三种创建元素方式的区别
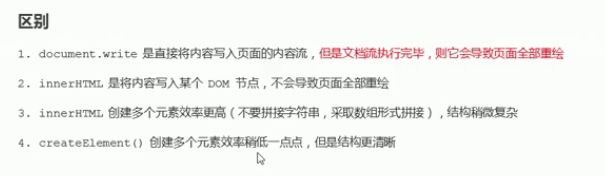
- document.write(); 创建元素 如果页面文档流加载完毕,再调用这句话会导致页面重新绘制,里面其他的东西就没有了。并不友好,所以基本不会用。
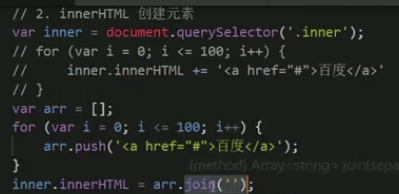
- innerHTML();
arr.push(); 往arr里面添加数值
arr.join();把数组转化成字符串 

不管采用什么浏览器,只要采取数组的方式,innerHTML效率要比createElement高
DOM总结








事件高级
-
注册事件(绑定事件)
给元素添加事件,称为注册事件或者绑定事件
注册事件有两种方式:传统方式和方式监听注册方式 -
传统方式
利用on开头的事件onclick
特点:注册事件的唯一性
同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数 -
方法监听注册事件
w3c标准推荐方式
addEventListener()它是一个方法
IE9之前的IE不支持此方法,可使用afterEvent()代替
特点:同一个元素同一个事件可以注册多个监听器
按注册顺序一次执行 -
addEventListener()

//同一个元素 同一个事件可以添加多个监听器(事件处理程序)
btns[1].addEventListener(‘click’, function() {
alert(22);
})
btns[1].addEventListener(‘click’, function() {
alert(33);
})IE9以前用attachEvent 事件监听方式

了解:
-
删除事件(绑定事件)
(1)传统方式
eventTarget.onclick = null;var btns = document.querySelectorAll(‘button’);
btns[0].onclick = function() {
alert(‘Hi’);
btns[0].onclick = null;
}
(2)方法监听注册方式
eventTarget.removeEventListener(type, listener[, useCapture]);
// 特别要注意的是,里面的函数要用 fn
div.addEventListener(‘click’, fn) //里面的fn 不需要调用加小括号function fn() { alert(22); div.removeEventListener('click', fn); }(3)detachEvent();

-
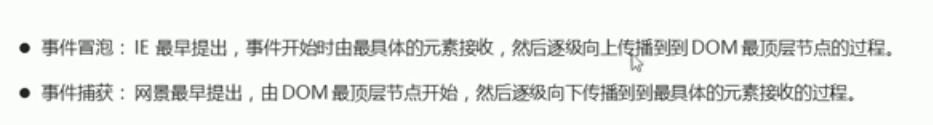
DOM事件流



(1)JS代码中只能执行捕获或者冒泡其中的一个阶段
(2)onclick 和 attachEvent (ie) 只能得到冒泡阶段
(3)onblur,onfocus,onmouseenter,onmouseleave 这些事件是没有冒泡的
(4)实际开发中我们很少使用事件捕获,我们更关注事件冒泡
为什么有时对子元素绑定事件执行时父元素以及更上一级的元素也会执行他们的事件?
是因为事件冒泡,DOM事件流是一个传播过程。 -
事件对象
(1)event 就是一个事件对象 写到我们侦听函数的 小括号里面 当形参来看
(2)事件对象只有有了事件才会存在,它是系统给我们自动创建的,不需要我们传递参数
(3)事件对象 是 我们事件的一系列相关数据的集合 跟事件相关的 比如鼠标点击里面就是包含了鼠标相关信息,鼠标坐标等,如果是见哦按事件里面就包含的键盘事件的信息 比如 判断用户按下了那个键。
(4)事件对象我们可以自己命名 e,evt,event
(5)事件对象也有兼容性问题 ie678 通过 window.event
解决问题 : e = e || window.event;
官方解释 event对象代表事件的状态,比如键盘按键的状态,鼠标的位置,鼠标按钮的状态
简单理解 事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法。 -
常见事件对象的属性和方法
- e.target 返回的是触发事件的对象(元素) 标准
this 返回的是绑定事件的对象(元素)
区别:e.target 点击了那个元素,就返回那个元素 this 那个元素绑定了这个点击事件,那么久返回谁
e.srcElement 返回触发事件的对象 非标准 ie6-8使用
兼容性处理:
div.onclick = function(e) {
e = e || window.event;
var target = e.target || e.srcElement;
} - 阻止默认行为(事件) 让链接不跳转 或者让提交按钮不提交
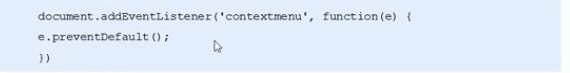
e.preventDefault();

