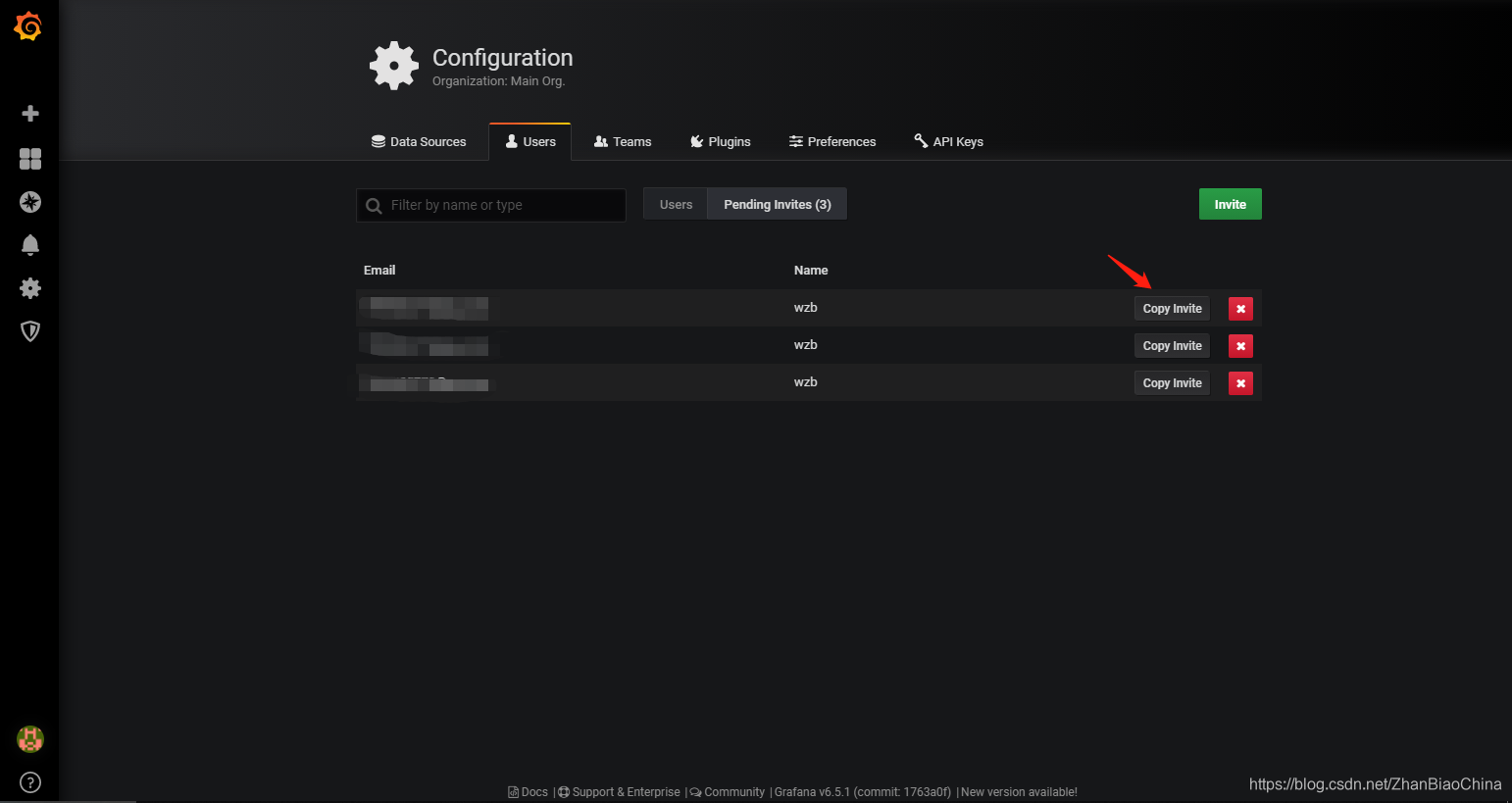
设置用户密码
复制链接到浏览器的地址栏中访问,也可从邮件中收到链接。
注意:使用邮件来设置的话,需要配置grafana.ini配置文件的[smtp]部分。

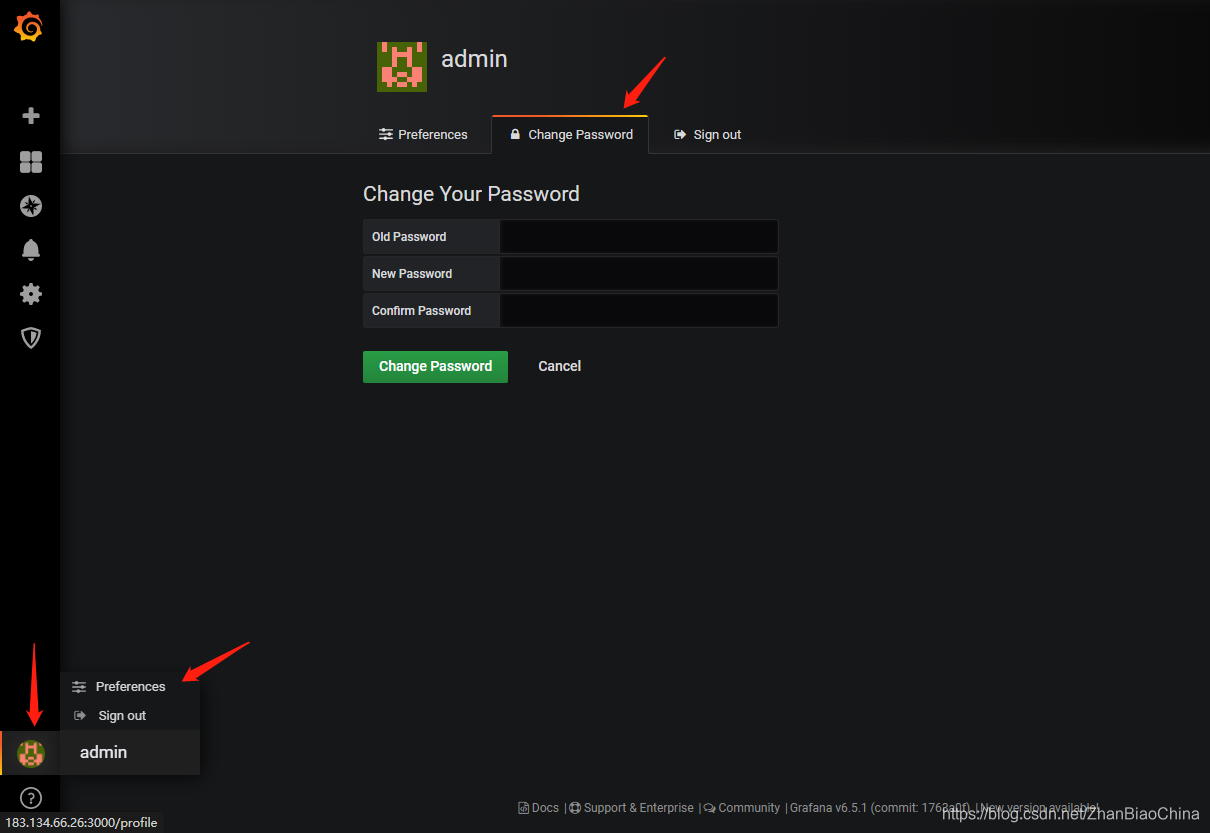
web UI 修改当前自身密码

点击Change Password,修改密码
Old Password:输入旧密码
New Password:输入新密码
Confirm Password:再次输入新密码
1.3.2 修改用户权限和配置用户组

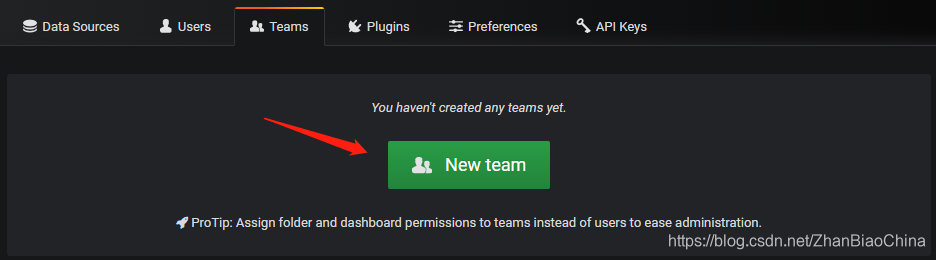
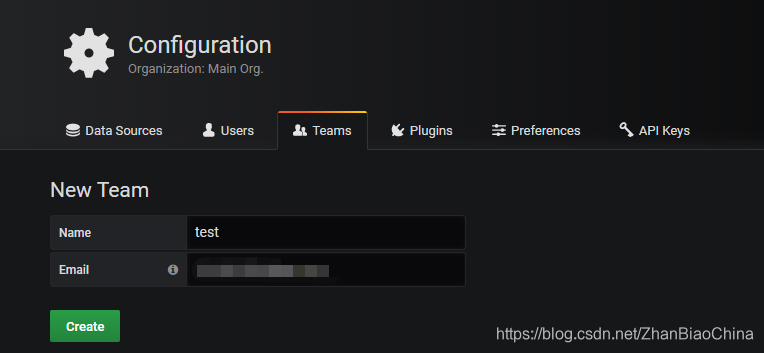
1.创建组


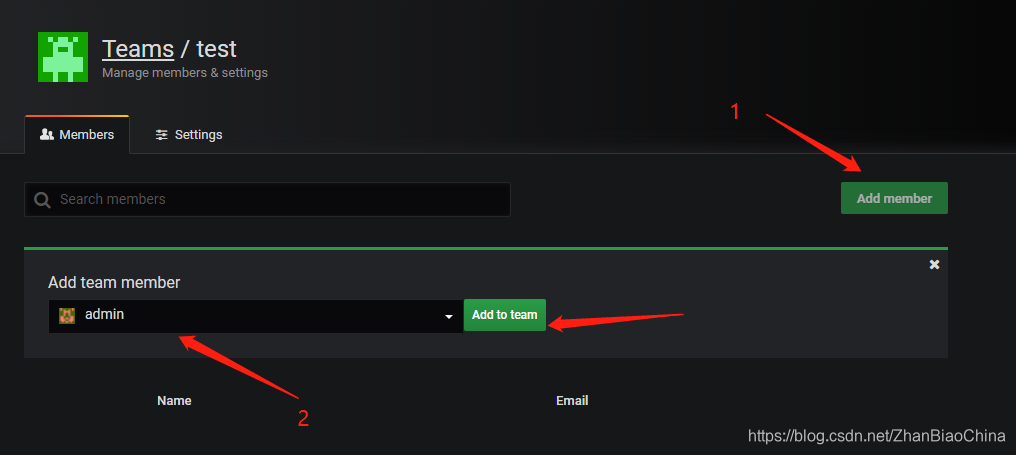
2.添加用户进组

1.4 Grafana插件
官方插件地址
