前端学习笔记之网页篇
注明:该文章仅为笔记所用,图片截至视频内容,侵权必删,出处为 b站pink老师
网页三要素
HTML(骨架),CSS(外观),JS(交互)、

一、HTML标签概叙



示例代码:
#第一个html的代码
<html>
<head>
<title>第一个页面</title>
</head>
<body>
键盘敲烂,工资过万
</body>
</html>
二、开发工具
【Visual Studio Code】https://code.visualstudio.com/
感觉是一个兼容性非常高的工具,而且还有一个商店可以下载扩展插件。(设置成中文只需要在商店打language选简体中文即可)

示例代码:
#在vscode上面尝试的第一个代码
<!DOCTYPE html>
<html lang="zh-CN"> <!--可以换成en(美国),其他各种语言,可以用来翻译之类的-->
<head>
<meta charset="UTF-8"><!--这里十分重要,不写清楚的话移植到其他地方会变成乱码-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天才</title>
</head>
<body>
写代码是一件非常快乐的事
</body>
</html>
三、常用标签
1.标题标签 h1—h6
示例代码:
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>

2. 段落标签和换行标签


课堂案例—体育新闻

示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>体育新闻</title>
</head>
<body>
<h1>盘点林丹生涯:20个世界冠军在手 无愧羽坛第一人</h1>
<h4>回首林丹的职业生涯</h4>
<p>2017年澳网费德勒夺冠,拿到生涯第18个大满贯冠军,林丹发微博庆 祝:“祝贺费18希望自己20加油”。天助自助者,2018年汤杯决战中国 赢下日本,林丹也拿到了生涯第20个世界冠军,当仁不让成为世界羽坛 第一人。</p>
<p>20个世界冠军中包括两枚奥运金牌、五次世锦赛加冕、六次举起汤杯 、五次斩获苏杯以及拥有两个世界杯冠军,当这些荣誉亮出来,一言以 蔽之,林丹值得世人顶礼膜拜。首先,自羽球于1992年成为奥运正式比 赛项目,到目前为止,有且只有一人两次夺冠,这个人就是林丹,纵然 一代天王陶菲克也只能仰视林丹。</p>
<h4>俱往矣,林丹不是战无不胜</h4>
<p>曾被陶菲克制约,在汤杯和里约奥运输 给过李宗伟,但谁也无法否认,有一种神叫做丹神,当他的战绩晒出来 ,有一点可以盖棺定论,无敌多寂寞,林丹确实做到了。</p>
<p>作者:章某<br/>2020-07-04</p>
</body>
</html>
效果截图如下:

3.文体格式化标签

示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文体格式化标签</title>
</head>
<body>
我是<strong>加粗</strong>的文字,我也是<b>加粗</b>的文字。
<br/>
我是<em>倾斜</em>的文字,我也是<i>倾斜</i>的文字。
<br/>
我是<del>删除线</del>,我也是<s>删除线</s>。
<br/>
我是<ins>下划线</ins>,我也是<u>下划线</u>。
</body>
</html>
结果截图如下:

4.div和span标签

示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div和span标签</title>
</head>
<body>
<div>我是一个div标签我一个人单独占一行</div>
<div>我是一个div标签我一个人单独占一行</div>
<span>百度</span>
<span>新浪</span>
<span>搜狐</span>
</body>
</html>
效果截图如下:

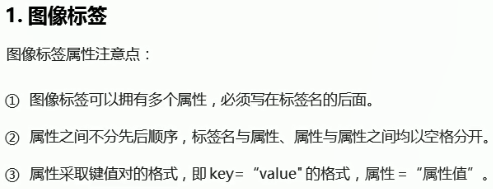
5.图像标签和路径(重点)



示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签和路径</title>
</head>
<body>
<h4>图像标签的使用:</h4>
<img src="文件名"/>
<h4>alt 替换文本 图像显示不出来的时候用的文字替换:</h4>
<img src="文件名" alt="替换文本"/>
<h4>title 提示文本 鼠标放到图像上提示的文字:</h4>
<img src="文件名" alt="替换文本" title="提示文本"/>
<h4>border 给图像设定边框:</h4>
<img src="文件名" alt="替换文本" title="提示文本" border="15"/>
<!--width和heiht略-->
</body>
</html>
路径:




6.超链接标签



示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>超链接标签</title>
</head>
<body>
<h4 id="top">外部链接:</h4>
<a href="http://www.qq.com" target="_blank">腾讯</a>
<!--target 打开窗口的方式 默认值是 _self 当前窗口打开页面 _blank在新窗口打开-->
<h4>内部链接:</h4>
<a href="本地.html" target="_blank">内部链接:</a>
<h4>空连接:#</h4>
<a href="#">公司地址</a>
<h4>下载链接:文件 .exe 或者 zip</4>
<a href="压缩文件.zip">下载文件</a>
<h4>网页元素的链接:</h4>
<a href="http://www.baidu.com"><img src="图片.jpg"</a>
<h4>锚点连接:</h4>
<a href="#123">123</a>
<h3 id="123">123</h3>
<a href="#top">回到顶部</a>
</body>
</html>
7.注释标签


