v指令
v-bind 指令:
v-bind 指令用于绑定一个表达式到一个 HTML 属性。
<a v-bind:href="url">Link</a>简写为:
<a :href="url">Link</a>可以通过[]来动态绑定属性名:
<a v-bind:[attributeName]="url">Link</a><a :[attributeName]="url">Link</a>attributeName 是一个变量,它的值将被用作属性名,而 url 是一个变量,它的值将被用作属性值。当attrbuteName为href时实际上等价于 v-bind:href。
v-show 指令:
当然可以!`v-show` 是 Vue.js 中用于条件渲染的指令之一。它的作用是根据表达式的真假值来切换元素的可见性。
v-show 的工作原理:
v-show 通过设置元素的 CSS `display` 属性来控制元素的显示和隐藏。当表达式的值为 `true` 时,元素会显示;当表达式的值为 `false` 时,元素会隐藏。
与 `v-if` 的区别:
v-show:仅仅是通过 CSS 的 'display' 属性来控制元素的显示和隐藏,元素始终存在于 DOM 中。
v-if`:根据条件动态地在 DOM 中添加或删除元素。
- - 使用 v-show:当需要频繁切换元素的可见性时,v-show`更高效,因为它不会频繁地在 DOM 中添加或删除元素。
- - 使用 v-if:当条件很少改变时,v-if 更合适,因为它在条件为假时不会渲染元素。
样式
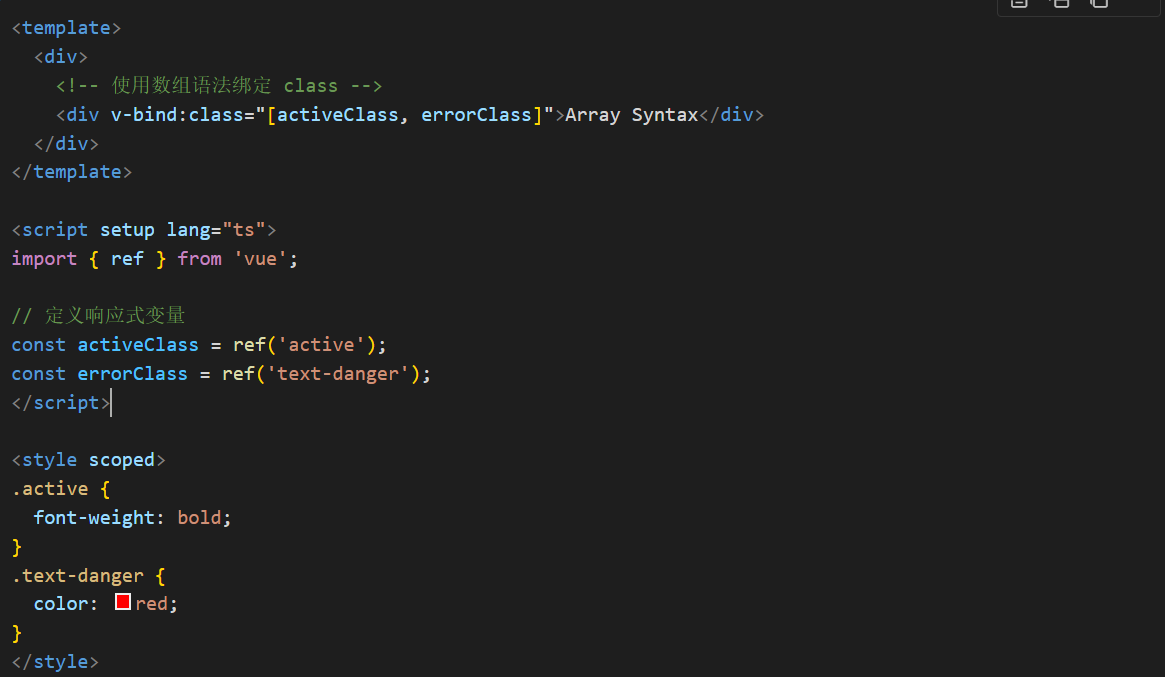
<div v-bind:class="[activeClass, errorClass]"></div> 的用法和工作原理
在 Vue.js 中,'v-bind:class' 可以接受一个数组,数组中的每个元素可以是一个字符串或对象。使用数组语法可以方便地动态应用多个类。

模板部分:<div v-bind:class="[activeClass, errorClass]">Array Syntax</div>:这里使用了数组语法来绑定 class。'activeClass' 和 'errorClass' 是两个响应式变量,它们的值会被作为类名应用到这个 'div' 元素上。
脚本部分:
使用 <script setup>语法和 TypeScript。
定义两个响应式变量 'activeClass' 和 'errorClass',它们的初始值分别是 'active' 和 'text-danger'。
样式部分:
定义了一些基本的 CSS 类:

