如何生成微信二维码呢?生成微信二维码可以方便地分享微信号或公众号,让其他人可以快速添加你为好友或关注你的公众号。在商业领域中,可以将微信二维码作为营销手段,例如在文章中加入二维码,引导用户进入官方微信号,从而获取更多产品或服务信息。给大家分享几种能直接生成二维码的方法,看一遍就会,一起来了解下吧。

方法一:书单视频助手APP
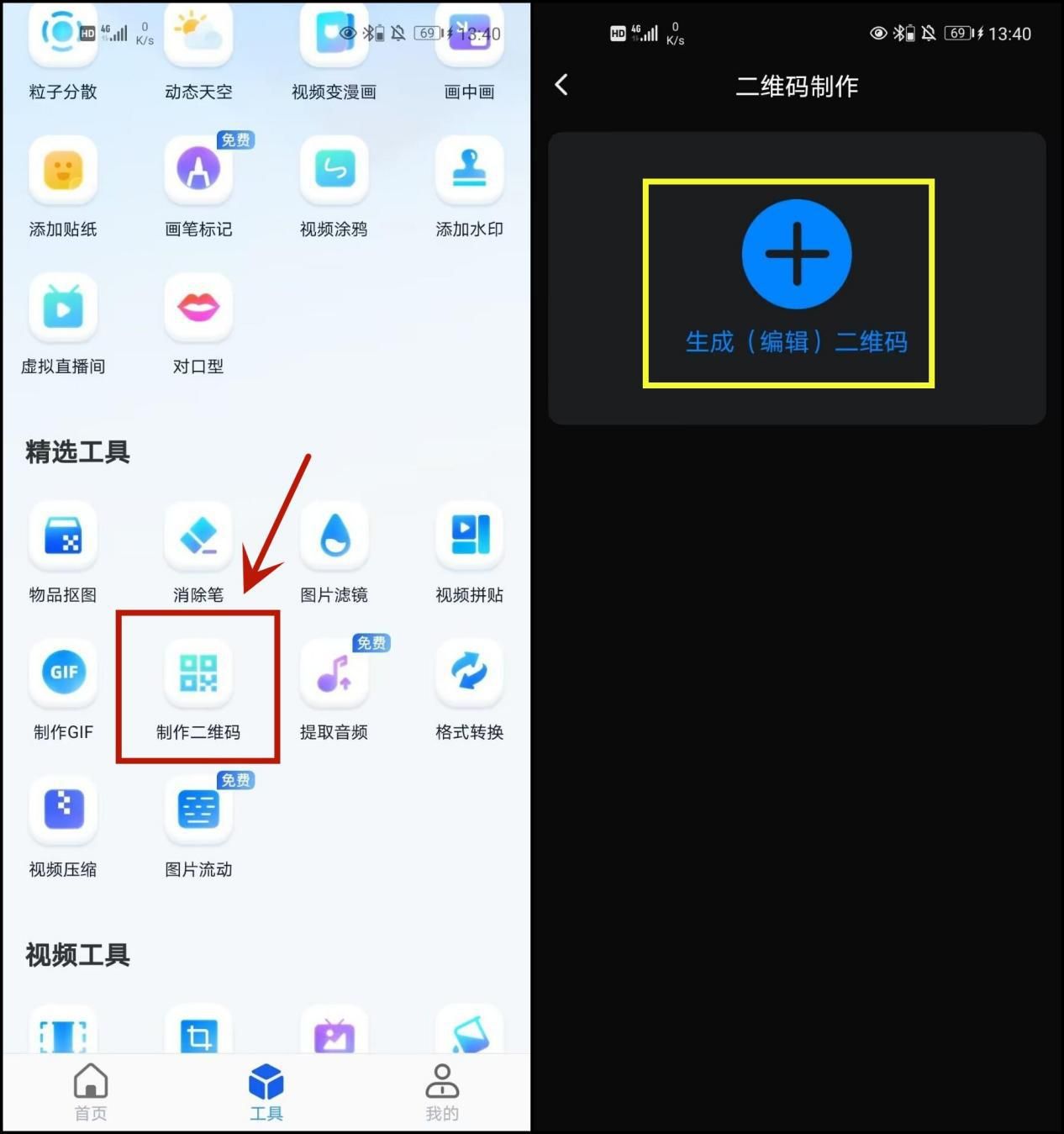
