目录
1. 项目搭建
1.1 在项目开始之前,先做好准备工作,创建这样的文件目录

1.1.1 css文件夹
包含三个css文件,分别是base.css、common.css、register.css。

1.1.2 images文件
里面放一些固定的图片
1.1.3 uploads文件
里面放一些固定的图片
1.2 HTML结构
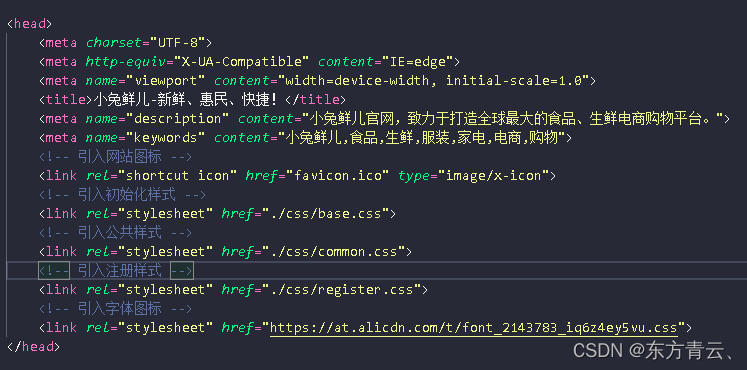
1.2.1 头部引入文件

1.2.2 主体结构

1.2.3 register.html代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小兔鲜儿-新鲜、惠民、快捷!</title>
<meta name="description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台。">
<meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物">
<!-- 引入网站图标 -->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<!-- 引入初始化样式 -->
<link rel="stylesheet" href="./css/base.css">
<!-- 引入公共样式 -->
<link rel="stylesheet" href="./css/common.css">
<!-- 引入注册样式 -->
<link rel="stylesheet" href="./css/register.css">
<!-- 引入字体图标 -->
<link rel="stylesheet" href="https://at.alicdn.com/t/font_2143783_iq6z4ey5vu.css">
</head>
<body>
<!-- 头部开始 -->
<!-- 快捷导航栏开始 -->
<div class="shortcut sk">
<div class="w">
<ul>
<li><a href="javascript:;">请先登录</a></li>
<li class="sep">|</li>
<li><a href="javascript:;">免费注册</a></li>
<li class="sep">|</li>
<li><a href="javascript:;">我的订单</a></li>
<li class="sep">|</li>
<li><a href="javascript:;">会员中心</a></li>
<li class="sep">|</li>
<li><a href="javascript:;">帮助中心</a></li>
<li class="sep">|</li>
<li><a href="javascript:;">在线客服</a></li>
<li class="sep">|</li>
<li><a href="javascript:;">手机版</a></li>
</ul>
</div>
</div>
<!-- 快捷导航栏结束 -->
<!-- 主导航栏开始 -->
<div class="main_nav w">
<div class="logo">
<h1>
<a href="index.html" title="小兔鲜儿">小兔鲜儿</a>
</h1>
</div>
<nav class="nav">
<ul>
<li><a href="javascript:;">首页</a></li>
<li><a href="javascript:;">生鲜</a></li>
<li><a href="javascript:;">美食</a></li>
<li><a href="javascript:;">餐厨</a></li>
<li><a href="javascript:;">电器</a></li>
<li><a href="javascript:;">居家</a></li>
<li><a href="javascript:;">洗护</a></li>
<li><a href="javascript:;">孕婴</a></li>
<li><a href="javascript:;">服装</a></li>
</ul>
</nav>
<div class="search">
<input type="search" placeholder="搜一搜">
</div>
<a href="javascript:;">
<div class="car">
<span>2</span>
</div>
</a>
</div>
<!-- 主导航栏结束 -->
<!-- 头部结束 -->
<!-- 注册主体模块开始 -->
<div class="xtx-wrapper">
<div class="container">
<!-- 卡片 -->
<div class="xtx-card">
<h3>新用户注册</h3>
<form class="xtx-form">
<div data-prop="username" class="xtx-form-item">
<span class="iconfont icon-zhanghao"></span>
<input name="username" type="text" placeholder="设置用户名称">
<span class="msg"></span>
</div>
<div data-prop="phone" class="xtx-form-item">
<span class="iconfont icon-shouji"></span>
<input name="phone" type="text" placeholder="输入手机号码 ">
