创建数组
1.使用数组字面量表示法
var arr = []; //创建一个空数组
var arr = [20]; // 创建一个包含1项数据为20的数组
var arr = ["a","b","c"]; // 创建一个包含3个字符串的数组
2.使用Array构造函数
- 无参构造
var arr = new Array(); //创建一个空数组
- 带参构造
var arr = new Array(20); // 创建一个包含20项的数组
- 如果传入一个非数值的参数或者参数个数大于 1,则表示创建一个包含指定元素的数组。
var arr1 = new Array("lily","lucy","Tom"); // 创建一个包含3个字符串的数组
var arr2 = new Array("23"); // ["23"]
3.Array.of 方法创建数组(es6 新增)
Array.of()方法总会创建一个包含所有传入参数的数组,而不管参数的数量与类型。
let arr = Array.of(1, 2);
console.log(arr.length);//2
let arr1 = Array.of(3);
console.log(arr1.length);//1
console.log(arr1[0]);//3
let arr2 = Array.of( 2 );
console.log(arr2.length);//1
console.log(arr2[0]);// 2
4.Array.from 方法创建数组(es6 新增)
在 ES6 中,将可迭代对象或者类数组对象作为第一个参数传入,Array.from()就能返回一个数组。
function arga(...args) { //...args剩余参数数组,由传递给函数的实际参数提供
let arg = Array.from(args);
console.log(arg);
}
arga( arr1 , 26, from ); // [ arr1 ,26, from ]
- 映射转换
- 如果你想实行进一步的数组转换,你可以向 Array.from()方法传递一个映射用的函数作为第二个参数。此函数会将数组对象的每一个值转换为目标形式,并将其存储在目标数组的对应位置上。
function arga(...args) {
return Array.from(args, value => value + 1);
}
let arr = arga( arr , 26, pop );
console.log(arr);//[ arr1 ,27, pop1 ]
- 如果映射函数需要在对象上工作,你可以手动传递第三个参数给 Array.from()方法,从而指定映射函数内部的 this 值。
const helper = {
diff: 1,
add(value) {
return value + this.diff;
}
}
function translate() {
//arguments 是一个对应于传递给函数的参数的类数组对象
return Array.from(arguments, helper.add, helper);
}
let arr = translate( liu , 26, man );
console.log(arr); // ["liu1", 27, "man1"]
数组方法
join()
将一个数组(或一个类数组对象)的所有元素连接成一个字符串并返回这个字符串,用逗号(默认) 或 指定的分隔符字符串分隔。如果数组只有一个元素,那么将返回该元素而不使用分隔符。如果一个元素是 undefined 或 null,它将被转换为空字符串,而不是字符串 “undefined” 或 “null”。
- 参数:separator(可选),指定一个字符串来分隔数组的每个元素。如果需要,将分隔符转换为字符串。如果省略,数组元素用逗号(,)分隔。如果 separator 是空字符串(“”),则所有元素之间都没有任何字符。
- 返回值:一个所有数组元素连接的字符串。如果 arr.length 为 0,则返回空字符串。
var arr = [1,2,3];
console.log(arr.join()); // 1,2,3
console.log(arr.join("-")); // 1-2-3
console.log(arr); // [1, 2, 3](原数组不变)
var arr = [1,undefined,2,null,3, ,4];
console.log(arr.join()); // 1,,2,,3,,4
通过join()方法可以实现重复字符串,只需传入字符串以及重复的次数,就能返回重复后的字符串,函数如下:
function repeatString(str, n) {
//一个长度为n+1的空数组用string去拼接成字符串,就成了n个string的重复
return new Array(n + 1).join(str);
}
