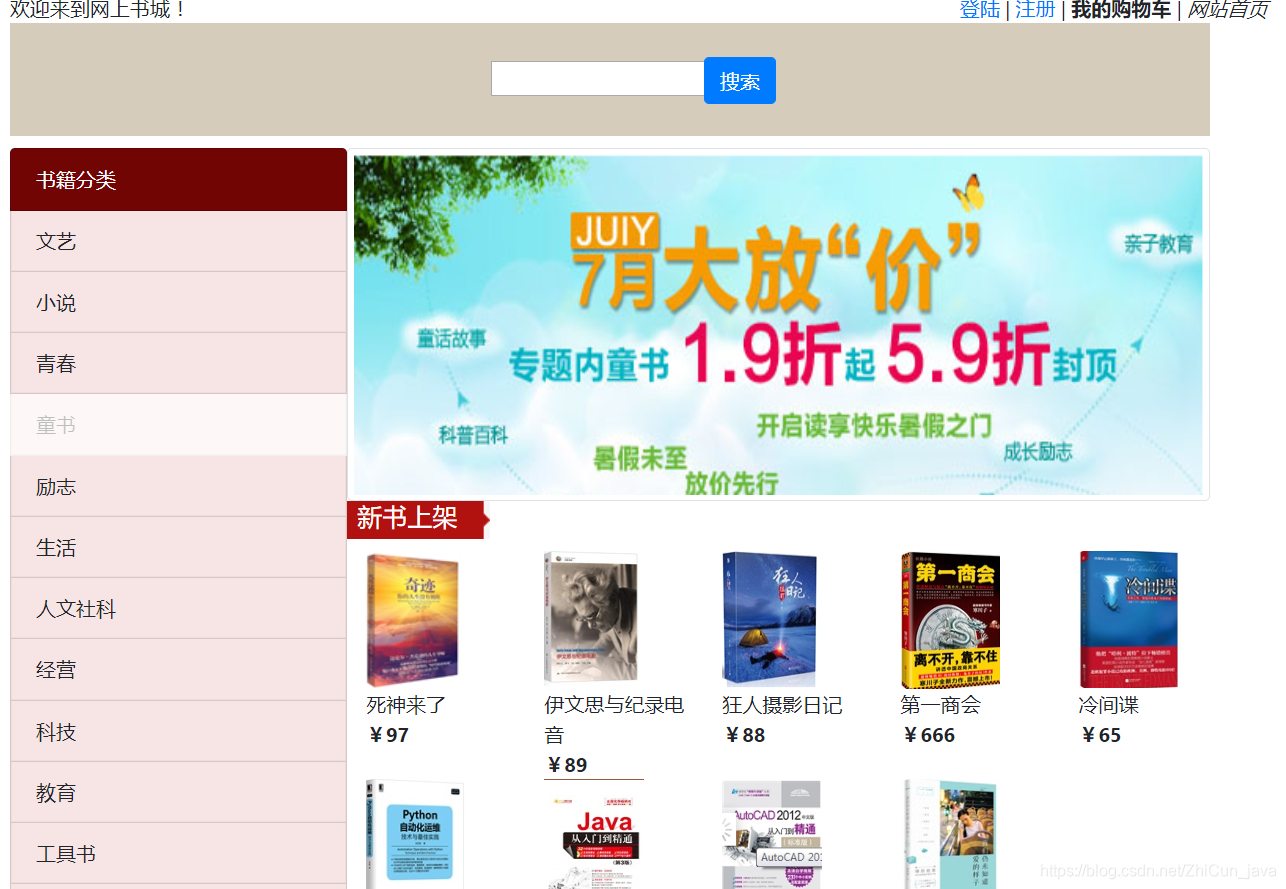
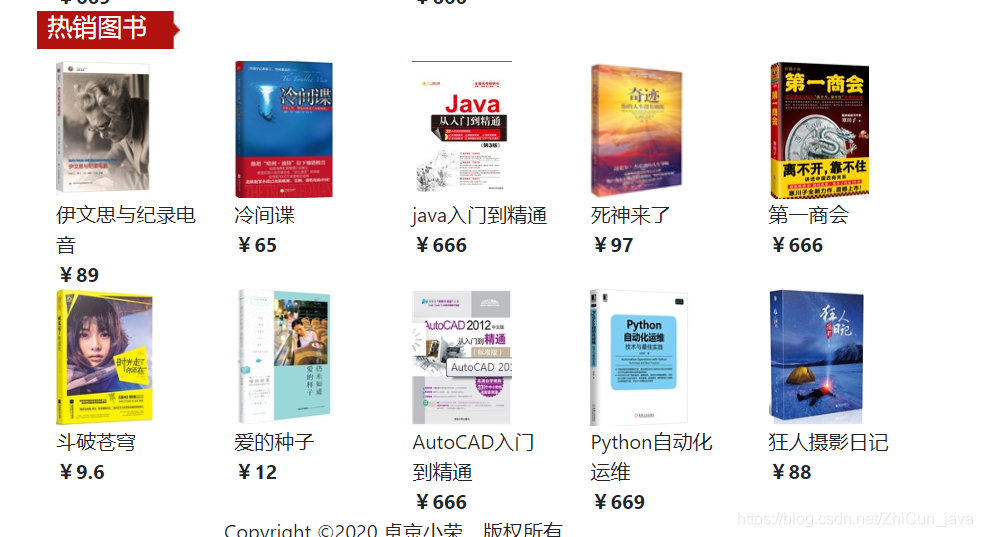
总效果


分类栏
后台
实体类
package com.rong.entity;
public class Category {
private long id;
private String name;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Category(long id, String name) {
super();
this.id = id;
this.name = name;
}
public Category() {
super();
}
}
dao层
package com.rong.dao;
import java.util.List;
import com.rong.entity.Category;
import com.rong.utils.BaseDao;
import com.rong.utils.PageBean;
public class CategoryDao extends BaseDao<Category>{
public List<Category> list() throws Exception{
String sql="select * from t_easyui_category where true";
return super.executeQuery(sql, null, Category.class);
}
}
Action
package com.rong.web;
import java.io.IOException;
import java.sql.SQLException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.rong.dao.CategoryDao;
import com.rong.entity.Category;
import com.rong.framework.ActionSupport;
import com.rong.framework.ModelDriven;
import com.rong.utils.ResponseUtil;
public class CategoryAction extends ActionSupport implements ModelDriven<Category>{
private Category category=new Category();
private CategoryDao catedao=new CategoryDao();
@Override
public Category getModel() {
return category;
}
public String comboox(HttpServletRequest req,HttpServletResponse resp) throws IOException {
try {
ResponseUtil.writeJson(resp, this.catedao.list());
} catch (InstantiationException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
前端
js
$(function(){
var ctx = $("#ctx").val();
// 当浏览器访问主界面,ajax要加载书籍列表的数据
$.ajax({
url:ctx+'/category.action?methodName=comboox',
success:function(data){
data = eval('('+data+')');
for(i in data){
$(".list-group").append('<li class="list-group-item">'+data[i].name+'</li>');
$(".c-category li").eq(0).addClass('bg-color1');
$(".c-category li:gt(0)").addClass('bg-color2');
$(".c-category li:gt(0)").hover(function() {
$(this).addClass('bg-opacity');
}, function() {
$(this).removeClass('bg-opacity');