<span class="msg"></span>
</div>
<div data-prop="code" class="xtx-form-item">
<span class="iconfont icon-zhibiaozhushibiaozhu"></span>
<input name="code" type="text" placeholder="短信验证码">
<span class="msg"></span>
<a class="code" href="javascript:;">发送验证码</a>
</div>
<div data-prop="password" class="xtx-form-item">
<span class="iconfont icon-suo"></span>
<input name="password" type="password" placeholder="设置6至20位字母、数字和符号组合">
<span class="msg"></span>
</div>
<div data-prop="confirm" class="xtx-form-item">
<span class="iconfont icon-suo"></span>
<input name="confirm" type="password" placeholder="请再次输入上面密码">
<span class="msg"></span>
</div>
<div class="xtx-form-item pl50">
<i class="iconfont icon-queren"></i>
已阅读并同意<i>《用户服务协议》</i>
</div>
<div class="xtx-form-item">
<button class="submit">下一步</button>
<!-- <a class="submit" href="javascript:;">下一步</a> -->
</div>
</form>
</div>
</div>
</div>
<!-- 注册主体模块结束-->
<footer>
<div class="ft w">
<dl class="kefu">
<dt>客服服务</dt>
<dd class="zaixian">
<p>
<a href="javascript:;">
在线客服
</a>
</p>
</dd>
<dd class="wenti">
<p>
<a href="javascript:;">
问题反馈
</a>
</p>
</dd>
</dl>
<dl class="guanzhu">
<dt>关注我们</dt>
<dd class="gongzhong">
<p>
<a href="javascript:;">
公众号
</a>
</p>
</dd>
<dd class="weibo">
<p>
<a href="javascript:;">
微博
</a>
</p>
</dd>
</dl>
<dl class="xiazai">
<dt>下载APP</dt>
<dd>
<img src="./uploads/qrcode.png" alt="">
</dd>
<dd>
<p><a href="javascript:;">扫描二维码</a></p>
<p><a href="javascript:;">立马下载APP</a></p>
<button>下载页面</button>
</dd>
</dl>
<dl class="rexian">
<dt>服务热线</dt>
<dd>
<p>400-0000-000</p>
</dd>
<dd>
<p>周一至周日 8:00-18:00</p>
</dd>
</dl>
</div>
<div class="fb">
<div class="fb_t">
<ul>
<li>
价格亲民
</li>
<li>
物流快捷
</li>
<li>
品质新鲜
</li>
</ul>
</div>
<div class="fb_b">
<p>
<a href="javascript:;">关于我们</a>
<i>|</i>
<a href="javascript:;">帮助中心</a>
<i>|</i>
<a href="javascript:;">售后服务</a>
<i>|</i>
<a href="javascript:;">配送与验收</a>
<i>|</i>
<a href="javascript:;">商务合作</a>
<i>|</i>
<a href="javascript:;">搜索推荐</a>
<i>|</i>
<a href="javascript:;">友情链接</a>
</p>
<p>
<a href="javascript:;">CopyRight @ 小兔鲜儿</a>
</p>
</div>
</div>
</div>
</footer>
</body>
</html>
1.3 css样式
1.3.1 页面初始化(base)样式
在默认的浏览器中有很多默认的样式,所以我们要对其进行清除并且设置自己的默认样式
代码示例:
box-sizing: border-box;
}
/* 去除常见标签默认的 margin 和 padding */
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
dl,
dt,
dd,
input {
margin: 0;
padding: 0;
}
/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {
box-sizing: border-box;
font: 16px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei",
"Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
color: #333;
}
/* 去除列表默认样式 */
ul,
ol {
list-style: none;
}
/* 去除默认的倾斜效果 */
em,
i {
font-style: normal;
}
/* 去除a标签默认下划线,并设置默认文字颜色 */
a {
text-decoration: none;
color: #333;
}
/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {
vertical-align: middle;
}
/* 去除input默认样式 */
input {
border: none;
outline: none;
color: #333;
}
/* 双伪元素清除浮动 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
1.3.2 公共样式(common)样式

.w {
width: 1240px;
margin: 0 auto;
}
/* 快捷导航栏开始 */
.shortcut {
height: 52px;
background-color: #333;
line-height: 52px;
}
.s {
position: absolute;
left: 0;
top: 0;
}
.shortcut ul {
float: right;
}
.shortcut li {
float: left;
}
.shortcut li:nth-child(13)::before {
content: '';
display: inline-block;
vertical-align: middle;
width: 11px;
height: 16px;
margin-right: 5px;
background-color: #27ba9b;
background: url(../images/sprites.png) no-repeat -160px -70px;
}
.sep {
color: #666;
margin: 0 15px;
}
.shortcut li a {
color: #dcdcdc;
font-size: 14px;
}
.shortcut li a:hover {
color: #27ba9b;
}
/* 快捷导航栏结束 */
/* 主导航栏开始 */
.main_nav {
height: 130px;
padding: 30px 0;
}
.logo {
float: left;
width: 207px;
height: 70px;
}
.logo h1 a {
display: block;
width: 207px;
height: 70px;
font-size: 0;
background: url(.././images/logo.png) no-repeat;
background-size: 100%;
}
.nav {
float: left;
margin-top: 5px;
margin-left: 35px;
}
.nav ul li {
float: left;
margin: 24px;
}
.nav ul li a {
padding-bottom: 5px;
}
.nav ul li:hover a {
border-bottom: 1px solid #27ba9b;
color: #27ba9b;
}
.search {
float: left;
margin-left: 35px;
border-bottom: 2px solid #e7e7e7;
}
.search::before {
content: '';
display: inline-block;
vertical-align: middle;
margin-top: -2px;
width: 18px;
height: 22px;
background: url(.././images/sprites.png) no-repeat -79px -69px;
}
.search input {
width: 172px;
height: 30px;
margin-top: 26px;
padding-left: 30px;
}
.search input::placeholder {
color: #ccc;
}
.car {
position: relative;
float: left;
width: 23px;
height: 23px;
background-color: #27ba9b;
margin-top: 30px;
margin-left: 15px;
background: url(.././images/sprites.png) no-repeat -119px -70px;
}
.car span {
position: absolute;
top: -8px;
right: -10px;
font-size: 13px;
line-height: 14px;
padding: 0 5px;
background-color: #e26237;
border-radius: 7px;
color: #fff;
}
/* 主导航栏结束 */
/* 底部模块开始 */
footer {
height: 645px;
}
.ft {
height: 50%;
}
.ft dl {
width: 25%;
float: left;
text-align: center;
margin-top: 79px;
color: #999;
}
.ft dl dt {
margin-bottom: 30px;
}
.kefu dd,
.guanzhu dd {
display: inline-block;
