(1)Windows安装Node.js
登录node官网(https://nodejs.org/en/)可以看到各种平台node版本下载。

①如何查看计算机系统类型?

②选择对应的安装包点击下载
③双击下载好的安装包

④点击以上的Run(运行),将出现如下界面

⑤勾选接受协议选项,点击 next(下一步) 按钮 :

⑥Node.js默认安装目录为 “C:\Program Files\nodejs” , 你也可以修改目录,不推荐放到C盘,例如本次安装到D盘nodejs文件夹下,点击 next(下一步):

⑦点击树形图标来查看模式 默认安装以下四项, 然后点击下一步 next(下一步)

⑧点击Install(安装)开始安装Node.js。也可以点击 Back返回来修改先前的配置。然后点击 next(下一步):

⑨点击 Finish(完成)按钮退出安装向导
⑩查看版本
进入node文件夹,查看node及npm版本
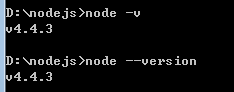
1、检测node版本
CMD=>输入指令node --version或者node -v

2、检测npm版本
CMD=>输入指令npm --version或者npm -v
显示npm版本说明node.js自带的npm已经安装成功。Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
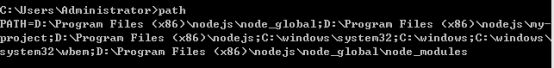
3、检测环境变量
检测path环境变量是否配置了Node.js,打开cmd => 输入命令"path",输出如下结果:

(2)配置环境
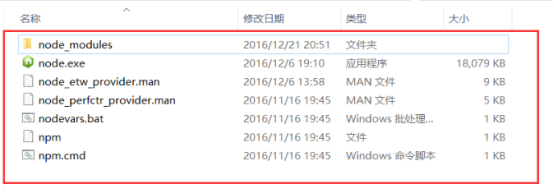
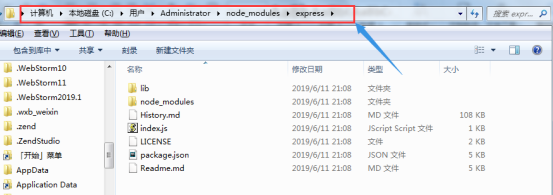
安装完成后的目录如下所示

这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到当前跟盘路径中,容易造成混乱(比如nodejs放到了D盘,当前在E盘操作则会下载到E盘,下次在C盘操作又会下载到C盘,容易造成混淆)。
例如:我希望将全模块所在路径和缓存路径放在node.js安装的文件夹中,则在安装的文件夹【D:\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
(1)创建文件夹

1、node_global为npm安装的全局模块所在的路径
2、node_cache缓存cache的路径
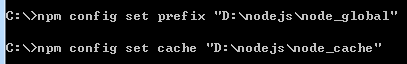
(2)cmd添加配置
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix “D:\nodejs\node_global”
npm config set cache “D:\nodejs\node_cache”

(3)设置环境变量
关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

①系统变量:进入环境变量对话框,在系统变量下新建NODE_PATH,输入D:\nodejs\node_global\node_modules
②用户变量:将用户变量下的Path修改为D:\nodejs\node_global

(4)测试
配置完后,安装个module模块测试下,安装个最常用的express模块,打开cmd窗口
使用npm安装个模块测试下,npm 安装 Node.js 模块语法格式如下:
npm install
接下来使用npm命令安装常用的 Node.js 的web框架模块 express,输入如下命令进行模块的全局安装:
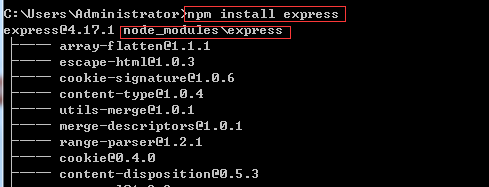
npm install express -g # -g是全局安装的意思global

特别说明:如果安装时不加-g参数,则模块就会安装到当前路径下。拿上面的express模块举例,如果不加参数-g,则会将express模块下载到当前目录下的node_modules文件夹里,即使文件夹不存在也会自动生成。


(3)配置淘宝NPM镜像—淘宝镜像cnpm
由于npm服务器在国外,所以每次下载速度都会受到限制,且由于防火墙拦截,可能经常性丢失下载文件,出现各种报错。所以这里推荐使用国内淘宝NPM镜像
淘宝 NPM 镜像是一个完整镜像,同步频率目前为 10分钟一次以保证尽量与官方服务同步。
1、在安装时可以手动指定从哪个镜像服务器获取资源,可以使用阿里巴巴在国内的镜像服务器,命令如下:
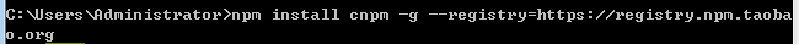
npm install cnpm -g --registry=https://registry.npm.taobao.org

测试输入cnpm -v或者cnpm --version检测版本及是否安装成功
(4)全局安装vue-cli脚手架
前提条件: Node.js (>=4.x, 6.x preferred), npm>version 3(必须安装Node.js)
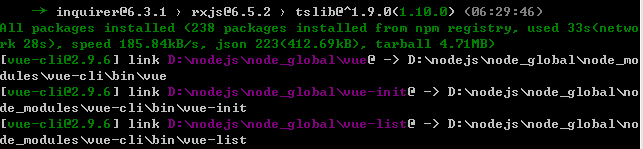
全局安装:
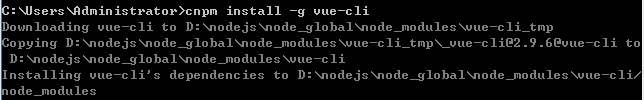
cnpm install -g vue-cli
脚手架:vue-cli是vue的脚手架工具,可以自动生成目录。


(4)vue-工程化
①与node环境同级下创建工程
vue init webpack vue6.12

webpack为引用的模板名称,vue6.12为项目名称
1.设置项目相关配置

2.设置项目相关配置,设置完毕后点击回车,开始下载

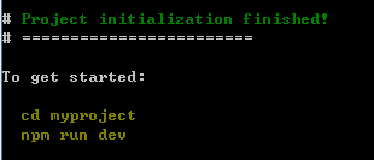
3.下载完毕后会出现以下提示

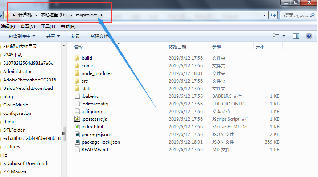
4.此时,D盘下的项目工程便已经创建完毕

5.运行项目
项目初始化完毕,执行npm run dev或cnpm run dev命令运行项目

接下来便可以在http://localhost:8080查看项目(可以手动配置端口,限制不能大于65535)
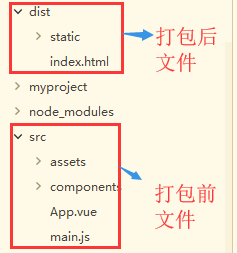
②目前为止,还少了个目录,就是dist打包输出的文件目录。这个目录其实是动态生成的,输入命令:


常遇问题
vue项目端口号被占用
8080端口被占用,无法访问http://localhost:8080网址
解决方案:
打开项目,找到config中的index.js文件,打开并找到dev中的port:8080端口修改为4040或其他(随便写,只要这个端口号不被占用就行)























 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








