异步加载
较大页面和组件在使用时一般使用异步加载,因为这些比较大的组件如果是同步引入,页面加载时间会特别长。
React组件异步引入
在react中,异步导入使用react.lazy配合Suspense
引入
const Home = React.lazy(()=>import('组件路径'))
使用
const ComponentLoading = Component=>
<Suspense fallback={'<div>组件未加载完成时显示的内容</div>'}>
<Component/>
</Suspense>
实际使用
- home页
import React from "react";
export default class home extends React.Component{
constructor(props) {
super(props);
}
render() {
// console.log(this.props)
return (
<div className="home">
<div>home !</div>
</div>
)
}
}
- 提前准备好的Loading组件
import React from "react";
import './Loading.scss'
function Loading(){
return (
<div className="loading">
<div className="mainLoading">
<div className="ladingBar"></div>
</div>
<span>Loading....</span>
</div>
)
}
export default React.memo(Loading)
使用
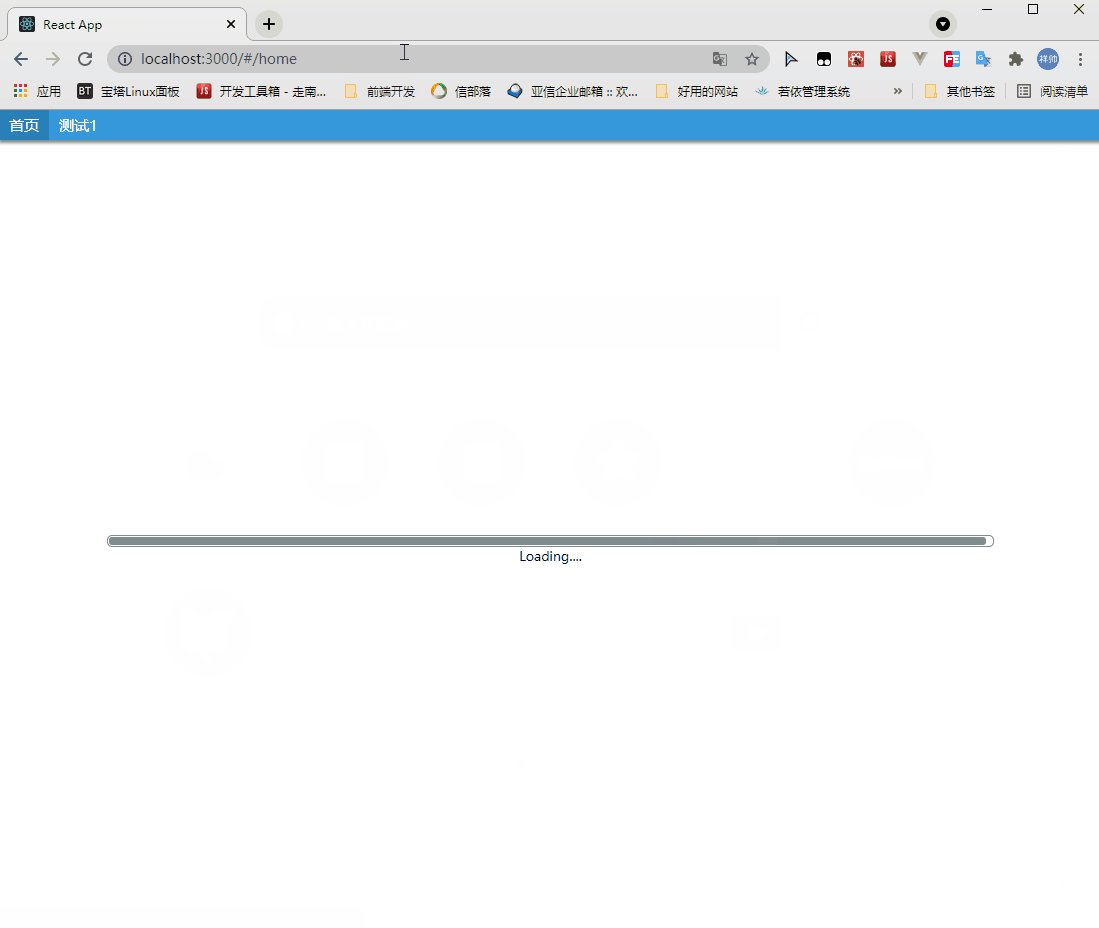
由于home组件过小 使用settimeout延迟,模拟组件加载
import React, {Suspense, lazy} from 'react'
const Home = lazy(()=>new Promise(resolve => {
setTimeout(()=>resolve(import('../view/Home/Home')),2000)
}));
编写通用Suspense包裹的组件,将props传入组件
import Loading from "../components/Loading/Loading";
const ComponentLoading = (Component,props)=>
<Suspense fallback={<Loading/>}>
<Component {...props}/>
</Suspense>
在路由中使用
{
path:'/home',
component:props => ComponentLoading(Home,props),
exact:true,
name:'首页'
}
效果图






















 502
502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








