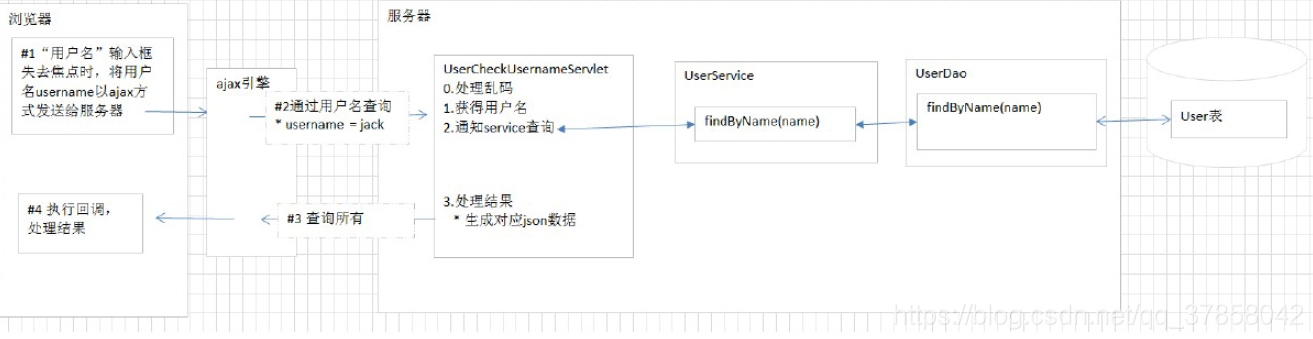
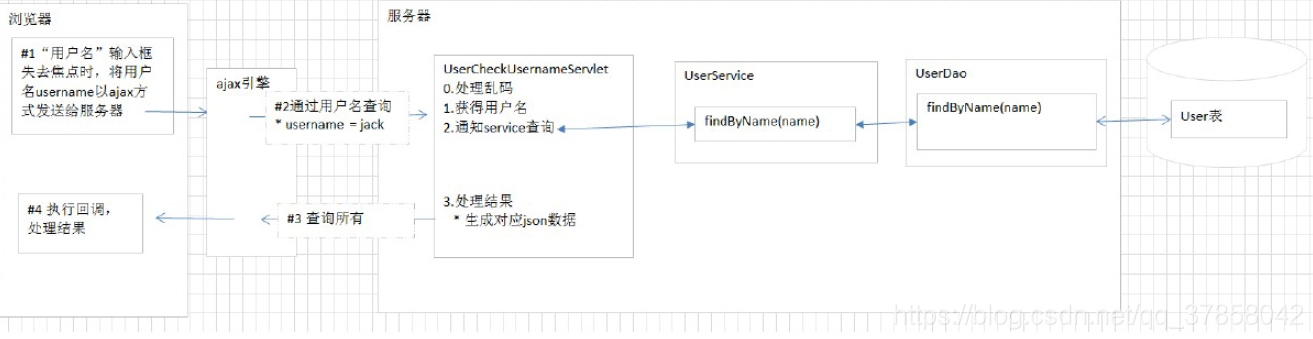
一、案例分析

1.<input name="username">失去焦点时,使用$.post()将用户名以ajax的方式发送给服务器
2.服务器获取用户名后,并通过用户名查询用户,如果用户存在,返回不可用提示;如果用户名可用,返回可用提示
3.根据服务器响应的json数据,控制提示信息的显示和提交的按钮是否可用
二、搭建环境
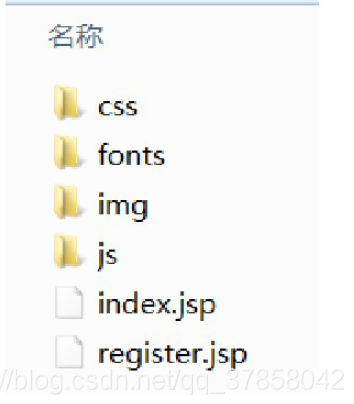
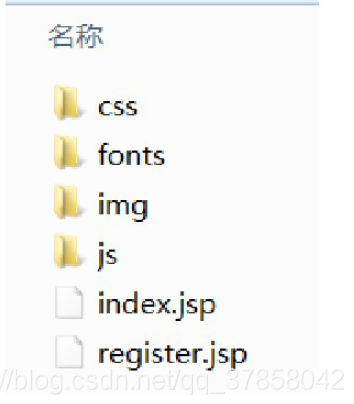
步骤1:创建项目,导入页面