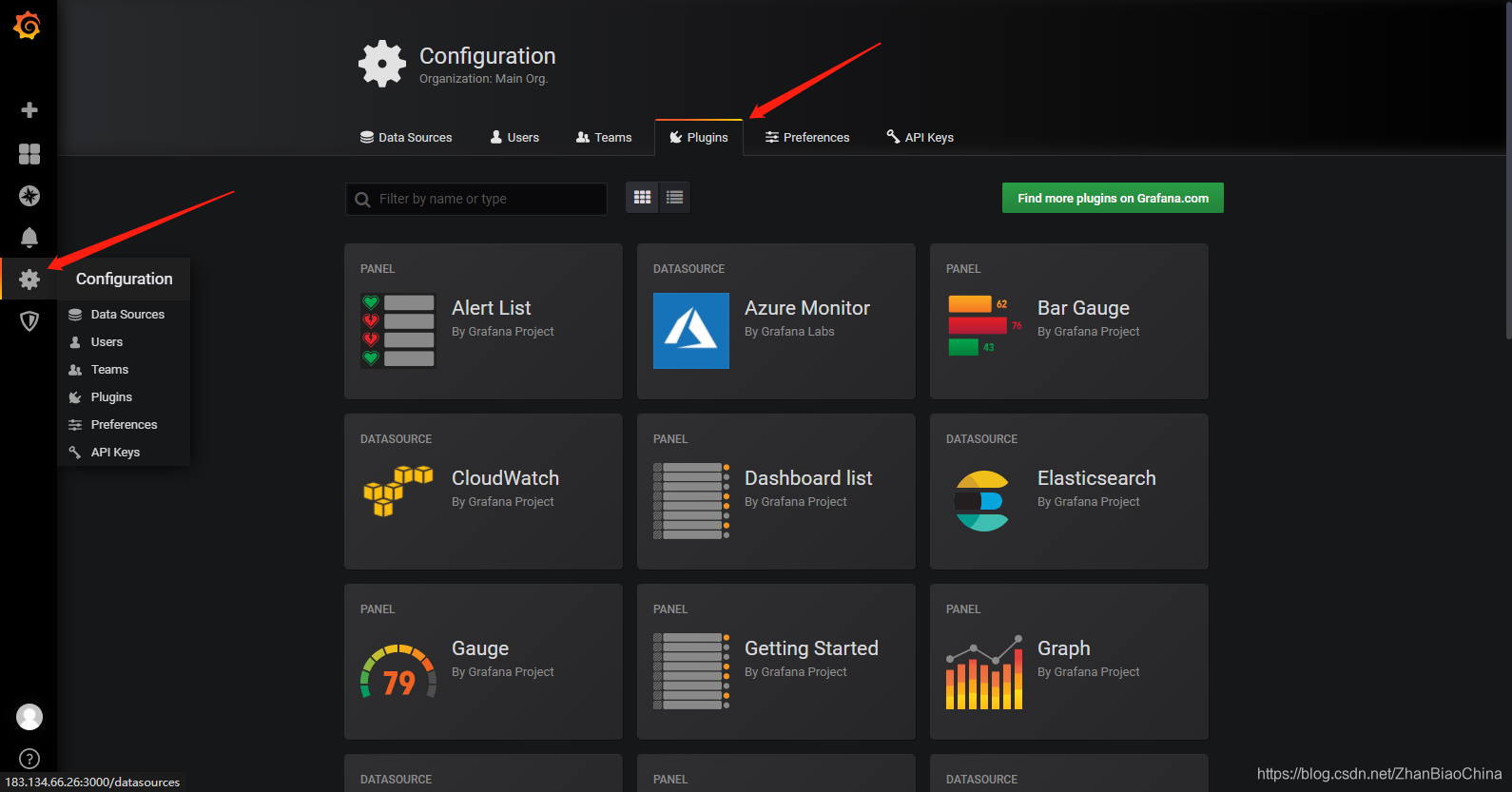
1.添加插件
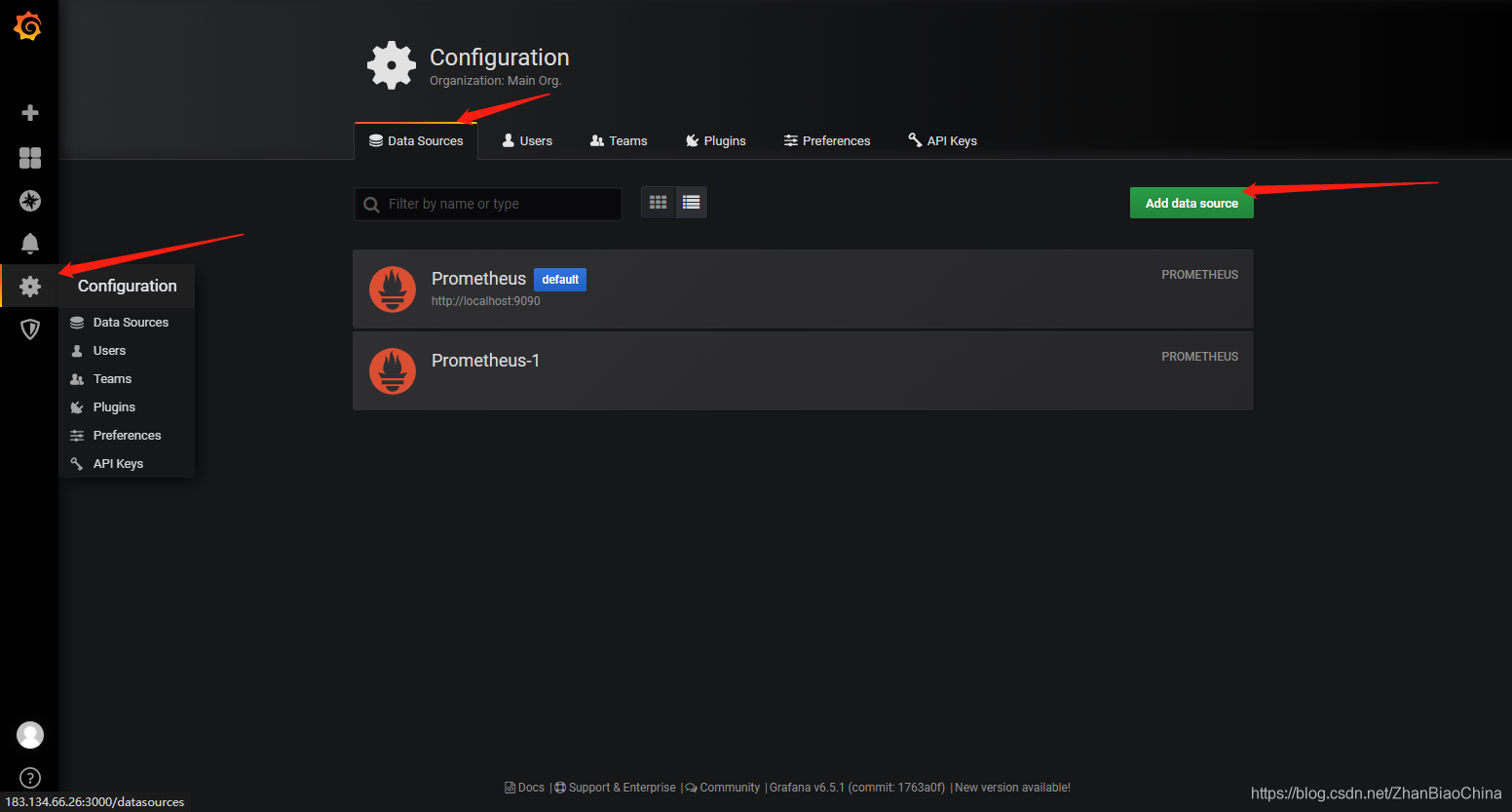
1.单击顶部标题中的Grafana图标,以打开侧面菜单。
2.在该Dashboards链接下的侧面菜单中,您应该找到一个名为的链接Data Sources。
3.单击+ Add data source顶部标题中的按钮。
4.从类型下拉列表中选择需要添加的插件。

插件类型:

2.Prometheus集成Grafana
Grafana 官网:https://grafana.com/
下载链接:https://grafana.com/grafana/download
Prometheus UI提供了快速验证PromQL以及临时可视化支持的能力,而在大多数场景下引入监控系统通常还需要构建可以长期使用的监控数据可视化面板(Dashboard)。这时用户可以考虑使用第三方的可视化工具如Grafana,Grafana是一个开源的可视化平台,并且提供了对Prometheus的完整支持。