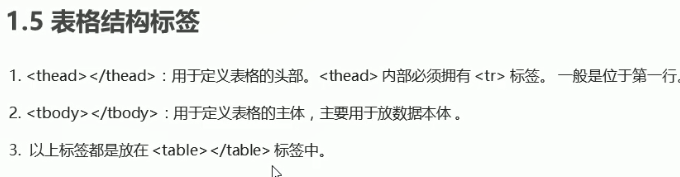
8.表格标签



示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格标签</title>
</head>
<body>
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500" heigh="250">
<tr>
<!-- 表头单元格th,是表格的首行,一般会居中并加粗 -->
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>刘德华</td>
<td>男</td>
<td>56</td>
</tr>
<tr>
<td>刘德华</td>
<td>男</td>
<td>56</td>
</tr>
<tr>
<td>刘德华</td>
<td>男</td>
<td>56</td>
</tr>
<tr>
<td>刘德华</td>
<td>男</td>
<td>56</td>
</tr>
</table>
</body>
</html>

示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="1" cellpadding="20" cellspacing="0" >
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>↑</td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>↑</td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>↑</td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr><tr>
<td>1</td>
<td>鬼吹灯</td>
<td>↑</td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr><tr>
<td>1</td>
<td>鬼吹灯</td>
<td>↑</td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr><tr>
<td>1</td>
<td>鬼吹灯</td>
<td>↑</td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr><tr>
<td>1</td>
<td>鬼吹灯</td>
<td>↑</td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
</table>
</body>
</html>





示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="500" height="249" border="1"
cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
效果如下:

无序、有序、自定义列表:





示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 无序列表 -->
<!-- ul只能放li,li可以放任何东西 -->
<h4>您喜欢的食物?</h4>
<ul>
<li>臭豆腐</li>
<li>腐乳</li>
<li>柠檬</li>
</ul>
<!-- 有序列表 -->
<h4>粉丝排行榜</h4>
<ol>
<li>刘德华</li>
<li>张学友</li>
<li>章鱼哥</li>
</ol>
<!-- 自定义列表 -->
<dl>
<dt>关注我们</dt> <!--标题-->
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
</body>
</html>
9.表单标签


表单控件:






示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单标签</title>
</head>
<body>
<form action="demo.php" method="POST" name="name1">
<!-- text文本框 -->
<!-- 灰色默认值怎么实现 -->
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6">
<br />
<!-- password 密码框 -->
密码:<input type="password" name="pwd">
<br />
<!-- radio 单选按钮 可以实现多选一 设置一个name即可,但是name要相同 -->
性别:男 <input type="radio" name="sex" value="男" checked="checked"> 女 <input type="radio" name="sex" value="女">
<br />
<!-- 单选按钮和复选框可以设置一个checked属性,当页面一打开到时候就默认选择 -->
<!-- checkbox 复选按钮 -->
爱好:吃饭<input type="checkbox" name="hobby"> 睡觉<input type="checkbox" name="hobby"> 打豆豆<input type="checkbox"
name="hobby">
<br />
<!-- 点击了提交,就把表单域form的信息传给后台了 -->
<input type="submit" value="免费注册">
<!-- 重置按钮可以还原表单元素的初始默认值 -->
<input type="reset" value="重新填写">
<!-- 普通按钮 后期结合js 搭配使用-->
<input type="button" value="获取短信验证码">
<br />
<!-- 文件域 使用场景 上传文件使用的 -->
上传头像:<input type="file">
<br/>
<!-- lable标签 -->
<label for="text">用户名:</label>
<input type="text" id="text">
<br/>
<input type="radio" name="sex" id="man"> <label for="man">男</label>
<input type="radio" name="sex" id="woman"> <label for="woman">女</label>
<br/>
<!-- select下拉表单 -->
籍贯:
<select>
<option>广东</option>
<option>北京</option>
<option selected="selected">火星</option>
</select>
<br/>
<!-- textrarea文本域 -->
<form>
今日反馈:<br/>
<textarea cols="50" rows="5">请输入</textarea>
</form>
</form>
</body>
</html>
效果如下:

综合案例—注册页面

示例代码,仅供参考:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册案例</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="500">
<!-- 性别 -->
<tr>
<td>
性别:
</td>
<td>
<input type="radio" name="sex" id="man"> <label for="man">男</label>
<input type="radio" name="sex" id="woman"> <label for="woman">女</label>
</td>
</tr>
<!-- 生日 -->
<tr>
<td>
生日:
</td>
<td>
<select>
<option selected="selected">-请输入年-</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
</select>
<select>
<option selected="selected">-请输入月-</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
</select>
<select>
<option selected="selected">-请输入日-</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</td>
</tr>
<!-- 所在地区 -->
<tr>
<td>所在地区:</td>
<td>
<input type="text" value="请填写">
</td>
</tr>
<!-- 婚姻状况 -->
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="hy" id="wh"><label for="wh">未婚</label>
<input type="radio" name="hy" id="yh"><label for="yh">已婚</label>
<input type="radio" name="hy" id="lh"><label for="lh">离婚</label></td>
</tr>
<!-- 学历 -->
<tr>
<td>学历</td>
<td><input type="text" value="请填写"></td>
</tr>
<!-- 喜欢的类型 -->
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" name="like">妩媚的
<input type="checkbox" name="like">可爱的
<input type="checkbox" name="like">小鲜肉
<input type="checkbox" name="like">老腊肉
<input type="checkbox" name="like">都喜欢
</td>
</tr>
<!-- 自我介绍 -->
<tr>
<td>自我介绍</td>
<td>
<textarea>请输入</textarea>
</td>
</tr>
<!-- 免费注册 -->
<tr>
<td> </td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<!-- 我同意注册 -->
<tr>
<td></td>
<td>
<input type="checkbox" name="zc">我同意注册条款和会员加入标准
</td>
</tr>
<!-- 我是会员 -->
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<!-- 我承诺 -->
<tr>
<td></td>
<td>
<h3>我承诺</h3>
<ul>
<li>年满十八、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