console.log(repeatString("abc", 3)); // abcabcabc
console.log(repeatString("Hi", 5)); // HiHiHiHiHi
push()和pop()
push()方法将指定的元素添加到数组的末尾,并返回新的数组长度。
pop()方法从数组中删除最后一个元素,并返回该元素的值。此方法会更改数组的长度。如果你在空数组上调用 pop(),它会返回 undefined。
var arr = ["Lily","lucy","Tom"];
const count = arr.push("Jack","Sean")
console.log(count);
// Expected output: 5
console.log(arr);
// ["Lily", "lucy", "Tom", "Jack", "Sean"]
var arr = ["Lily","lucy","Tom"];
var item = arr.pop();
console.log(item);
// Tom
console.log(arr);
// ["Lily", "lucy"]
shift()和unshift()
shift():用于把数组的第一个元素从其中删除,并返回第一个元素的值。
unshift():可向数组的开头添加一个或更多元素,并返回新的长度。
var arr = ["Lily","lucy","Tom"];
var count = arr.unshift("Jack","Sean");
console.log(count); // 5
console.log(arr); //["Jack", "Sean", "Lily", "lucy", "Tom"]
var item = arr.shift();
console.log(item); // Jack
console.log(arr); // ["Sean", "Lily", "lucy", "Tom"]
slice()
slice():返回从原数组中指定开始下标到结束下标之间的项组成的新数组。
- slice()方法可以接受一或两个参数,即要返回项的起始和结束位置。
- 在只有一个参数的情况下, slice()方法返回从该参数指定位置开始到当前数组末尾的所有项。
- 如果有两个参数,该方法返回起始和结束位置之间的项,但不包括结束位置的项。
- 当出现负数时,将负数加上数组长度的值来替换该位置的数
var arr = [1,3,5,7,9,11];
var arrCopy = arr.slice(1);
var arrCopy2 = arr.slice(1,4);
var arrCopy3 = arr.slice(1,-2);//相当于arr.slice(1,4)
var arrCopy4 = arr.slice(-4,-1);//相当于arr.slice(2,5)
console.log(arr); //[1, 3, 5, 7, 9, 11](原数组没变)
console.log(arrCopy); //[3, 5, 7, 9, 11]
console.log(arrCopy2); //[3, 5, 7]
console.log(arrCopy3); //[3, 5, 7]
console.log(arrCopy4); //[5, 7, 9]
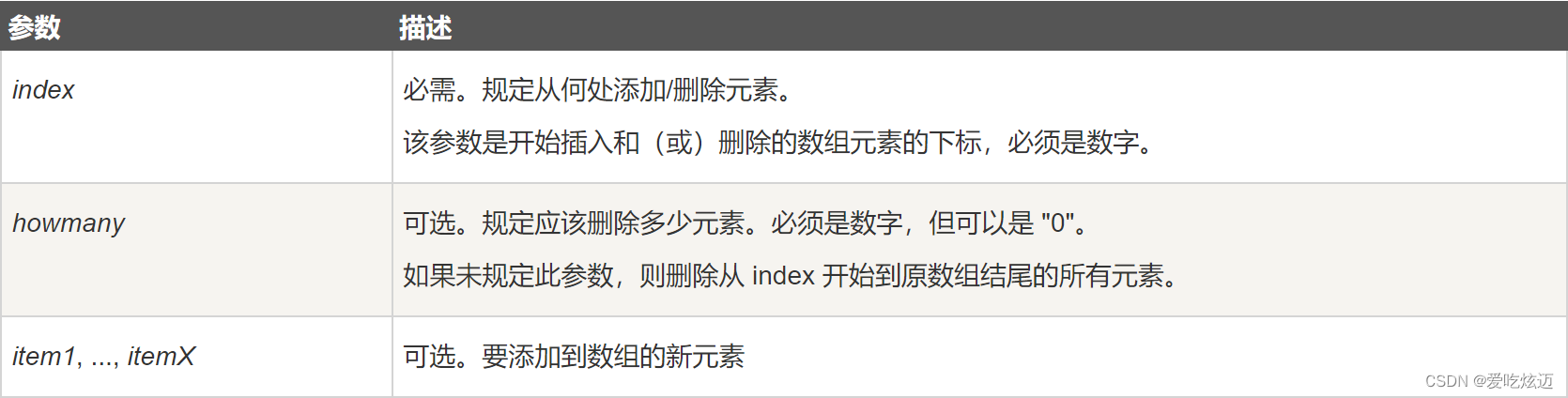
splice()
splice():对数组进行增删改,可以实现删除、插入和替换。
参数:

- 删除元素,并返回删除的元素
可以删除任意数量的项,只需指定 2 个参数:
要删除的第一项的位置和要删除的项数。
例如, splice(0,2)会删除数组中的前两项。
var arr = [1,3,5,7,9,11];
var arrRemoved = arr.splice(0,2);
console.log(arr); //[5, 7, 9, 11]
console.log(arrRemoved); //[1, 3]
- 向指定索引处添加元素
可以向指定位置插入任意数量的项;
只需提供 3 个参数:起始位置、 0(要删除的项数)和要插入的项。
例如,splice(2,0,4,6)会从当前数组的位置 2 开始插入 4 和 6。
var arr = [22, 3, 31, 12];
arr.splice(1, 0, 12, 35); //[]
console.log(arr); // [22, 12, 35, 3, 31, 12]
- 替换指定索引位置的元素
可以向指定位置插入任意数量的项,且同时删除任意数量的项;
只需指定 3 个参数:
- 起始位置
- 要删除的项数
- 要插入的任意数量的项。
插入的项数不必与删除的项数相等。
例如:splice (2,1,4,6)会删除当前数组位置 2 的项,然后再从位置 2 开始插入 4 和 6。
const arr = [22, 3, 31, 12];
arr.splice(1, 1, 8); //[3]
