在任何网站注册用户的时候,都会检查用户是否已经存在。很久以前的处理方式是将所有数据提交到服务器端进行验证,很显然这种方式的用户体验很不好;后来有了Ajax,有了异步交互,当用户输完用户名继续填写其他信息的时候,Ajax就将信息发到了服务器去检查该用户名是否已经被注册了,这样如果用户名已经存在,不用等用户将所有数据都提交就可以给出提示。采用这种方式大大改善了用户体验,今天就一起跟大家聊聊这种交互方式。
下面是用JS获取用户Id然后将其发送给user_validate.jsp页面,然后通过callback方法接收页面返回的消息并通知用户。
- function validate(field) {
- if (trim(field.value).length != 0) {
- //创建Ajax核心对象XMLHttpRequest
- createXMLHttpRequest();
- var url = "user_validate.jsp?userId=" + trim(field.value) + "&time=" + new Date().getTime();
- //设置请求方式为GET,设置请求的URL,设置为异步提交
- xmlHttp.open("GET", url, true);
- //将方法地址复制给onreadystatechange属性
- //类似于电话号码
- xmlHttp.onreadystatechange=callback;
- //将设置信息发送到Ajax引擎
- xmlHttp.send(null);
- } else {
- document.getElementById("spanUserId").innerHTML = "";
- }
- }
- function callback() {
- //alert(xmlHttp.readyState);
- //Ajax引擎状态为成功
- if (xmlHttp.readyState == 4) {
- //HTTP协议状态为成功
- if (xmlHttp.status == 200) {
- if (trim(xmlHttp.responseText) != "") {
- //alert(xmlHttp.responseText);
- document.getElementById("spanUserId").innerHTML = "<font color='red'>" + xmlHttp.responseText + "</font>";
- }else {
- document.getElementById("spanUserId").innerHTML = "";
- }
- }else {
- alert("请求失败,错误码=" + xmlHttp.status);
- }
- }
- }
function validate(field) {
if (trim(field.value).length != 0) {
//创建Ajax核心对象XMLHttpRequest
createXMLHttpRequest();
var url = "user_validate.jsp?userId=" + trim(field.value) + "&time=" + new Date().getTime();
//设置请求方式为GET,设置请求的URL,设置为异步提交
xmlHttp.open("GET", url, true);
//将方法地址复制给onreadystatechange属性
//类似于电话号码
xmlHttp.onreadystatechange=callback;
//将设置信息发送到Ajax引擎
xmlHttp.send(null);
} else {
document.getElementById("spanUserId").innerHTML = "";
}
}
function callback() {
//alert(xmlHttp.readyState);
//Ajax引擎状态为成功
if (xmlHttp.readyState == 4) {
//HTTP协议状态为成功
if (xmlHttp.status == 200) {
if (trim(xmlHttp.responseText) != "") {
//alert(xmlHttp.responseText);
document.getElementById("spanUserId").innerHTML = "<font color='red'>" + xmlHttp.responseText + "</font>";
}else {
document.getElementById("spanUserId").innerHTML = "";
}
}else {
alert("请求失败,错误码=" + xmlHttp.status);
}
}
}
user_validate.jsp页面接收用户Id并根据Id查询是否已存在,如果存在返回,不存在什么也不返回。
- <%
- String userId = request.getParameter("userId");
- if(UserManager.getInstance().findUserById(userId) != null) {
- out.println("用户代码已经存在");
- }
- %>
<%
String userId = request.getParameter("userId");
if(UserManager.getInstance().findUserById(userId) != null) {
out.println("用户代码已经存在");
}
%>当光标离开用户代码文本框触发检查方法。
- <input name="userId" type="text" id="userId" size="10" maxlength="10" value="<%=userId %>" onblur="validate(this)">
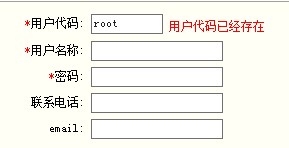
<input name="userId" type="text" id="userId" size="10" maxlength="10" value="<%=userId %>" οnblur="validate(this)">效果图
关于怎么根据用户Id查询是否已存在的代码我就不给大家帖出来了,因为实在太简单了,贴出来怕浪费大家带宽。
做Web开发要更多的考虑用户体验,多运用客户端验证(当然为了安全还要进行一次服务器验证)和异步交互的方式可以有效提升用户体验。只有用户用着舒心,用户喜欢用我们做的东西,我们的劳动才有意义,我们的目标就是让用户满意。
细节决定成败,页面的各种提示都是很小的细节,不要小看这些小细节,做好了可以为你带来更多的用户;做的不好很可能让用户不再使用。程序猿们用心做好细节,让用户爱上Web体验吧!
























 903
903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