vertical-align: middle;
width: 92px;
height: 92px;
border: 1px solid #eee;
margin-right: 5px;
}
.kefu dd a,
.guanzhu dd a {
display: block;
margin-top: 22px;
width: 100%;
height: 100%;
font-size: 14px;
color: #999;
}
.kefu dd a::before,
.guanzhu dd a::before {
display: block;
width: 35px;
height: 31px;
content: '';
margin: 0 auto;
padding-bottom: 5px;
background: url(../images/sprites.png) no-repeat;
transition: all .5s;
}
.kefu .zaixian a::before {
background-position: -250px -70px;
}
.kefu .zaixian a:hover::before {
background-position: -204px -70px;
}
.kefu .wenti a::before {
background-position: -350px -70px;
}
.kefu .wenti a:hover::before {
background-position: -300px -70px;
}
.guanzhu .gongzhong a::before {
background-position: -250px -15px;
}
.guanzhu .gongzhong a:hover::before {
background-position: -205px -15px;
}
.guanzhu .weibo a::before {
background-position: -350px -15px;
}
.guanzhu .weibo a:hover::before {
background-position: -300px -15px;
}
.xiazai dd {
width: 105px;
height: 103px;
display: inline-block;
}
.xiazai dd a {
color: #999;
font-size: 14px;
}
.xiazai dd button {
width: 107px;
height: 32px;
background-color: #27ba9b;
color: #FFF;
margin-top: 10PX;
border: none;
cursor: pointer;
}
.xiazai dd img {
width: 100%;
height: 100%;
border: 1px solid #eee;
padding: 5px;
margin-top: -60px;
}
.ft .rexian dt {
margin-bottom: 40px;
}
.rexian dd:nth-of-type(1) {
font-size: 22px;
}
.rexian dd:nth-of-type(2) {
font-size: 15px;
margin-top: 5px;
}
.fb {
height: 50%;
background-color: #333;
}
.fb .fb_t {
height: 170px;
line-height: 175px;
width: 1393px;
margin: 0 auto 40px;
border-bottom: 1px solid #434343;
text-align: center;
}
.fb .fb_t ul li {
float: left;
width: 33.33%;
color: #fff;
font-size: 28px;
}
.fb .fb_t ul li::before {
content: '';
display: inline-block;
vertical-align: middle;
width: 58px;
height: 58px;
background: url(../images/sprites.png) no-repeat;
}
.fb .fb_t ul li:nth-child(2):before {
background-position: -65px 0;
}
.fb .fb_t ul li:nth-child(2):before {
background-position: -130px 0;
}
.fb .fb_b {
text-align: center;
color: #999;
}
.fb .fb_b i {
padding: 0 4px;
}
.fb .fb_b p a {
color: #999;
font-size: 14px;
}
.fb .fb_b p a:hover {
color: #27ba9b;
}
.fb .fb_b p:nth-child(2) {
margin-top: 5px;
}
/* 底部模块结束 */
1.3.3 首页样式(register)样式

.xtx-wrapper {
background: #f5f5f5;
line-height: 1.4;
}
.xtx-wrapper .container {
width: 1240px;
margin: 0 auto;
padding: 50px 0;
}
.xtx-card {
width: 100%;
height: 800px;
background: #fff;
}
.xtx-card h3 {
font-size: 26px;
font-weight: normal;