console.log(arr); // [22, 8, 31, 12]
fill()
fill(): 方法能使用特定值填充数组中的一个或多个元素。当只是用一个参数时,该方法会用该参数的值填充整个数组。
let arr = [1, 2, 3, cc , 5];
arr.fill(1);
console.log(arr);//[1,1,1,1,1];
- 如果不想改变数组中的所有元素,而只是想改变其中一部分
可以使用可选的起始位置参数与结束位置参数(不包括结束位置的那个元素)
3 个参数: 填充数值,起始位置参数,结束位置参数(不包括结束位置的那个元素)
let arr = [1, 2, 3, arr , 5];
arr.fill(1, 2);
console.log(arr);//[1,2,1,1,1]
arr.fill(0, 1, 3);
console.log(arr);//[1,0,0,1,1];
filter()
filter():“过滤”功能,数组中的每一项运行给定函数,返回满足过滤条件组成的数组。
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
var arr2 = arr.filter(function(x, index) {
return index % 3 === 0 || x >= 8;
});
console.log(arr2); //[1, 4, 7, 8, 9, 10]
concat()
concat():用于连接两个或多个数组。该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
var arr = [1,3,5,7];
var arrCopy = arr.concat(9,[11,13]);
console.log(arrCopy); //[1, 3, 5, 7, 9, 11, 13]
console.log(arr); // [1, 3, 5, 7](原数组未被修改)
- 传入二维数组
var arrCopy2 = arr.concat([9,[11,13]]);
console.log(arrCopy2); //[1, 3, 5, 7, 9, Array[2]]
console.log(arrCopy2[5]); //[11, 13]
indexOf()和lastIndexOf()
接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。
这两个方法都返回要查找的项在数组中的位置,或者在没找到的情况下返回-1。
在比较第一个参数与数组中的每一项时,会使用全等操作符。
indexOf():从数组的开头(位置 0)开始向后查找。
lastIndexOf():从数组的末尾开始向前查找。
var arr = [1,3,5,7,7,5,3,1];
console.log(arr.indexOf(5)); //2
console.log(arr.lastIndexOf(5)); //5
console.log(arr.indexOf(5,2)); //2
console.log(arr.lastIndexOf(5,4)); //2
console.log(arr.indexOf("5")); //-1
every()
every():判断数组中每一项都是否满足条件,只有所有项都满足条件,才会返回 true。
var arr = [1, 2, 3, 4, 5];
var arr2 = arr.every(function(x) {
return x < 10;
});
console.log(arr2); //true
var arr3 = arr.every(function(x) {
return x < 3;
});
console.log(arr3); // false
some()
some():判断数组中是否存在满足条件的项,只要有一项满足条件,就会返回 true。
var arr = [1, 2, 3, 4, 5];
var arr2 = arr.some(function(x) {
return x < 3;
});
console.log(arr2); //true
var arr3 = arr.some(function(x) {
return x < 1;
});
console.log(arr3); // false
includes()
includes():判断一个数组是否包含一个指定的值,如果是返回 true,否则 false。
参数有两个,其中第一个是(必填)需要查找的元素值,第二个是(可选)开始查找元素的位置。
const array1 = [22, 3, 31, 12, arr ];
const includes = array1.includes(31);
console.log(includes); // true
const includes1 = array1.includes(31, 3); // 从索引3开始查找31是否存在