});
}
}
});
// 加载新书(递归)
$.ajax({
url:ctx+'/book.action?methodName=news',
success:function(data){
data = eval('('+data+')');
// 给news container 所属的div添加row或者列
appendBookDiv($(".news"),data.data,0,"");
}
});
// 加载热销书籍(递归)
$.ajax({
url:ctx+'/book.action?methodName=hots',
success:function(data){
data = eval('('+data+')');
// 给news container 所属的div添加row或者列
appendBookDiv($(".hots"),data.data,0,"");
}
});
});
/*
* 1、给哪个div追加html内容(jquery对象)
* 2、最佳内容的数据来源
* 3、标识当前是第几行内容
* 4、最终追加的html
*/
function appendBookDiv($node,data,level,htmlstr){
var ctx = $("#ctx").val()+"/static/";
// 第一行:0-5
var start = level * 5;
// data的数据12条
var len = data.length;
htmlstr += '<div class="row book">';
for(i=start;i<start+5;i++){
if(i==len) break;
htmlstr += '<div class="col-sm-2" style="width: 90px;">';
htmlstr += '<img src="'+ctx+data[i].image+'" >';
htmlstr += '<p>'+data[i].name+'</p>';
htmlstr += '<b>¥'+data[i].price+'</b>';
htmlstr += '</div>';
}
htmlstr += '</div>';
level++;
if(start+5>=len){
$node.append(htmlstr);
}else{
appendBookDiv($node,data,level,htmlstr);
}
}
jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript"
src="${pageContext.request.contextPath}/static/js/index.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/css/fg.css" />
<title>首页</title>
</head>
<input type="hidden" id="ctx" value="${pageContext.request.contextPath}">
<body>
<div class="container">
<!-- 横幅 -->
<div class="row">
<div class="col-sm-4">
欢迎来到网上书城 !
</div>
<div class="col-sm-4 offset-sm-4">
<a href="#">登陆</a> | <a href="#">注册</a> | <b>我的购物车</b> | <i>网站首页</i>
</div>
</div>
<!-- 搜索栏 -->
<div class="row">
<div class="col-sm-12 search-parent">
<div class="search"></div>
<input type="text" id="book_name" name="name" value="" />
<button type="button" class="btn btn-primary">搜索</button>
</div>
</div>
<!-- 主内容区 -->
<div class="row content">
<div class="col-sm-3 l-content">
<ul class="list-group c-category">
<li class="list-group-item text-white">书籍分类</li>
</ul>
</div>