工作原理:
当组件渲染时,Vue 会解析 `v-bind:class` 指令,并将 `activeClass` 和 `errorClass` 的值作为类名应用到 `div` 元素上。如果 `activeClass` 的值是 `'active'`,而 `errorClass` 的值是 `'text-danger'`,那么最终生成的 HTML 将是:
<div class="active text-danger">Array Syntax</div>这样,div 元素将同时具有 active 和 text-danger`两个类,应用相应的样式。
动态变化:
如果在运行时修改 activeClass 或 errorClass 的值,Vue 会自动更新 `div` 元素的 `class` 属性。例如:
activeClass.value = 'new-active';
errorClass.value = 'new-error';此时,div元素的 class 属性将更新为:
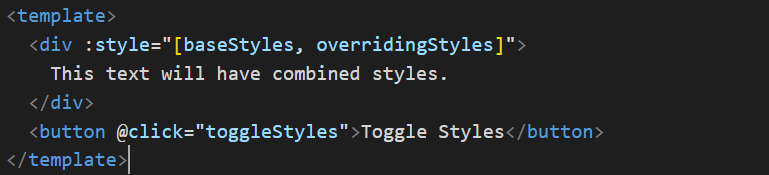
<div class="new-active new-error">Array Syntax</div>可以给 :style 绑定一个包含多个样式对象的数组。这些对象会被合并后渲染到同一元素上:
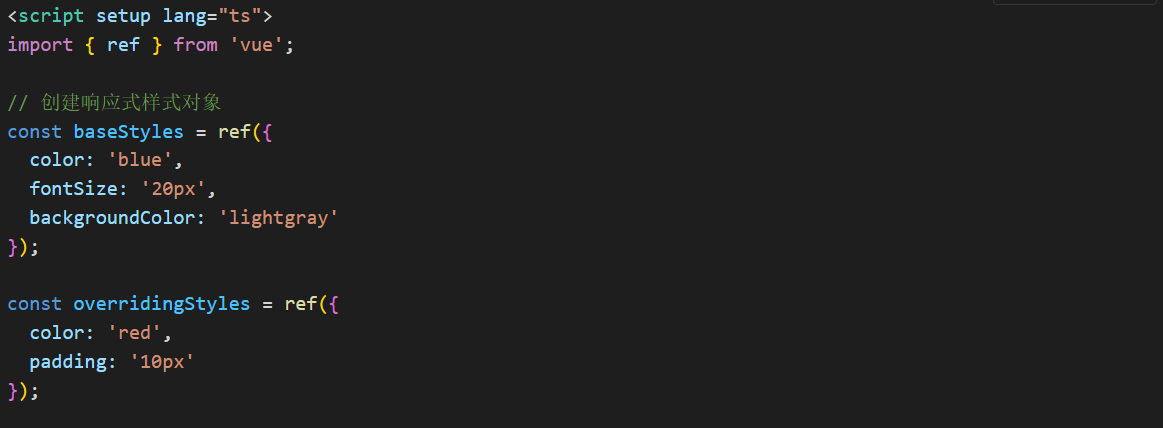
<div :style="[baseStyles, overridingStyles]"></div>例子:



在上面的代码中,绑定一个包含多个样式对象的数组时,这些对象会被合并,后面的对象会覆盖前面的对象中相同的属性。因此,如果 overridingStyles 中定义了 color 属性,它会覆盖 baseStyles 中的 color 属性。
表单
v-model:绑定输入框的值会忽略任何表单元素上初始的 value、checked 或 selected attribute。它将始终将当前绑定的 JavaScript 状态视为数据的正确来源。
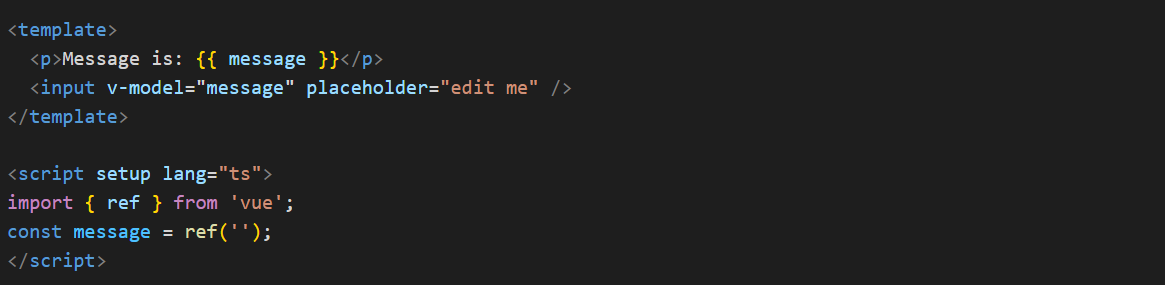
例子


初始渲染:
当组件首次渲染时,message 的初始值为空字符串。
段落元素 <p> 会显示 Message is: ,因为 message 变量的值为空。
输入框会显示占位符文本 "edit me"。
用户输入:
当用户在输入框中输入文本时,v-model 指令会自动将输入框的值同步到 message 变量中。
例如,当用户输入 "Hello" 时,message 变量的值会变为 "Hello"。
响应式更新:
由于 message 是一个响应式变量,Vue 会自动检测到它的变化,并更新依赖它的视图部分。
段落元素 <p> 会自动更新,显示 Message is: Hello。v-model也可以应用于多行文本框 textarea 中,注意:在 <textarea> 中不支持插值表达式,必须使用 v-model





















 579
579

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








