JS中每个函数都会有一个Arguments对象实例arguments。
arguments的作用如下:
一:获取函数实参及实参长度
函数的对象实例arguments,引用着函数的实参。
可以用数组下标的方式"arguments[i]"引用相应的实参;
可以用arguments.length来访问函数实参的总个数;
由于它具有数组的某些特性,通常我们可以把这样的对象称为“类数组对象”(但是它仍然是一个对象,而非数组)。
例子:
function add() {
if( arguments.length == 2 ){
return arguments[0] + arguments[1];
}else{
return '传入参数不合法';
}
}
console.log( add(2,3) ); //5
console.log( add(1,2,3) ); //传入参数不合法
利用arguments实现方法的重载:
function add() {
var len = arguments.length,
sum = 0;
for(;len--;){
sum += arguments[len];
}
return sum;
}
console.log( add(1,2,3) ); //6
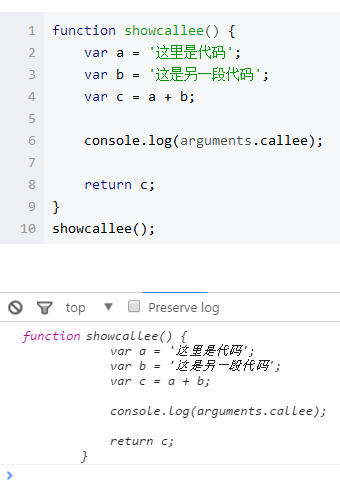
二:arguments还有一个callee属性,这个属性是对当前函数自身的一个引用。
可以看到,arguments.callee完完整整的把这个函数的这段代码返回了。
利用arguments.callee实现递归:
注:严格模式下不能用























 553
553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








