今天给大家带来一个小小的分享,这是我自己在开发项目的过程中做的一个小小的总结,就是前端如何靠自己解决跨域这个问题。
其实纯前端解决并不难,接下来跟我一起看看怎么进行的数据代理。
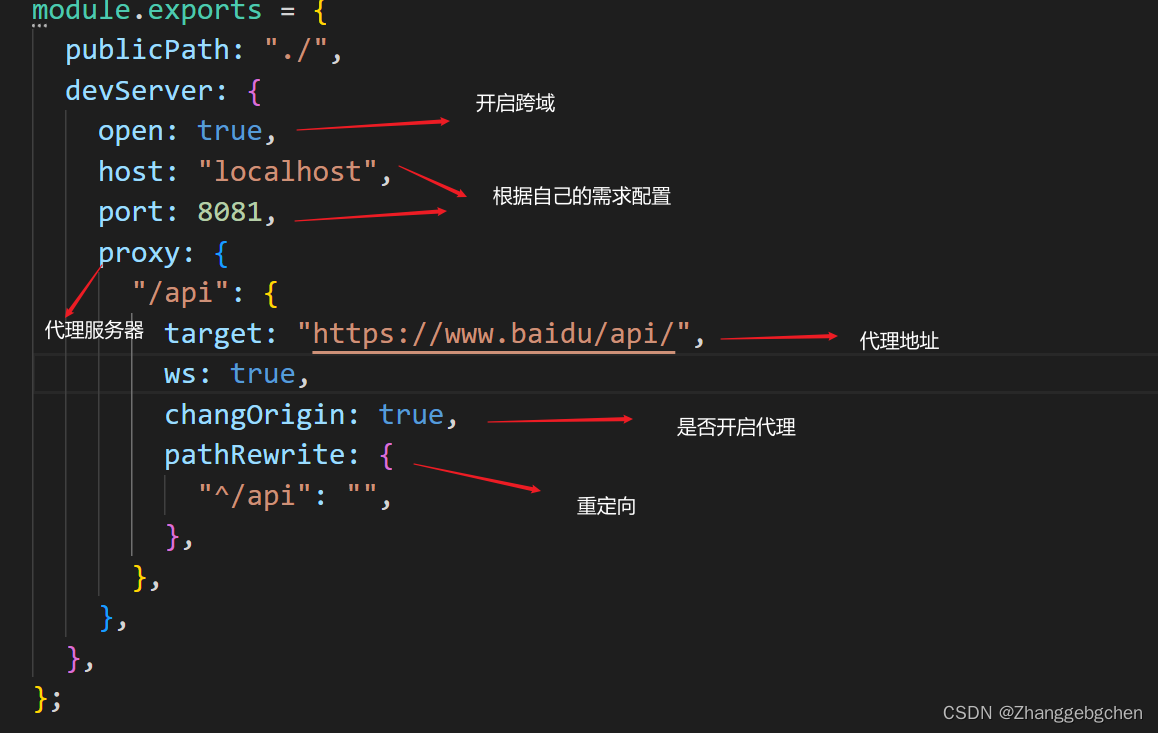
在vue.js的根目录下创建vue.config.js文件
devServer: {
open: true,
host: "localhost",
port: 8081,
proxy: {
"/api": {
target: "https://www.baidu/api/",
ws: true,
changOrigin: true,
pathRewrite: {
"^/api": "",
},
},
},
},
其实最重要的就是proxy配置项里面的内容,需要用一个标识将地址''接''过来,在进行一系列操作后,再将标识去掉,因为我们是要发送到后端的,后端的地址中并没有"api"这个标识,所以我们需要将"api"设置为空。






















 1251
1251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