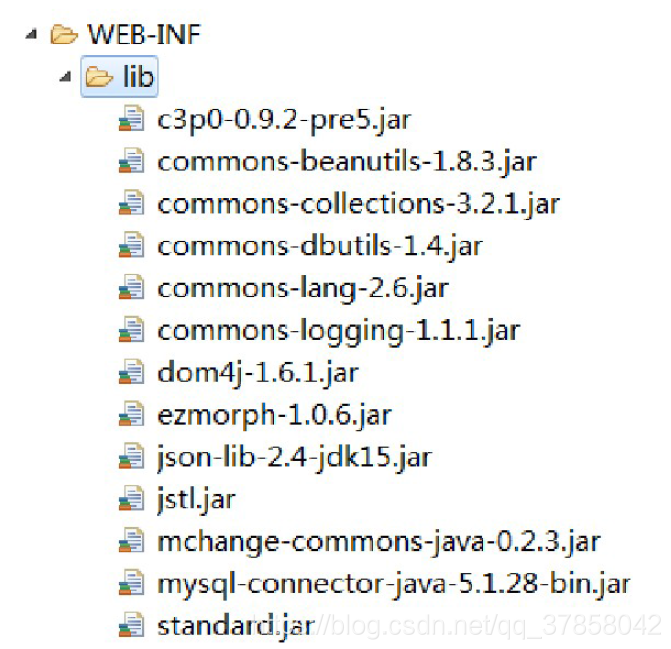
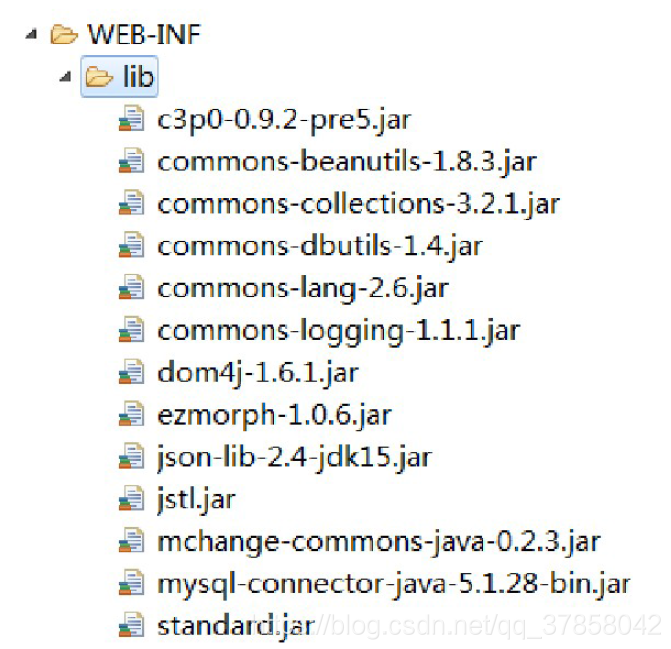
步骤2:导入jar包

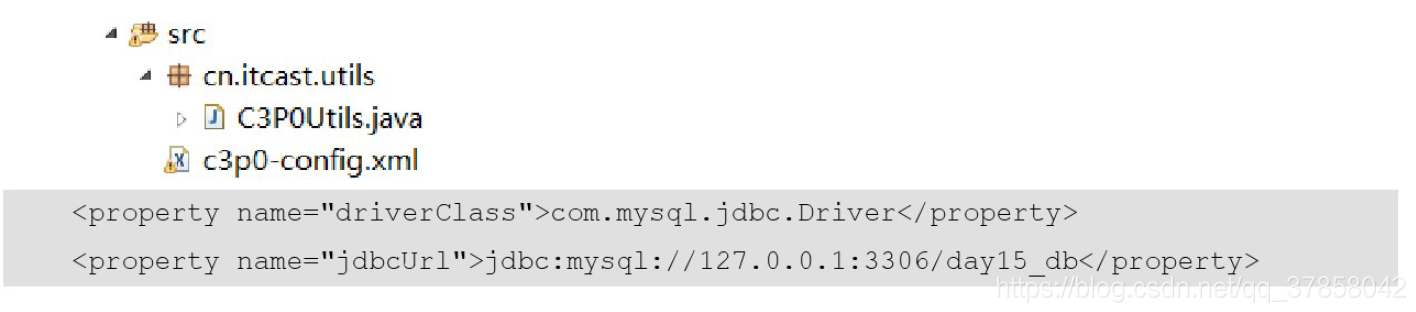
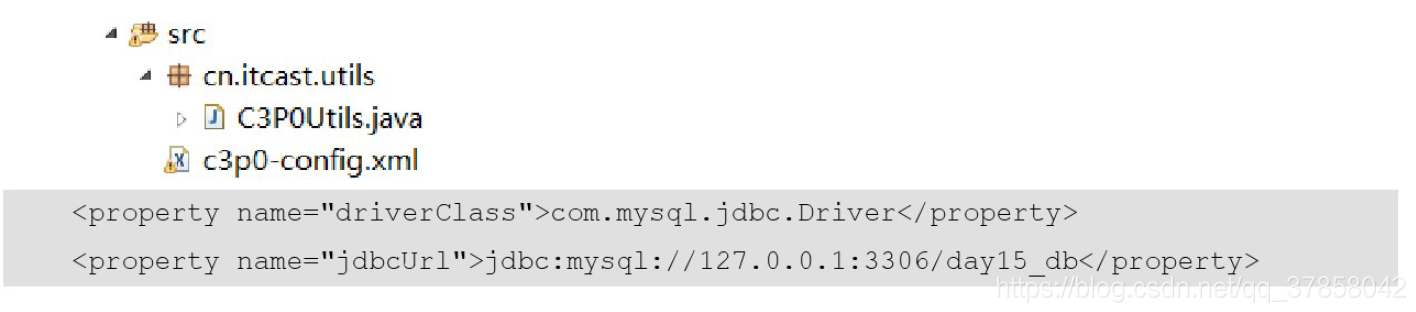
步骤3:复制工具类

步骤4:数据库及

1.<input name="username">失去焦点时,使用$.post()将用户名以ajax的方式发送给服务器
2.服务器获取用户名后,并通过用户名查询用户,如果用户存在,返回不可用提示;如果用户名可用,返回可用提示
3.根据服务器响应的json数据,控制提示信息的显示和提交的按钮是否可用
步骤1:创建项目,导入页面

步骤2:导入jar包

步骤3:复制工具类

步骤4:数据库及











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


