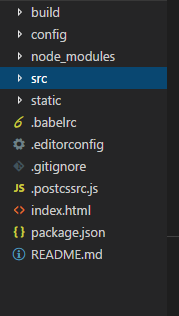
一、我们在 IDE(Eclipse、Atom等) 中打开项目的目录,结构如下所示:


二、Vue.js 起步
每个 Vue 应用都需要通过实例化 Vue 来实现。
语法格式如下:
var vm = new Vue({
// 选项
})

运行结果:
可以看到在 Vue 构造器中有一个el 参数,它是 DOM 元素中的 id
data 用于定义属性,实例中有三个属性分别为:site、url、alexa。
methods 用于定义的函数,可以通过 return 来返回函数值。
{{ }} 用于输出对象属性和函数返回值。
除了数据属性,Vue 实例还提供了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:
<div id="hello">
<h1>site : {{site}}</h1>
<h1>url : {{url}}</h1>
<h1>Alexa : {{alexa}}</h1>
</div>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script type="text/javascript"> // 我们的数据对象
var data = {
site: "百度",
url:"www.baidu.com",
alexa: 10000}
var vm = new Vue({
el: '#hello',
data: data })
document.write(vm.$data === data) // true
document.write(vm.$el===document.getElementById('hello')) // true
</script>
三、Vue.js 模板语法
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
1.文本插值
<div id="app">
<p>{{ message }}</p>
</div>
2.v-html 指令
(指令是带有 v- 前缀的特殊属性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上,并且参数在指令后以冒号指明。),使用 v-html 指令用于输出 html 代码:
<div id="app">
<div v-html="message"></div>
</div>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: '<h1>hello</h1>'
}
})
</script>
3.v-bind 指令
HTML 属性中的值应使用 v-bind 指令。
以下实例判断 class1 的值,如果为 true 使用 class1 类的样式,否则不使用该类:
<div id="app">
<label for="r1">修改颜色</label><input type="checkbox" v-model="use" id="r1">
<br><br>
<div v-bind:class="{'class1': use}">
v-bind:class 指令
</div>
</div>
<style>
.class1{
background: #444;
color: #eee;
}
</style>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data:{
use: false
}
});
</script>
4.修饰符
修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit"></form>
5.用户输入
在 input 输入框中我们可以使用 v-model 指令来实现双向数据绑定:
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">逆置字符串</button>
</div>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')//字符串逆置
}
}
})
</script>
v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应。
6.过滤器
Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。过滤器函数接受表达式的值作为第一个参数。
<!-- 在两个大括号中 -->
{{ message | capitalize }}
<!-- 在 v-bind 指令中 -->
<div v-bind:id="rawId | formatId"></div>
<div id="app">
{{ message | capitalize }}
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'runoob'
},
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
})
</script>
过滤器可以串联:{{ message | filterA | filterB }}
过滤器是 JavaScript 函数,因此可以接受参数:{{ message | filterA('arg1', arg2) }}
7.缩写
Vue.js 为两个最为常用的指令提供了特别的缩写:
<!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
<!-- 完整语法 -->
<a v-on:click="doSomething"></a>
<!-- 缩写 -->
<a @click="doSomething"></a>

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