#容器方法安装
docker run -d -p 3000:3000 grafana/grafana
#软件包方法安装,RPM方式
wget https://dl.grafana.com/oss/release/grafana-6.5.1-1.x86_64.rpm
yum localinstall grafana-6.5.1-1.x86_64.rpm
#软件包方法安装,tar包
wget https://dl.grafana.com/oss/release/grafana-6.5.1.linux-amd64.tar.gz
tar -zxvf grafana-6.5.1.linux-amd64.tar.gz
#Ubuntu方式安装
sudo apt-get install -y adduser libfontconfig1
wget https://dl.grafana.com/oss/release/grafana_6.5.1_amd64.deb
sudo dpkg -i grafana_6.5.1_amd64.deb
grafana配置文件解释
使用deb或者rpm安装的,则默认的配置文件是/etc/grafana/grafana.ini
所有在配置文件中的配置都可以通过环境变量来覆盖,使用的语法如下
GF_<SectionName>_<KeyName>
1、paths
[paths]
data = /var/lib/grafana # 用来存储sqlite3、临时文件、会话等路径
logs = /var/log/grafana # 日志路径
plugins = /var/lib/grafana/plugins # 插件路径
2、server
[server]
protocol = http # 访问协议,默认http
http_addr = # 监听的ip地址,,默认是0.0.0.0
http_port = 3000 # 监听的端口,默认是3000
domain = localhost # 这个设置是root_url的一部分,当你通过浏览器访问grafana时的公开的domian名称,默认是localhost
enforce_domain = false # 如果主机的header不匹配domian,则跳转到一个正确的domain上,默认是false
root_url = http://localhost:3000 # 这是一个web上访问grafana的全路径url,默认是%(protocol)s://%(domain)s:%(http_port)s/
router_logging = false # 是否记录web请求日志,默认是false
static_root_path = public # 前端文件(HTML,JS和CSS文件)的目录路径。 默认为public
enable_gzip = false
cert_file = # 如果使用https则需要设置
cert_key = # 如果使用https则需要设置
3、database
[database]
type = sqlite3 # 数据库







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








