css样式
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.box {
width: 600px;
margin: 100px auto;
border: 1px solid #000;
padding: 20px;
}
textarea {
width: 450px;
height: 160px;
outline: none;
resize: none;
}
ul {
width: 450px;
padding-left: 80px;
}
ul li {
line-height: 25px;
border-bottom: 1px dashed #cccccc;
}
input {
float: right;
}
</style>
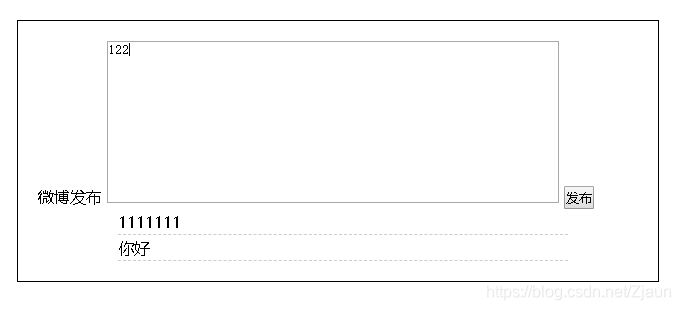
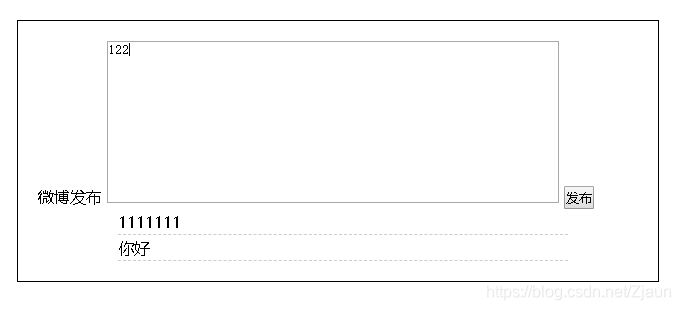
控件
<div class="box" id="weibo">
<span>微博发布</span>
<textarea name="" id="txt" cols="30" rows="10"></textarea>
<button id="btn">发布</button>
<ul id="ul">
</ul>
</div>
函数编写
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
$("#btn").click(function () {
if ($("#txt").val().trim().length == 0) {
return;
}
//就是文本框的值
$("<li></li>").text($("#txt").val()).prependTo("#ul");
$("#txt").val("");
})
});
</script>
























 1503
1503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








