现在商城类的APP几乎都要用到流式布局来实现选择属性功能,在我的demo中是通过FlowLayout工具类实现流式布局
使用起来非常简单,十几行代码就可以实现;
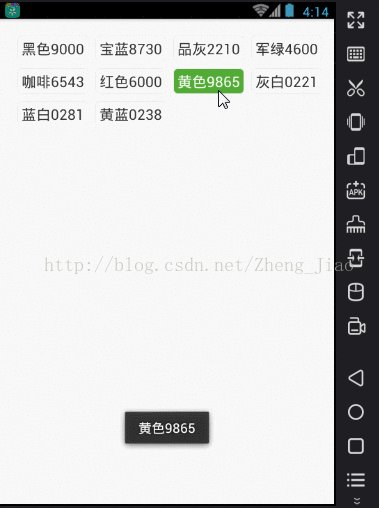
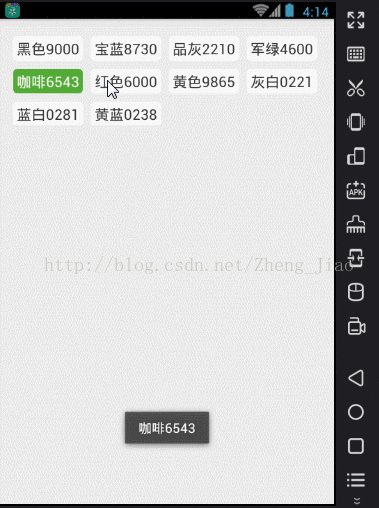
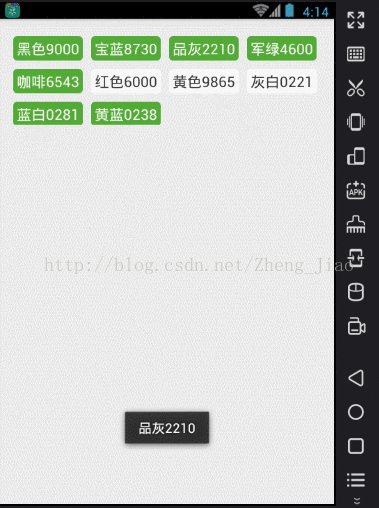
在我们的项目中大部分都是单选效果,为了防止用到多选,demo中也实现了多选;
FlowLayout大家不用研究怎么实现的,只要会使用就好;
就好比谷歌提供的ListView条目点击事件一样,只要会用就好,没必要研究个所以然;大家在用的时候直接从demo中复制到项目中即可;
大家可以将FlowLayout理解为一个线性布局;将准备好的一个个子view添加到FlowLayout中即可;
首先看下布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--
app:horizontal_spacing="8dp" 每列之间的距离
app:vertical_spacing="8dp" 每行之间的距离
-->
<www.fl.com.flowlayouttext.view.FlowLayout
android:id="@+id/flowlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:paddingBottom="14dp"
android:paddingLeft="21dp"
android:paddingRight="14dp"
app:horizontal_spacing="8dp"
app:vertical_spacing="8dp"/>
</LinearLayout>大致分为三步:
//第一步:初始化FlowLayout
flowLayout= (FlowLayout) findViewById(R.id.flowlayout);
//第二步:移除FlowLayout中的所有子布局
flowLayout.removeAllViews();
//第三步:循环创建子View,添加到FlowLayout中
for (int x=0;x<names.length;x++){
//3.1初始化子view
CheckBox checkBox= (CheckBox) View.inflate(context,R.layout.item_flowlayout,null);
checkBox.setText(names[x]);
final int finalX = x;
//3.2设置子view的点击事件
checkBox.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ToastUtil.show(context, names[finalX]);
//遍历FlowLayout中的所有view,如果是当前选中的view,设置为选中状态,其他设置为未选中状态
refreshCheckBox(names[finalX]);
}
});
//3.3将子view添加到FlowLayout中
flowLayout.addView(checkBox);
}item_flowlayout.xml
<?xml version="1.0" encoding="utf-8"?>
<CheckBox xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@null"
android:textSize="15sp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:background="@drawable/item_bg_select"
android:textColor="@drawable/text_color"
android:paddingTop="3dp"
android:paddingBottom="3dp">
</CheckBox>























 426
426

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