color: #999999;
padding-left: 50px;
height: 180px;
line-height: 180px;
}
.xtx-form {
padding-left: 460px;
}
.xtx-form .xtx-form-item {
position: relative;
padding-bottom: 24px;
}
.xtx-form .xtx-form-item .msg {
color: #ff4d4f;
position: absolute;
left: 2px;
bottom: 2px;
}
.xtx-form .xtx-form-item.pl50 {
padding-left: 40px;
cursor: pointer;
}
.xtx-form .xtx-form-item span.iconfont {
position: absolute;
left: 15px;
top: 13px;
color: #666;
font-size: 18px;
}
.xtx-form .xtx-form-item i {
color: #27BA9B;
font-size: 14px;
}
.xtx-form .xtx-form-item input {
width: 300px;
height: 50px;
border: 1px solid #e4e4e4;
padding-left: 40px;
}
.xtx-form .xtx-form-item.error input {
border-color: #ff4d4f;
}
.xtx-form .xtx-form-item input::placeholder {
color: #cccccc !important;
}
.xtx-form .xtx-form-item .submit {
width: 300px;
height: 50px;
background: #27BA9B;
border-radius: 4px;
display: block;
font-size: 16px;
color: #fff;
text-align: center;
line-height: 50px;
cursor: pointer;
border: none;
}
.xtx-form .xtx-form-item .code {
position: absolute;
left: 170px;
top: 16px;
width: 120px;
color: #27BA9B;
text-align: right;
}
.xtx-form .xtx-form-item .code.ing {
color: #cccccc;
}
.xtx-steps {
display: flex;
justify-content: space-between;
width: 720px;
height: 96px;
margin: 0 auto;
}
.xtx-steps .item {
position: relative;
width: 48px;
height: 48px;
}
.xtx-steps .item .text {
text-align: center;
width: 120px;
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 63px;
color: #999;
}
.xtx-steps .item .step {
border: 2px solid #e4e4e4;
color: #ccc;
background: #fff;
border-radius: 50%;
line-height: 46px;
text-align: center;
font-size: 28px;
z-index: 999;
display: block;
position: relative;
}
.xtx-steps .item::after, .xtx-steps .item::before {
content: "";
position: absolute;
top: 23px;
left: 24px;
height: 2px;
background: #e4e4e4;
width: 120px;
}
.xtx-steps .item::after {
transform: translateX(-100%);
}
.xtx-steps .item:first-child::after {
display: none;
}
.xtx-steps .item:last-child::before {
display: none;
}
.xtx-steps .item.active .text {
color: #27BA9B;
}
.xtx-steps .item.active .step {
background: #27BA9B;
color: #fff;
border-color: #27BA9B;
}
.xtx-steps .item.active::after, .xtx-steps .item.active::before {
content: "";
background: #27BA9B;
}
.xtx-form-label {
padding-left: 360px;
margin-top: 80px;
}
.xtx-form-label .xtx-form-item {
position: relative;
padding-bottom: 24px;
display: flex;
}
.xtx-form-label .xtx-form-item label {
width: 100px;
padding-right: 15px;
text-align: right;
font-size: 16px;
