CSS盒子内外边距
一.内边距(padding)
0.思维导图

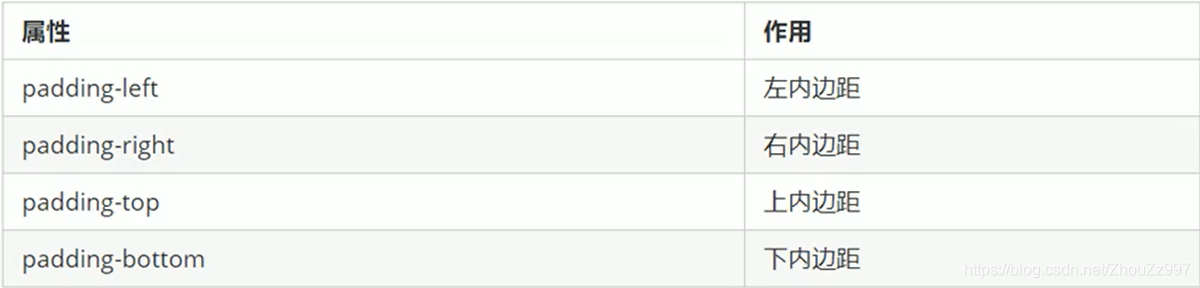
1.内边距属性
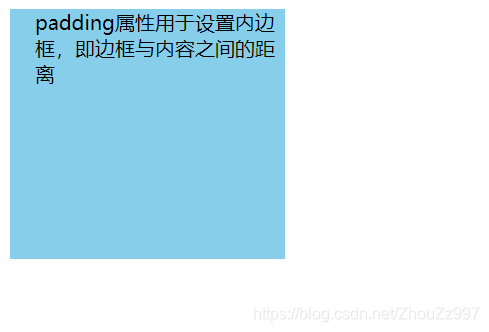
padding属性用于设置内边框,即边框与内容之间的距离

案例一:
设置左内边距20px

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: skyblue;
padding-left: 20px;
}
</style>
</head>
<body>
<div>
padding属性用于设置内边框,即边框与内容之间的距离
</div>
</body>
</html>
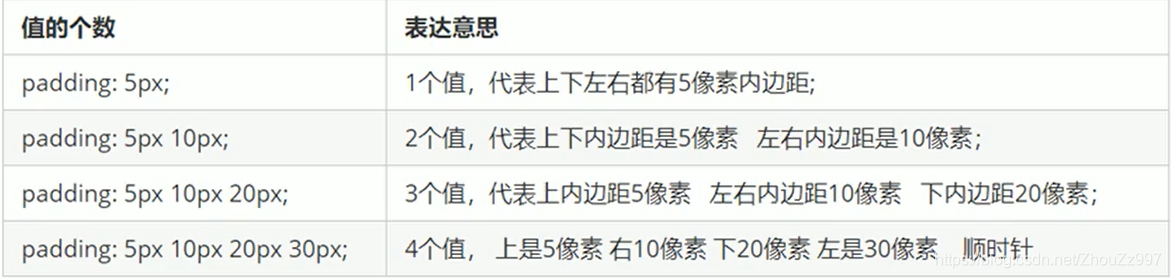
2.内边距的复合属性

注意: 四个值的时候,是顺时针,上右下左
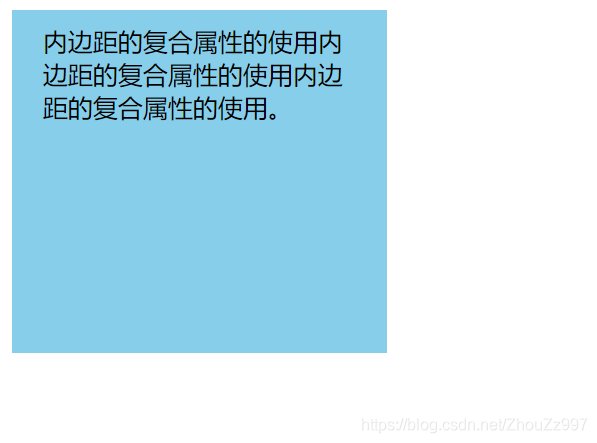
案例二:
设置上下内边距为10px,左右内边距为20px

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 200px;
width: 200px;
background-color: skyblue;
padding: 10px 20px;
}
</style>
</head>
<body>
<div>
内边距的复合属性的使用内边距的复合属性的使用内边距的复合属性的使用。
</div>
</body>
</html>
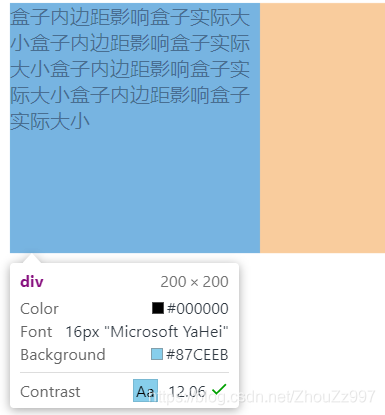
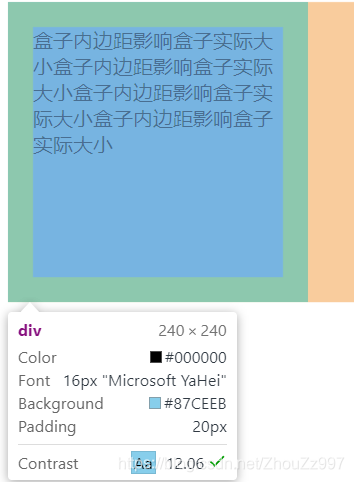
3.盒子内边距影响盒子实际大小
案例三:
设置盒子内边距使用网页审查(F12),看盒子大小变化

