1.编写layout组件,确定系统的大体结构。

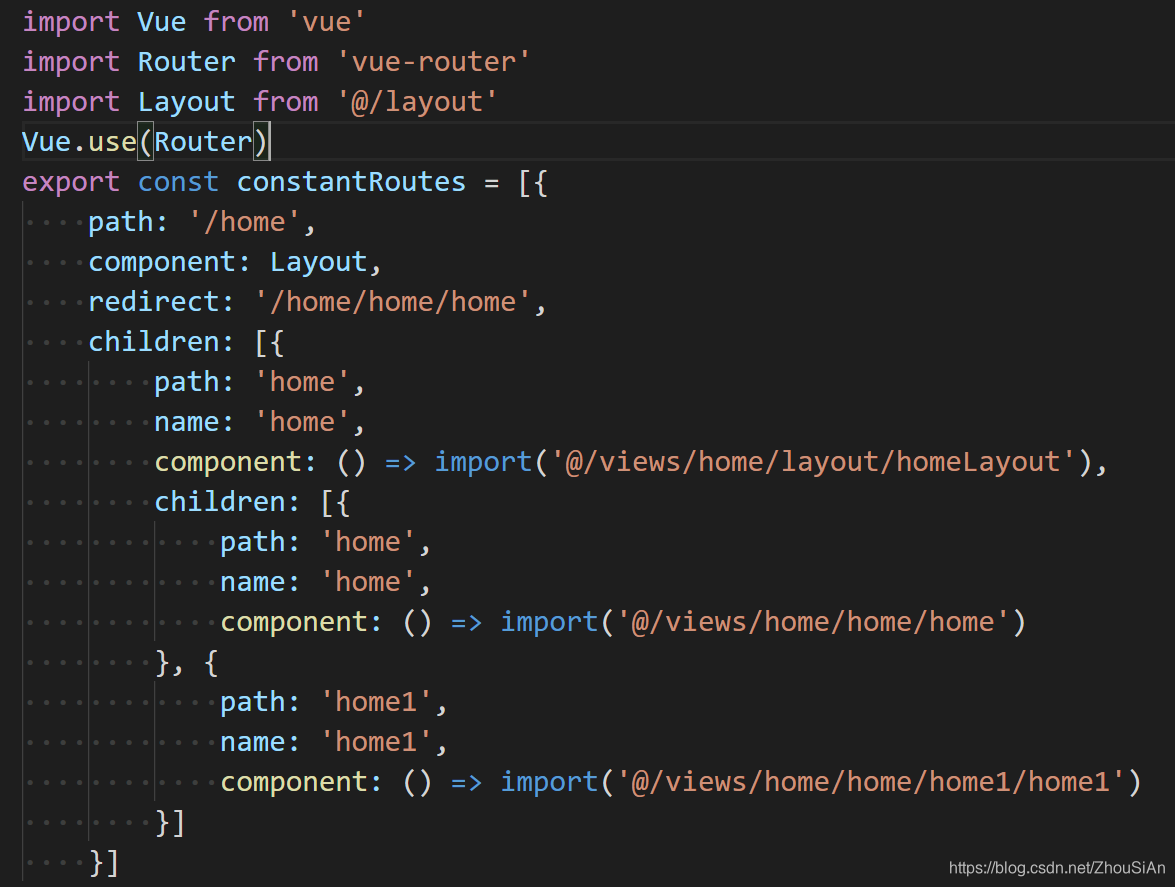
2.在router文件夹的index.js中引入Vue-Router(先安装该依赖npm install vue-router),接着编写路由。


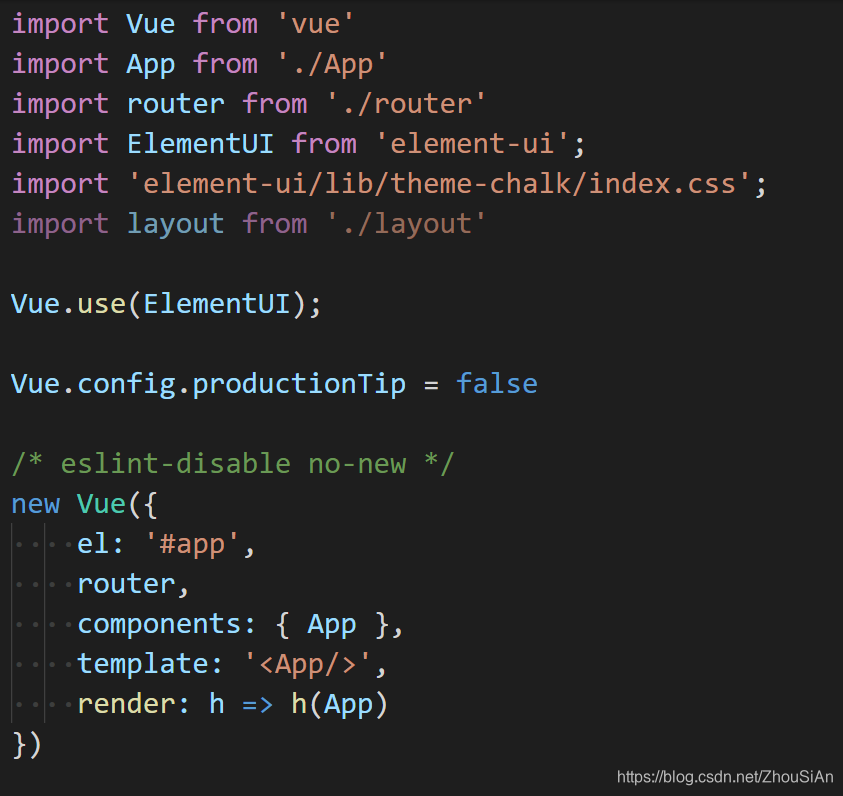
3.在main.js引入router文件夹下的路由(import router并在APP里嵌入router)。