- 阻止事件冒泡重要
w3c推荐的:e.stopPropagation();
非标准的,适合ie678:e.cancelBubble = true;
兼容性方案:

- e.target 返回的是触发事件的对象(元素) 标准
-
事件委托(代理、委托),很重要
原理:
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
以上案例:给ul注册点击事件,然后利用事件对象的target来找到当前点击的li,因为点击li,事件会冒泡到ul上,ul有注册事件,就会触发事件监听器。
事件委托的作用:
我们只操作了一次DOM,提高了程序的性能。
<ul>
<li>12345678</li>
<li>12345678</li>
<li>12345678</li>
<li>12345678</li>
<li>12345678</li>
</ul>
<script>
//事件委托的核心原理:给父节点添加侦听器。利用事件冒泡影响每一个子节点
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
// alert('12345678');
// e.target这个可以得到我们点击的对象
//排他思想
for (var i = 0; i < ul.children.length; i++) {
ul.children[i].style.backgroundColor = '';
// console.log(ul.children.length);
}
e.target.style.backgroundColor = 'pink';
})
</script>
- 鼠标事件

(1)禁止鼠标右键菜单
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单

(2)禁止鼠标选中(selectstart 开始选中)

- 鼠标事件对象


//client返回的是鼠标在可视区的x和y
console.log(e.clientX);
console.log(e.clientY);
//鼠标在页面文档的x,y坐标,相对于ie9以上的,**page很重要**
console.log(e.pageX);
console.log(e.pageY);
**mousemove 鼠标移动事件**
鼠标移动,图片跟着鼠标移动,并且鼠标在图片中心
<style>
img {
position: absolute;
}
</style>
</head>
<body>
<img src="images/3.jpg" alt="">
<script>
var pic = document.querySelector('img');
document.addEventListener('mousemove', function(e) {
//mousemove只要鼠标移动1px 就会触发事件
//核心原理:每次移动坐标,就会获取最新的鼠标坐标,把这个x和y坐标作为图片的top和left值,移动图片
var x = e.pageX;
var y = e.pageY;
//千万不要忘记给left和top添加单位
pic.style.left = x - 100 + 'px';
pic.style.top = y - 100 + 'px';
})
</script>

- 键盘事件
实际开发中更多使用的是:keydown,keyup
document.addEventListener(‘keyup’, function() {
console.log(‘弹起’);
})
document.addEventListener(‘keydown’, function() {
console.log(‘按下’);
})
//keypress不能识别功能键,比如shift,ctrl等
document.addEventListener(‘keypress’, function() {
console.log(‘按下press’);
})
//三个事件的执行顺序
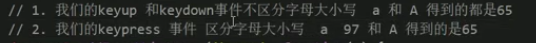
keydown – keypress – keyup - 键盘事件对象中的keyCode属性可以得到相应键的ASCII码值
document.addEventListener(‘keyup’, function(e) {
console.log(e.keyCode);
})

- 搜索框获得焦点:使用js里面的 focus()方法;
点击s键,光标定到文本框里
<input type="text">
<script>
var search = document.querySelector('input');
//不能用keydown 因为keydown是按下的 文本框里面会直接打入,用keyup弹起再触发比较合适
document.addEventListener('keyup', function(e) {
// console.log(e.keyCode);
if (e.keyCode === 83) {
search.focus();
}
})
</script>
- 中的 placeholder 里的文字不被选中,放在底层
表单通过value值获取里面的内容,div 通过innerText/innerHtml获取里面的内容
onblur失去焦点
onfocus得到焦点
模拟京东快递单号查询,输入内容上面大盒子显示更大的字体
为什么用keyup 而不是用keydown或者keypress呢?
原因是这个样子的:因为keydown/keypress是按下即触发,触发后因为按下的内容还没有到文本框里,此时内容为空,所以第一次按下依然不显示,第二次按下的时候同理,但此时文本框中已经有第一个内容了,所以返回第一个内容。而且keypress对功能键没有效果,更不可以
<!-- 模拟京东快递单号查询效果 -->
<div class="search">
<div class="con"></div>
<input type="text" placeholder="请输入您的快递单号" class="jd">
</div>
<script>
var con = document.querySelector('.con');
var jd_input = document.querySelector('.jd');
jd_input.addEventListener('keyup', function(e) {
if (this.value == '') {
con.style.display = 'none';
} else {
con.style.display = 'block';
con.innerText = this.value;
con.style.fontSize = 24 + 'px';
}
})
//失去焦点隐藏盒子
jd_input.addEventListener('blur', function() {
con.style.display = 'none';
})
jd_input.addEventListener('focus', function() {
if (this.value == '') {
con.style.display = 'none';
} else {
con.style.display = 'block';
}
})
</script>
























 2132
2132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








