1.导入easyUi的js文件到项目中
2.在页面中引入
<head>
<title>base_1.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--jQuery 的主文件-->
<script type="text/javascript" src="../../js/jquery.min.js"></script>
<!--easyUI 的主文件...-->
<script type="text/javascript" src="../../js/jquery.easyui.min.js"></script>
<!--easyui 的主样式文件...-->
<link rel="stylesheet" href="../../js/themes/default/easyui.css">
<!--easyui 的主样式文件...-->
<link rel="stylesheet" href="../../js/themes/icon.css">
</head>3.引入easyUI中的可拖动
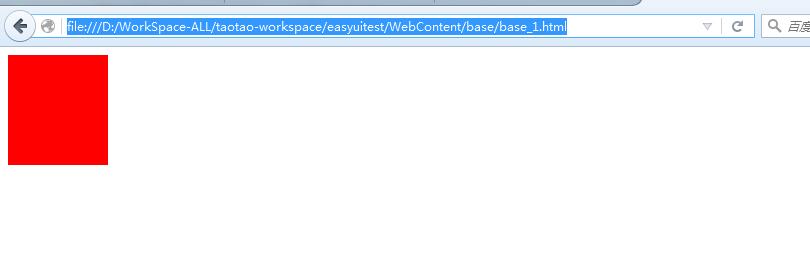
<body>
<div id="dd" class="easyui-draggable" style="width:100px;height: 110px;background: red;"></div>
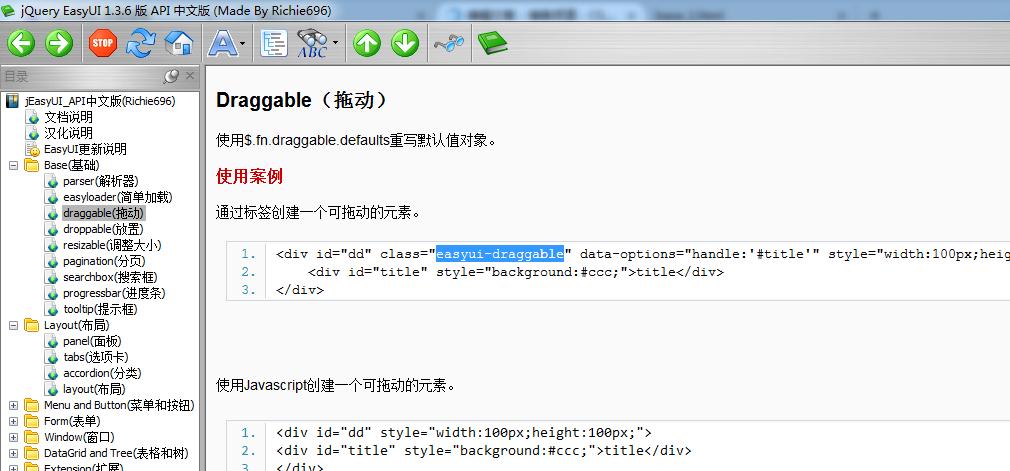
</body>4.要查看easyUI的API

























 2093
2093

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