1、这是一个在手机上就能够制作出二维码的操作工具,打开它我们会发现里面的功能选项有很多,包含很多的视频编辑功能,想要制作二维码我们只需要在页面中点击进入“制作二维码”,在里面点击“生成(编辑)二维码”。

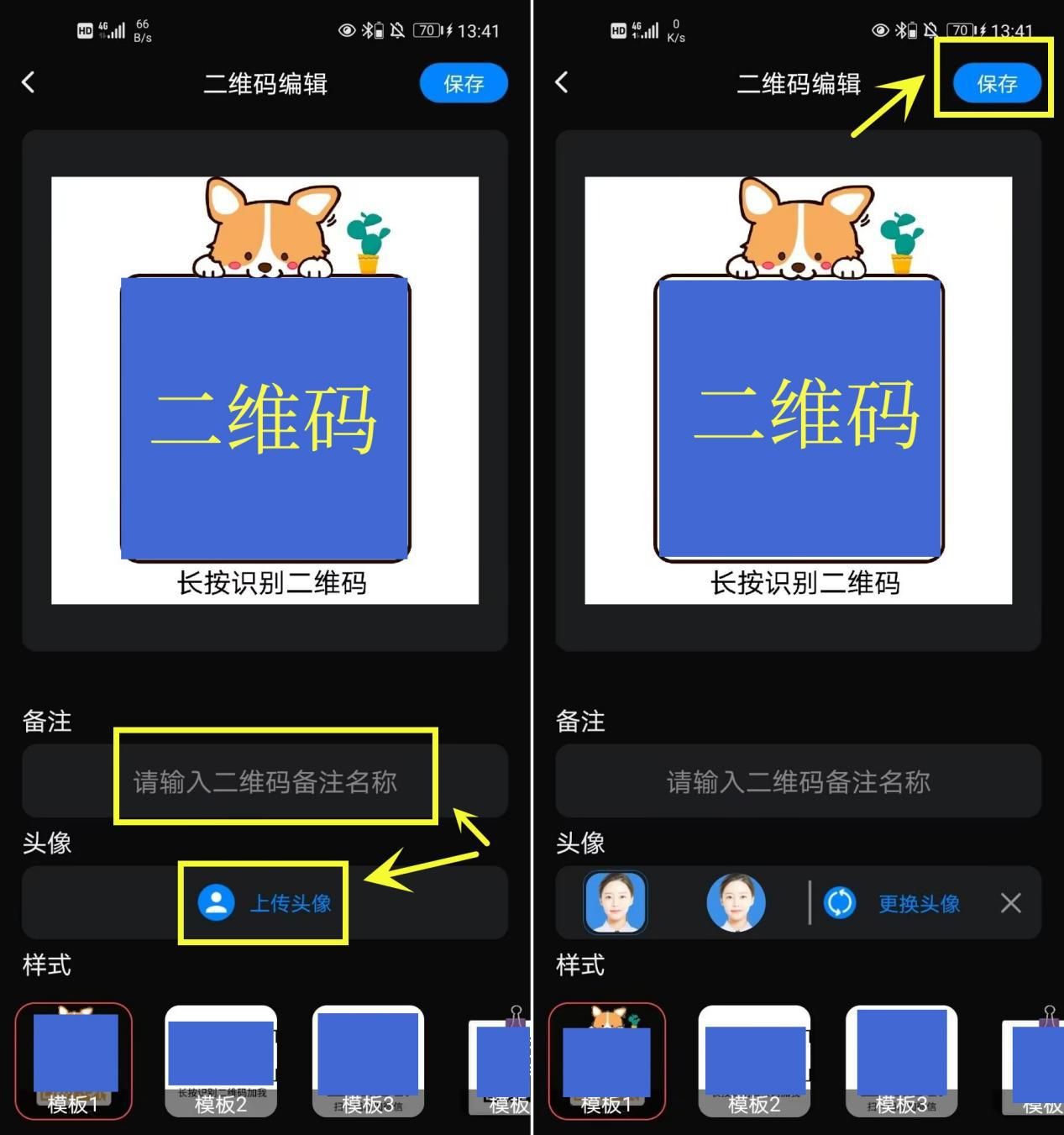
2、制作出来的二维码,我们可以设置二维码的名称和头像,对二维码的样式也是可以选择的,设置好后点击右上角“保存”就可以啦。

方法二:Visualead