console.log(includes1); // false
注意:includes使用===运算符来进行值比较,仅有一个例外:NaN 被认为与自身相等。
let values = [1, NaN, 2];
console.log(values.indexOf(NaN));//-1
console.log(values.includes(NaN));//true
sort()
sort():方法用于对数组的元素进行排序。排序顺序可以是字母或数字,并按升序或降序。默认排序顺序为按字母升序。
var arr1 = ["a", "d", "c", "b"];
console.log(arr1.sort()); // ["a", "b", "c", "d"]
arr2 = [13, 24, 51, 3];
console.log(arr2.sort()); // [13, 24, 3, 51]
console.log(arr2); // [13, 24, 3, 51](原数组被改变)
- 降序排序:sort()方法可以接收一个比较函数作为参数以便我们实现降序排序
比较函数接收两个参数:
1.如果第一个参数应该位于第二个之前则返回一个负数
2.如果两个参数相等则返回 0
3.如果第一个参数应该位于第二个之后则返回一个正数。
function compare(value1, value2) {
if (value1 < value2) {
return 1;
} else if (value1 > value2) {
return -1;
} else {
return 0;
}
}
arr2 = [13, 24, 51, 3];
console.log(arr2.sort(compare)); // [51, 24, 13, 3]
reverse()
reverse():对数组进行倒序
var arr = [13, 24, 51, 3];
console.log(arr.reverse()); //[3, 51, 24, 13]
console.log(arr); //[3, 51, 24, 13](原数组改变)
forEach()
forEach():对数组进行遍历循环,对数组中的每一项运行给定函数。- 这个方法没有返回值。
- 参数都是 function 类型,默认有传。参数分别为:遍历的数组内容,对应的数组索引,数组本身
var arr = [11, 22, 33, 44, 55];
arr.forEach(function(x, index, a){
console.log(x + | + index + | + (a === arr));
});
输出为:
11|0|true
22|1|true
33|2|true
44|3|true
55|4|true
map()
map():ES6 循环遍历数组每一项,按照原始数组元素顺序依次处理元素。- 不会改变原数组,返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
var arr = [1, 2, 3, 4, 5];
var arr2 = arr.map(function(item){
return item*item;
});
console.log(arr2); //[1, 4, 9, 16, 25]
reduce()和reduceRight()
这两个方法都会实现迭代数组的所有项(即累加器),然后构建一个最终返回的值。
reduce:从数组的第一项开始,逐个遍历到最后。
reduceRight():从数组的最后一项开始,向前遍历到第一项。
4 个参数:前一个值、当前值、项的索引和数组对象
var values = [1,2,3,4,5];
var sum = values.reduceRight(function(prev, cur, index, array){
return prev + cur;
},10); //数组一开始加了一个初始值10,可以不设默认0
console.log(sum); //25
copyWithin()
copyWithin():用于从数组的指定位置拷贝元素到数组的另一个指定位置中。该方法会改变现有数组
//将数组的前两个元素复制到数组的最后两个位置
let arr = [1, 2, 3, arr , 5];
arr.copyWithin(3, 0);
console.log(arr);//[1,2,3,1,2]
- 默认情况下,copyWithin()方法总是会一直复制到数组末尾,不过你还可以提供一个可选参数来限制到底有多少元素会被覆盖。这第三个参数指定了复制停止的位置(不包含该位置本身)。
let arr = [1, 2, 3, arr , 5, 9, 17];
//从索引3的位置开始粘贴
//从索引0的位置开始复制
//遇到索引3时停止复制
arr.copyWithin(3, 0, 3);
console.log(arr);//[1,2,3,1,2,3,17]
find()和findIndex()
