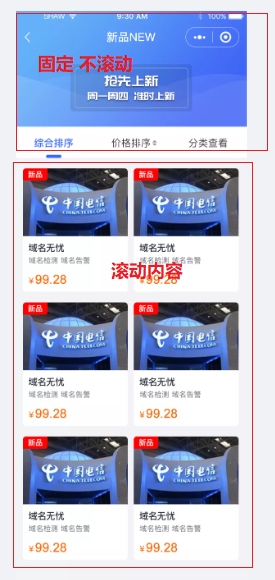
1、主要计算滚动组件的高度,避免屏幕出现滚动条,需求如下

<scroll-view :scroll-top="scrollTop" :style="{ height: scrollHeight}"
scroll-y="true" enable-back-to-top >
<slot></slot>
</scroll-view>
<script>
// windowHeight :不包含NavigationBar和TabBar的高度
var statusBarHeight = uni.getSystemInfoSync().statusBarHeight
var height = null
// 获取可视区域的高度
uni.getSystemInfo({
success: res => {
// 因为获取的高度是px,设置的是upx ,需要转换
height= (res.windowHeight + statusBarHeight - uni.upx2px(420)) +'px'
}
});
export default {
data() {
return {
scrollTop:0,
scrollHeight:height
};
},
</script>






















 6276
6276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