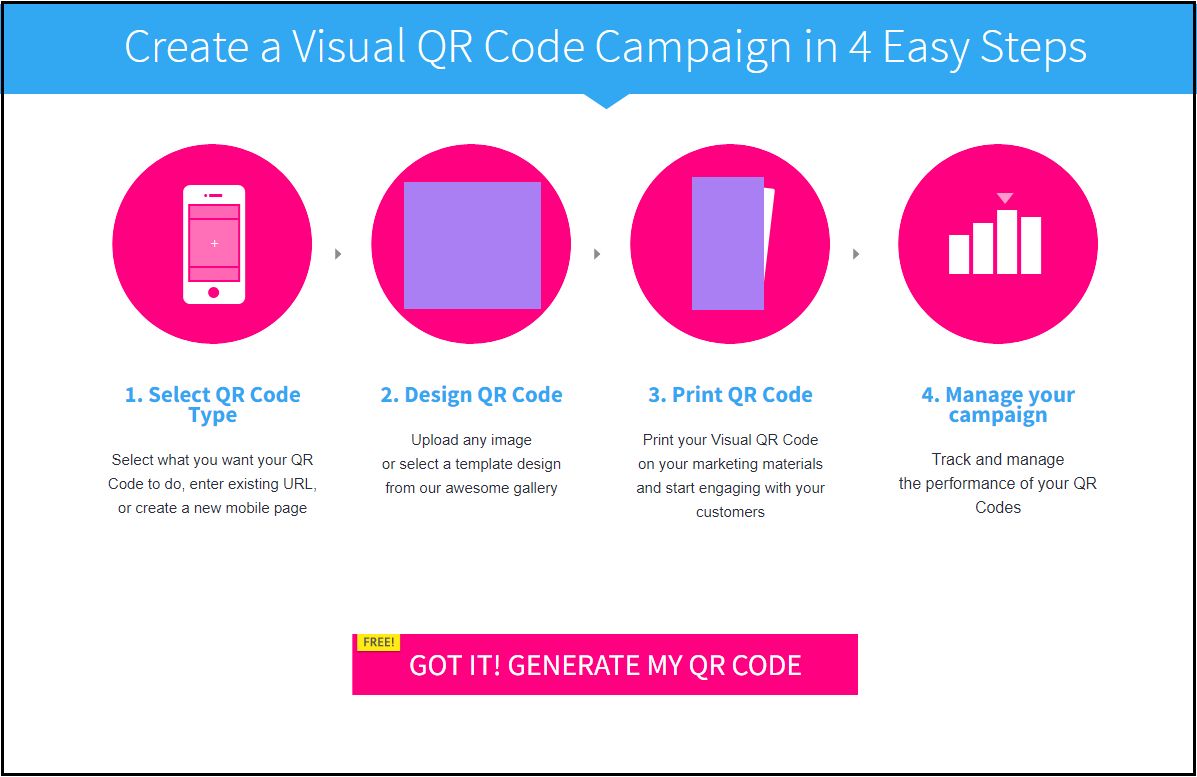
这是一个专业的二维码生成软件,可以轻松地自定义二维码的样式、颜色和形状,使其更加美观和易于识别。该软件具有高度定制化的功能,包括添加背景图像、LOGO等,可以根据自己的需求,自由地选择二维码的各种参数,以生成一个个性化的二维码。

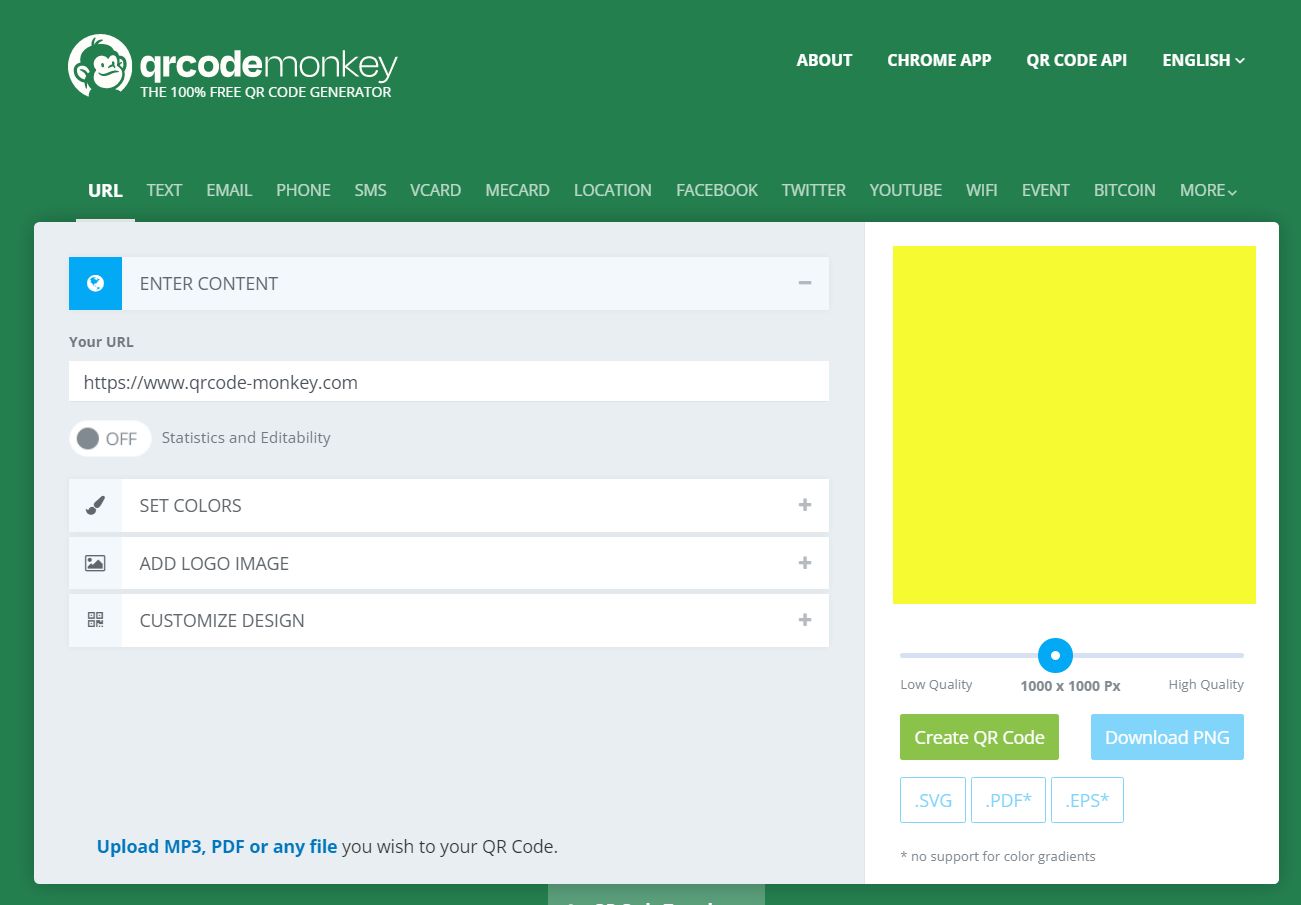
方法三:QR Code Monkey