设置padding:20px (即上下左右内边距各位20px)之后,盒子宽度和高度都扩大了40px(明显地看出,扩大的宽度=左内边距+右内边距 高度=上内边距加+下内边距)
注意: 如果盒子已经有了宽度和高度,此时再指定内边距才会撑开盒子。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 200px;
width: 200px;
background-color: skyblue;
padding: 20px;
}
</style>
</head>
<body>
<div>
盒子内边距影响盒子实际大小盒子内边距影响盒子实际大小盒子内边距影响盒子实际大小盒子内边距影响盒子实际大小
</div>
</body>
</html>
解决方案:
如果想保证盒子与效果图大小保持一致,则让width/height减去多余内边距即可。
案例四:
设置长和高200px的盒子,并且内边距为10px

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 180px;
width: 180px;
background-color: skyblue;
padding: 10px;
}
</style>
</head>
<body>
<div>
盒子内边距影响盒子实际大小盒子内边距影响盒子实际大小盒子内边距影响盒子实际大小盒子内边距影响盒子实际大小
</div>
</body>
</html>
4.内边距不会撑开盒子情况
1.盒子本身没有设置width或者height时
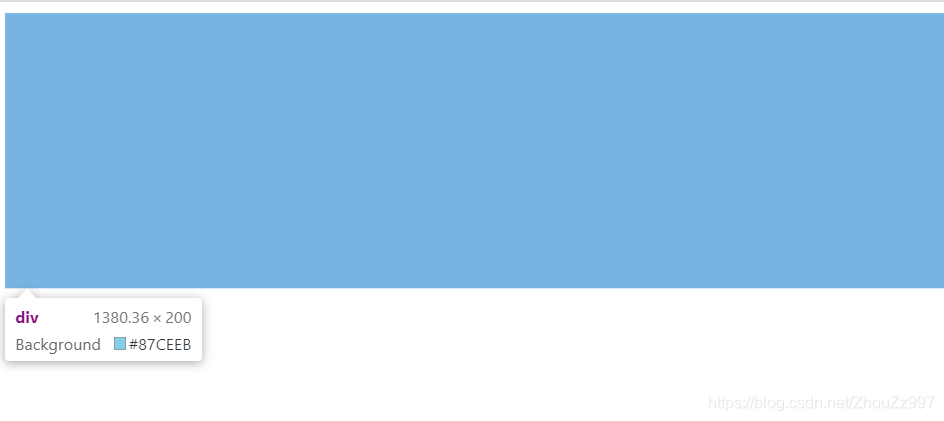
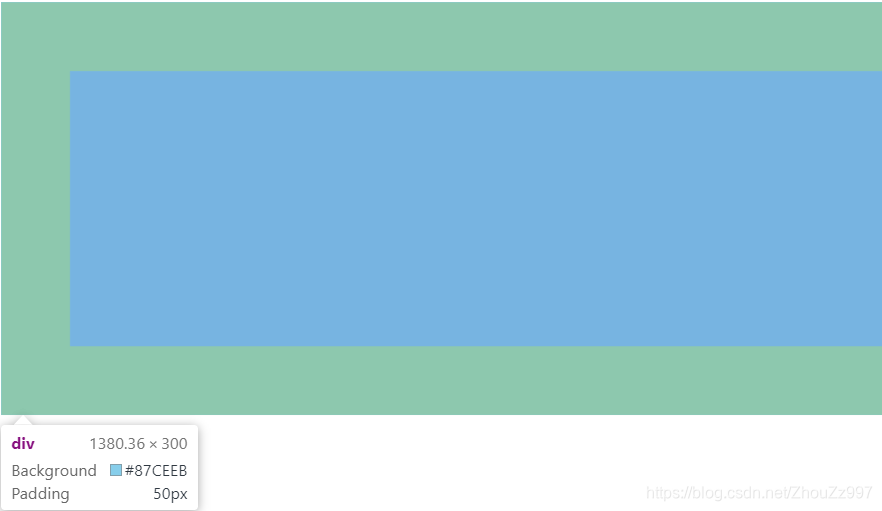
案例五:
设置高为200px的盒子,宽度不设置(此时宽度为为盒子父元素的宽度即body的宽度),并设置内边距为50px,看盒子大小变化。


可以看出,此时的盒子高度扩大了100px(上内边距+下内边距)而宽度并没有扩大
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 200px;
background-color: skyblue;
padding: 50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
5.最后
以上内边距属性和复合属性的表格来自黑马的Pink老师。
附上链接:https://www.bilibili.com/video/BV14J4114768?from=search&seid=9310449631301314344





















 1972
1972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