<div class="col-sm-9 r-content">
<!-- 广告 -->
<div class="guanggao">
<img src="${pageContext.request.contextPath }/static/img/banner.png" class="img-thumbnail" alt="...">
</div>
<!-- 新书 -->
<div class="news container">
<div class="tip row">
<img src="${pageContext.request.contextPath }/static/img/title_bj.png">
<h5 class="text-white">新书上架</h5>
</div>
</div>
<!-- 热销 -->
<div class="hots container">
<div class="tip row">
<img src="${pageContext.request.contextPath }/static/img/title_bj.png">
<h5 class="text-white">热销图书</h5>
</div>
</div>
</div>
</div>
<!-- 底部版权 -->
<div class="row">
<div class="col-sm-12 text-center">
Copyright ©2020 卓京小荣,版权所有
</div>
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.js"></script>
<script src="${pageContext.request.contextPath }/static/js/index.js"></script>
<script type="text/javascript">
$(function() {
})
</script>
</body>
</html>
新书及热销
后台
dao层新增
public List<Book> newsBook(Book book, PageBean pageBean) throws Exception {
String sql = "select * from t_easyui_book where state = 2 order by deployTime desc limit 9";
return super.executeQuery(sql, pageBean, Book.class);
}
public List<Book> hotBook(Book book, PageBean pageBean) throws Exception {
String sql = "select * from t_easyui_book where state = 2 order by sales desc limit 10";
return super.executeQuery(sql, pageBean, Book.class);
}
Action新增
public String news(HttpServletRequest request, HttpServletResponse response) {
try {
List<Book> list = this.bookdao.newsBook(null, null);
ResponseUtil.writeJson(response,Result.ok(list));
}catch (InstantiationException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
public String hots(HttpServletRequest request, HttpServletResponse response) {
try {
List<Book> list = this.bookdao.hotBook(null, null);
ResponseUtil.writeJson(response,Result.ok(list));
} catch (InstantiationException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
前端
同分类栏的js和jsp页面





















 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