height: 50px;
line-height: 50px;
color: #999;
}
.xtx-form-label .xtx-form-item input {
width: 300px;
height: 50px;
border: 1px solid #e4e4e4;
padding-left: 10px;
}
.xtx-form-label .xtx-form-item input::placeholder {
color: #cccccc !important;
}
.xtx-form-label .xtx-form-item input:read-only {
background: #f5f5f5;
color: #999;
}
.xtx-form-label .xtx-form-item .submit {
width: 300px;
height: 50px;
background: #27BA9B;
border-radius: 4px;
display: block;
font-size: 16px;
color: #fff;
text-align: center;
line-height: 50px;
}
.xtx-form-label .xtx-form-item .captcha {
line-height: 50px;
height: 50px;
}
.xtx-form-label .xtx-form-item .captcha img {
width: 134px;
height: 50px;
}
.xtx-form-label .xtx-form-item .captcha a {
color: #27BA9B;
}
.xtx-form-label .xtx-form-item .code {
position: absolute;
left: 310px;
top: 16px;
color: #27BA9B;
}
.xtx-form-label .xtx-form-item .code.ing {
color: #cccccc;
}
.xtx-success-box {
padding-top: 250px;
text-align: center;
color: #999999;
}
.xtx-success-box .iconfont {
font-size: 80px;
color: #1DC779;
}
.xtx-success-box .tit {
font-size: 20px;
padding: 20px 0;
}
.xtx-success-box .desc {
font-size: 16px;
padding-bottom: 20px;
}
.xtx-success-box .btn {
width: 300px;
height: 50px;
background: #27BA9B;
border-radius: 4px;
display: block;
font-size: 16px;
color: #fff;
text-align: center;
line-height: 50px;
margin: 0 auto;
}
2、通过正则表达式来判断用户输入的内容是否合法。
正则表达式是用于匹配字符串中字符组合的模式。在 JavaScript 中,正则表达式也是对象。这些模式被用于 RegExp 的 exec 和 test 方法,以及 String 的 match、matchAll、replace、search 和 split 方法。
接下来外面将利用正则表达式来对表单进行验证。
2.1 javascript代码示例。
<script>
// 1、发送短信验证码模块
(function () {
// 获取发送按钮
const code = document.querySelector('.code')
// 通过一个变量flag来控制节流阀
let flag = true
// 注册点击事件
code.addEventListener('click', function () {
if (flag) {
flag = false //时间没到不能进行第二次点击
// 声名一个变量控制数字
let i = 60
code.innerHTML = `${i}秒后重新获取`
// 设置一个定时器每秒自动变化时间
let timer = setInterval(function () {
i--
// 如果i<10,对其进行补零操作
i = i < 10 ? '0' + i : i
code.innerHTML = `${i}秒后重新获取`
if (i == 0) {
flag = true //时间到了,开启点击事件
clearInterval(timer)
code.innerHTML = `重新获取`
}
}, 1000)
}
})
})();
(function () {
//2、验证用户名表单
// 获取设置用户名元素
const username = document.querySelector('[name=username]')
// 当输入框内容发生变化时使用change事件进行验证
username.addEventListener('change', verifyName)
// 封装函数
function verifyName() {
// 获取不合法提示信息元素
const span = username.nextElementSibling
// 制定规则
const reg = /^[a-zA-z0-9-_]{6,16}$/
if (!reg.test(username.value)) {
span.innerText = `输入不合法,请输入6-16位英文数字的用户名`
return false
} else {
span.innerText = ''
return true