- 这两个方法均接受两个参数:一个回调函数,一个可选值用于指定回调函数内部的 this。
- 该回调函数可接受三个参数:数组的某个元素,该元素对应的索引位置,以及该数组本身。
- 该回调函数应当在给定的元素满足你定义的条件时返回 true,而 find()和 findIndex()方法均会在回调函数第一次返回 true 时停止查找。
find():返回匹配的值
findIndex():返回匹配位置的索引
let arr = [1, 2, 3, arr , 5, 1, 9];
console.log(arr.find((value, keys, arr) => {
return value > 2;
})); // 3 返回匹配的值
console.log(arr.findIndex((value, keys, arr) => {
return value > 2;
})); // 2 返回匹配位置的索引
toLocaleString()和toString()
toLocaleString()、toString():将数组转换为字符串
const array1 = [22, 3, 31, 12];
const str = array1.toLocaleString();
const str1 = array1.toString();
console.log(str); // 22,3,31,12
console.log(str1); // 22,3,31,12
flat()和flatMap()
flat()
会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。
该方法返回一个新数组,对原数据没有影响。
参数: 指定要提取嵌套数组的结构深度,默认值为 1。
const arr1 = [0, 1, 2, [3, 4]];
console.log(arr1.flat());
// expected output: [0, 1, 2, 3, 4]
const arr2 = [0, 1, 2, [[[3, 4]]]];
console.log(arr2.flat(2));
// expected output: [0, 1, 2, [3, 4]]
//使用 Infinity,可展开任意深度的嵌套数组
var arr4 = [1, 2, [3, 4, [5, 6, [7, 8, [9, 10]]]]];
arr4.flat(Infinity);
// [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
// 扁平化数组空项,如果原数组有空位,flat()方法会跳过空位
var arr4 = [1, 2, , 4, 5];
arr4.flat();
// [1, 2, 4, 5]
flatMap()
对原数组的每个成员执行一个函数,相当于执行Array.prototype.map(),然后对返回值组成的数组执行flat()方法。
该方法返回一个新数组,不改变原数组。
// 相当于 [[2, 4], [3, 6], [4, 8]].flat()
[2, 3, 4].flatMap((x) => [x, x * 2])
// [2, 4, 3, 6, 4, 8]
entries(),keys() 和 values()
entries()、keys()、values()这三个方法都用于遍历数组。它们都返回一个遍历器对象,可以用for…of循环进行遍历
- entries()是对键值对的遍历
- keys()是对键名的遍历
- values()是对键值的遍历
for (let index of [ a , b ].keys()) {
console.log(index);
}
// 0
// 1
for (let elem of [ a , b ].values()) {
console.log(elem);
}
// a
// b
for (let [index, elem] of [ a , b ].entries()) {
console.log(index, elem);
}
// 0 "a"
// 1 "b"
- 如果不使用for…of循环,可以手动调用遍历器对象的next方法,进行遍历。
let letter = [ a , b , c ];
let entries = letter.entries();
console.log(entries.next().value); // [0, a ]
console.log(entries.next().value); // [1, b ]
console.log(entries.next().value); // [2, c ]
💞总结💞
希望我的文章能对你学习JavaScript中的数组方法有所帮助!























 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