这是一个在线的二维码生成器,可以生成具有高度自定义功能的二维码。可以轻松生成包含URL、文本、电子邮件地址、电话号码、地图坐标、社交媒体和Wi-Fi网络等信息的二维码。可以选择二维码尺寸、颜色、形状和背景图像,以便将其定制为自己的品牌或个人喜好。

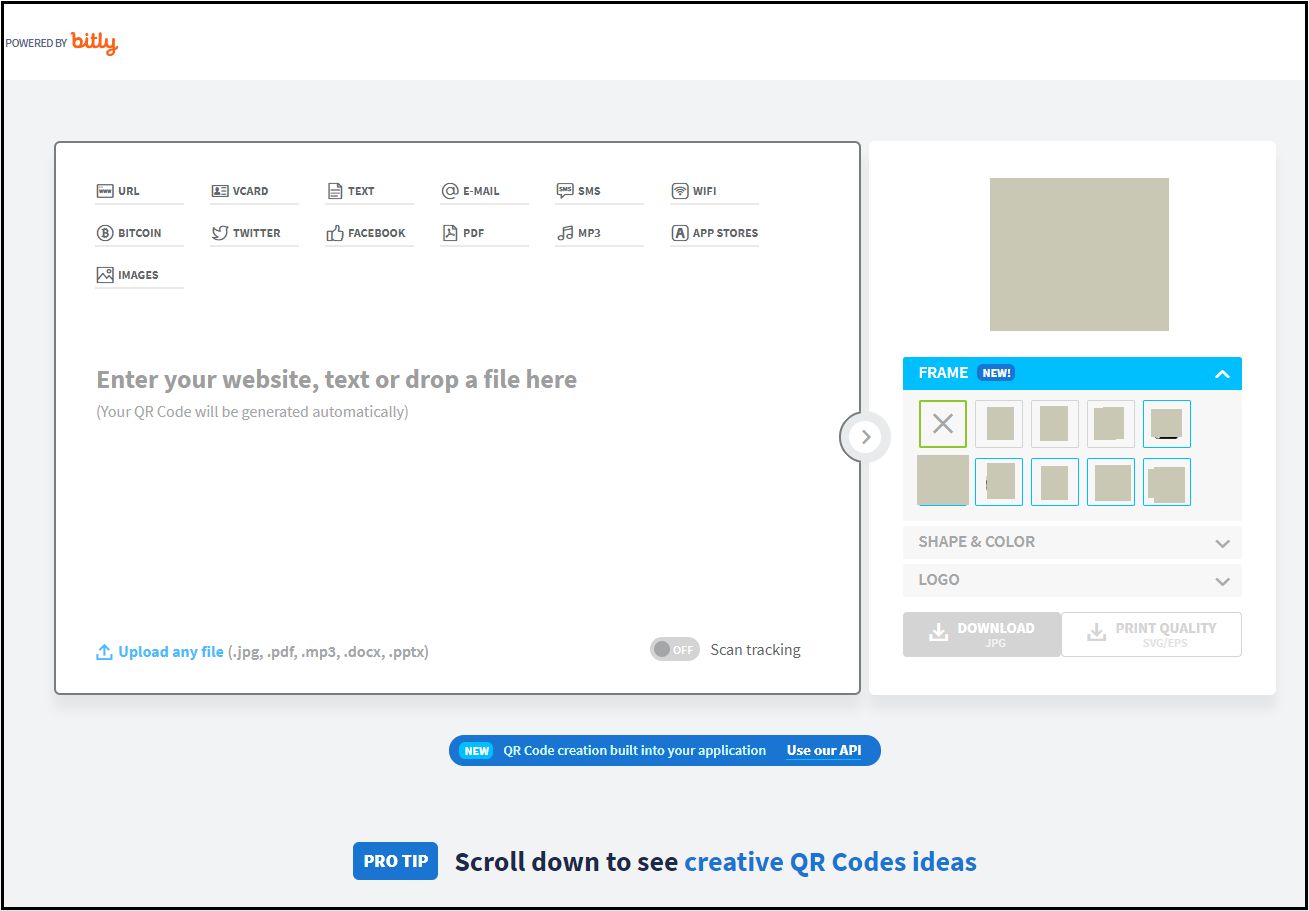
方法四:QR Code Generator
这个二维码生成器,我们只需输入所需信息,就会自动为其生成二维码。除此之外,它还提供了多种二维码样式以及颜色选择,我们可以根据需求选择最适合自己的二维码样式。生成的二维码可以应用于各种场景,如商业宣传、活动门票、商品标签等。

好了,给大家分享的几种能够生成微信二维码的方法到这就结束了,大家还有什么想要了解的欢迎留言,我们一起学习进步呀。





















 3640
3640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