}
}
//3、验证手机号码表单
// 获取设置手机号码表单
const phone = document.querySelector('[name=phone]')
// 当输入框内容发生变化时使用change事件进行验证
phone.addEventListener('change', verifyPhone)
// 封装函数
function verifyPhone() {
// 获取不合法提示信息元素
const span = phone.nextElementSibling
// 制定规则
const reg = /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/
if (!reg.test(phone.value)) {
span.innerText = `请输入正确的手机号码`
return false
} else {
span.innerText = ''
return true
}
}
//4、验证验证码表单
// 获取设置验证码表单
const code = document.querySelector('[name=code]')
// 当输入框内容发生变化时使用change事件进行验证
code.addEventListener('change', verifyCode)
// 封装函数
function verifyCode() {
// 获取不合法提示信息元素
const span = code.nextElementSibling
// 制定规则
const reg = /^[\d]{6}$/
if (!reg.test(code.value)) {
span.innerText = `请输入正确的验证码`
return false
} else {
span.innerText = ''
return true
}
}
//5、验证密码表单
// 获取设置密码表单
const password = document.querySelector('[name=password]')
// 当输入框内容发生变化时使用change事件进行验证
password.addEventListener('change', verifyPassword)
// 封装函数
function verifyPassword() {
// 获取不合法提示信息元素
const span = password.nextElementSibling
// 制定规则
const reg = /^[a-zA-z0-9-_]{6,20}$/
if (!reg.test(password.value)) {
span.innerText = `输入不合法,密码6~20位数字字母符号组成`
return false
} else {
span.innerText = ''
return true
}
}
//6、验证二次密码表单
// 获取设置二次密码表单
const confirm = document.querySelector('[name=confirm]')
// 当输入框内容发生变化时使用change事件进行验证
confirm.addEventListener('change', verifyConfirm)
// 封装函数
function verifyConfirm() {
// 获取不合法提示信息元素
const span = confirm.nextElementSibling
if (confirm.value !== password.value) {
span.innerText = `两次密码不一致`
return false
} else {
span.innerText = ''
return true
}
}
// 7、判断是否勾选用户服务协议
// 获取勾选按钮
const queRen = document.querySelector('.icon-queren')
// 注册点击事件
queRen.addEventListener('click', function () {
// 如果有则不添加,如果没有则添加
queRen.classList.toggle('icon-queren2')
})
// 8、提交模块
// 获取整个form表单
const form = document.querySelector('form')
// 给form注册提交事件
form.addEventListener('submit', function (e) {
// 判断是否勾选用户服务协议,如果有icon-queren2这个类代表勾选,否则没勾选
if (!queRen.classList.contains('icon-queren2')) {
alert('请勾选用户服务协议')
// 阻止表单默认提交行为
e.preventDefault()
}
// 判断以上所有表单是否通过,只要有一个没有通过就阻止提交form表单
if (!verifyName()) e.preventDefault()
if (!verifyPhone()) e.preventDefault()
if (!verifyCode()) e.preventDefault()
if (!verifyPassword()) e.preventDefault()
if (!verifyConfirm()) e.preventDefault()
})
})();
</script>
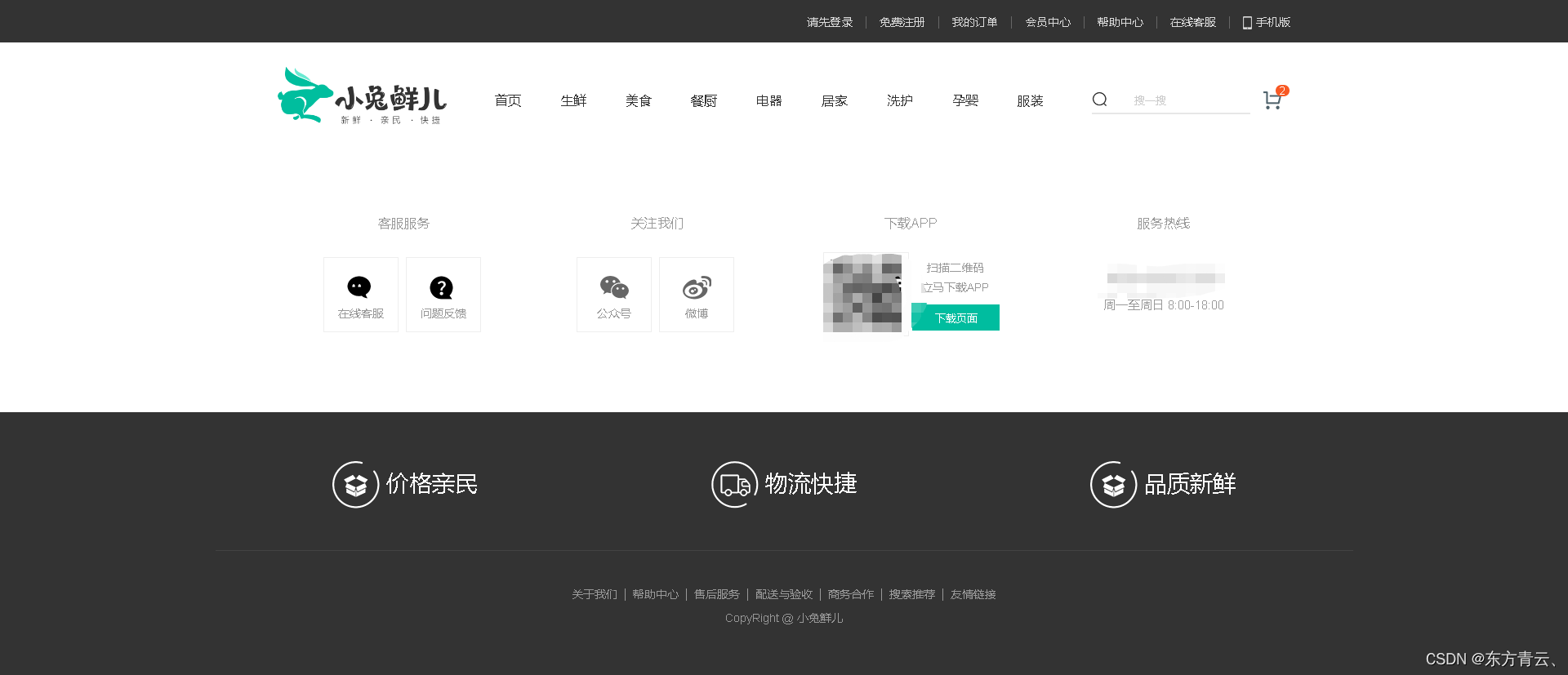
2.1.1 运行效果图:

需要源文件请私信我免费领取。
























 102
102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










