最近在学习Vue,而chrome插件Vue devtools是我们开发必不可少的插件,但是我从谷歌扩展商店下载了最新的6.1.4版本之后,发现用不了,点击灰色的V图标就显示Vue.js is detected on this page. Devtools inspection is not available because it’s in production mode or explicitly disabled by the author.最近在学习Vue,而chrome插件Vue devtools是我们开发必不可少的插件,但是我从谷歌扩展商店下载了最新的6.1.4版本之后,发现用不了,点击灰色的V图标就显示Vue.js is detected on this page. Devtools inspection is not available because it’s in production mode or explicitly disabled by the author.

综合了网上各种解决方案后,发现以下流程可以解决问题:
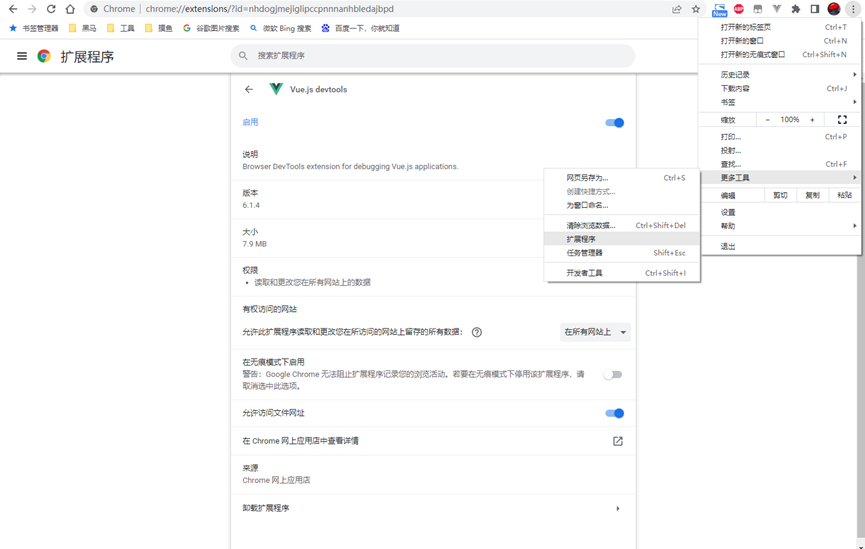
1、点击浏览器右上角三个点,选择更多工具→扩展程序,在Vue.js devtools下方的按钮中点击详情,进入以下页面

将“允许此扩展程序读取和更改您在所访问的网站上留存的所有数据:”改为“在所有网站上”,并将“允许访问文件网址”改为打开状态;
2、在浏览器地址栏输入chrome://version/ ,复制个人资料路径

然后进入\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\6.1.4_0 路径,修改manifest.json中的 "persistent": false 为 "persistent": true;

3、关闭浏览器所有窗口之后重新打开,就会发现Vue devtools扩展的图标变绿了,按F12也能看到VUE调试界面了。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