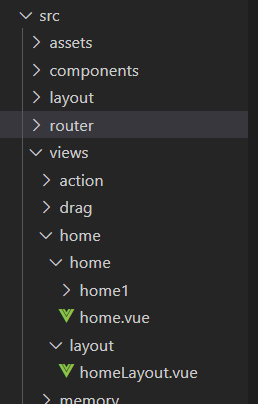
4.建立新文件夹view,建立如下目录结构,其中layout是一级菜单下的二三级菜单的样式布局(如homeLayout)。



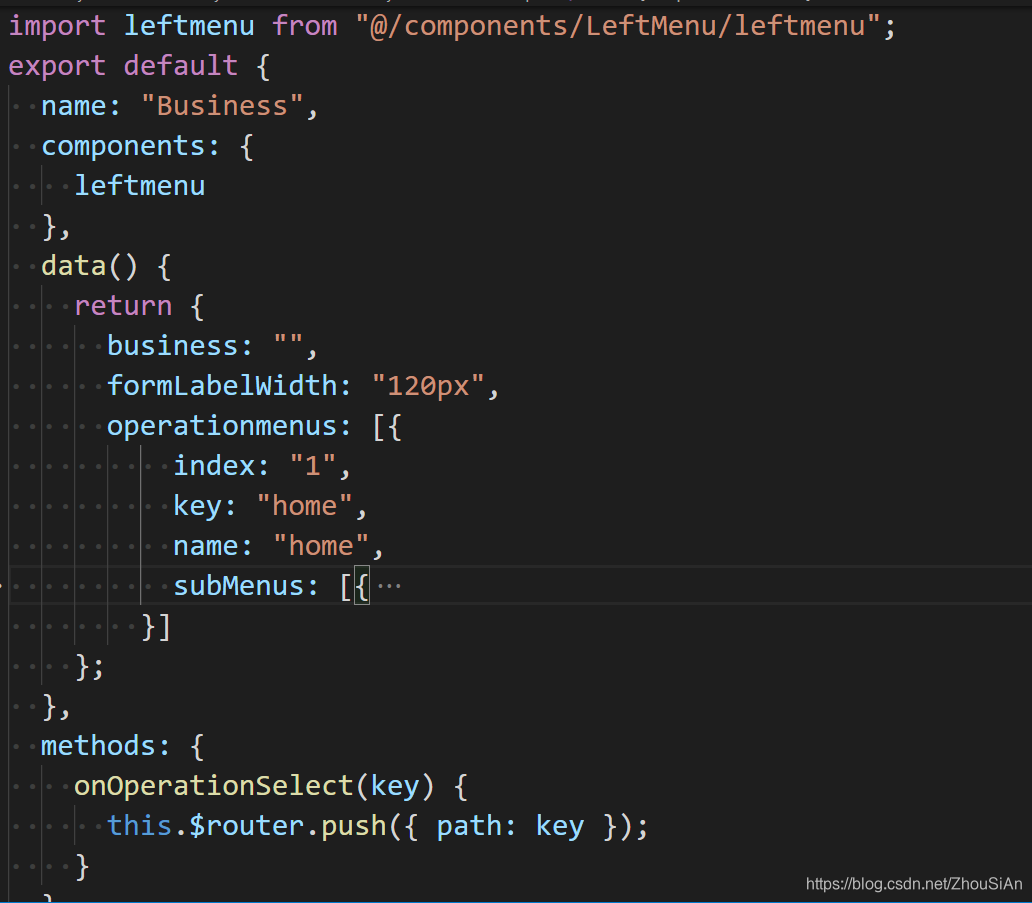
5.在homeLayout中引入组件leftmenu,用于在页面左侧展示二三级菜单(leftmenu代码如下)。
<template>
<div class="left-menu">
<el-menu
:default-active="operationIndex"
mode="vertical"
class="left-menu-layout"
@select="onSelect">
<template v-for="(menu) in operationmenus">
<el-submenu
:popper-append-to-body="false"
:index="menu.key"
:key="menu.key"
v-if="menu.subMenus"
>
<template slot="title">
<span>{{menu.name}}</span>
</template>
<el-menu-item
v-for="(subMenu) in menu.subMenus"
:key="subMenu.key"
:index="subMenu.key"
>
<span v-if="subMenu.name">{{subMenu.name}}</span>
</el-menu-item>
</el-submenu>
<el-menu-item v-if="!menu.subMenus" :key="menu.key" :index="menu.key">
<span v-if="menu.name">{{menu.name}}</span>
</el-menu-item>
</template>
</el-menu>
</div>
</template>
<script>
export default {
name: "leftmenu",
props: {
operationmenus: {
type: Array,
require: true
}
},
data() {
return {
operationIndex: "1",
}
},
methods: {
onSelect(key,keyPath){
this.$emit('onMenuSelect',key);
}
}
}
</script>
<style scoped>
.left-menu >>> .el-menu {
background-color: #E4EEF6;
}
.left-menu >>> .el-menu-item {
font-size: 14px;
}
.left-menu >>> .el-submenu__title {
font-size: 14px;
}
</style>
6.完整的项目代码,可参考https://download.csdn.net/download/ZhouSiAn/12443047
源码中不包含依赖,请先运行npm install,项目效果图如下图所示(访问地址http://localhost:8080/#/home/home/home)。























 4210
4210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








