留学生交流互动论坛网站
项目技术栈
该项目采用了以下核心技术栈:
- 后端框架/库: Java, SSM
- 数据库: MySQL
- 前端技术: 假设使用JSP
- 服务器: Tomcat7
- 开发工具: Eclipse/MyEclipse/IDEA, Navicat for MySQL
- 其他: Maven3.3.9
核心功能描述
- 管理员管理:包括学生管理、经验分享管理、计划分享管理、网址推荐管理等。
- 学生前台功能:学生可以浏览经验分享、计划分享、软件推荐等。
- 标签分类管理:允许管理员和学生对内容进行标签分类,便于查找。
使用该项目作为毕业设计的好处
代码简洁,配套视频讲解,功能齐全,方便易用,能理解。
通过本系统,配套文档齐全可以快速完成毕业设计。
- 实践技术应用:综合应用Java、MySQL、SSM框架等技术。
- 满足实际需求:满足留学生交流互动的需求,提供平台分享经验和计划。
- 功能丰富:涵盖内容管理、用户管理、留言板管理等功能,且界面友好、操作简便。
- 学习价值:涉及到的技术栈广泛,适合作为毕业设计深入学习。
项目展示
以下是对系统界面实现功能模块的Markdown格式整理:
系统界面实现功能模块详解
5.1 管理员登录
-
图5-1 管理员登录界面图
-

- 管理员通过输入用户名、密码和角色登录系统。
5.2 管理员功能模块
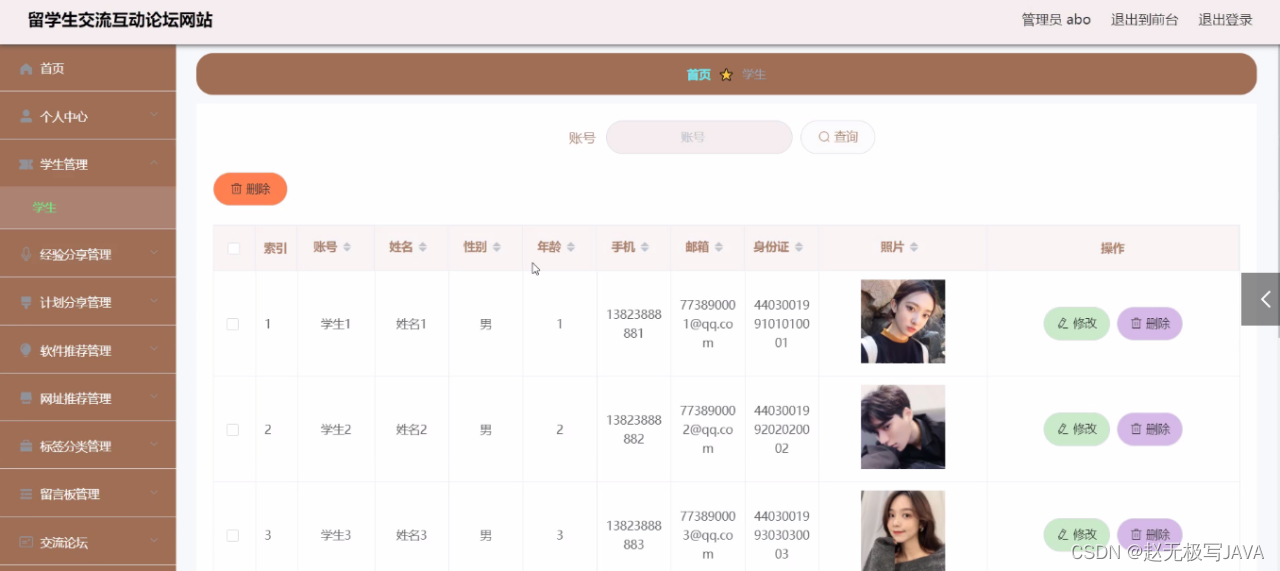
5.2.1 学生管理
-
图5-2 学生管理界面图
-

- 管理员可以编辑、查看、删除学生信息。
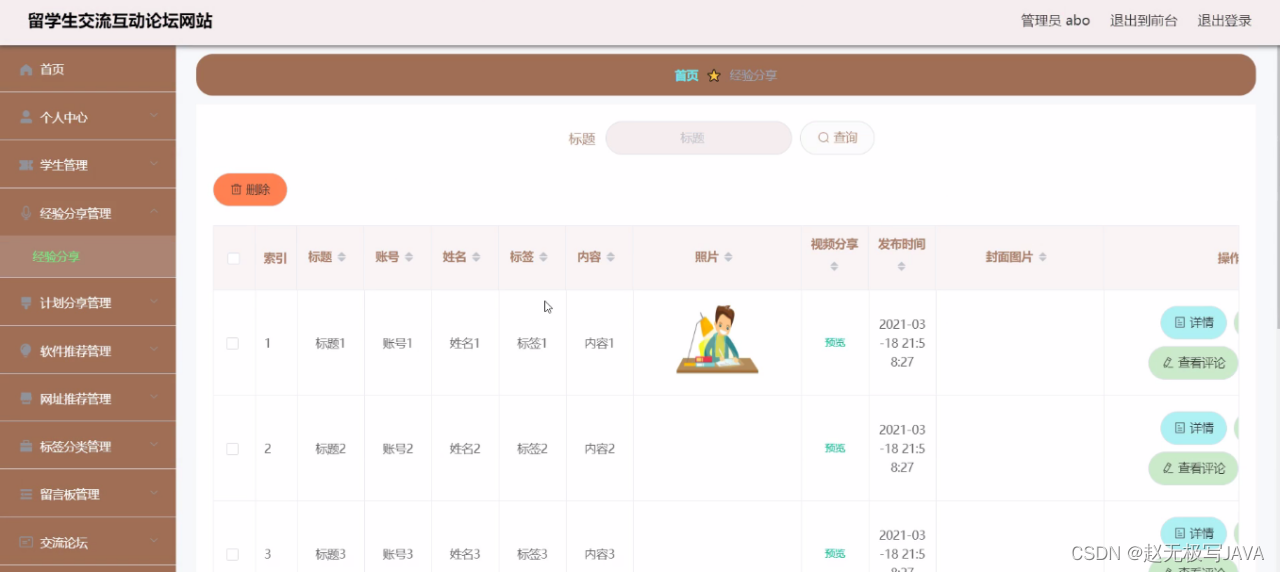
5.2.2 经验分享管理
-
图5-3 经验分享管理界面图
-

- 管理员可以查看、删除、修改经验分享信息。
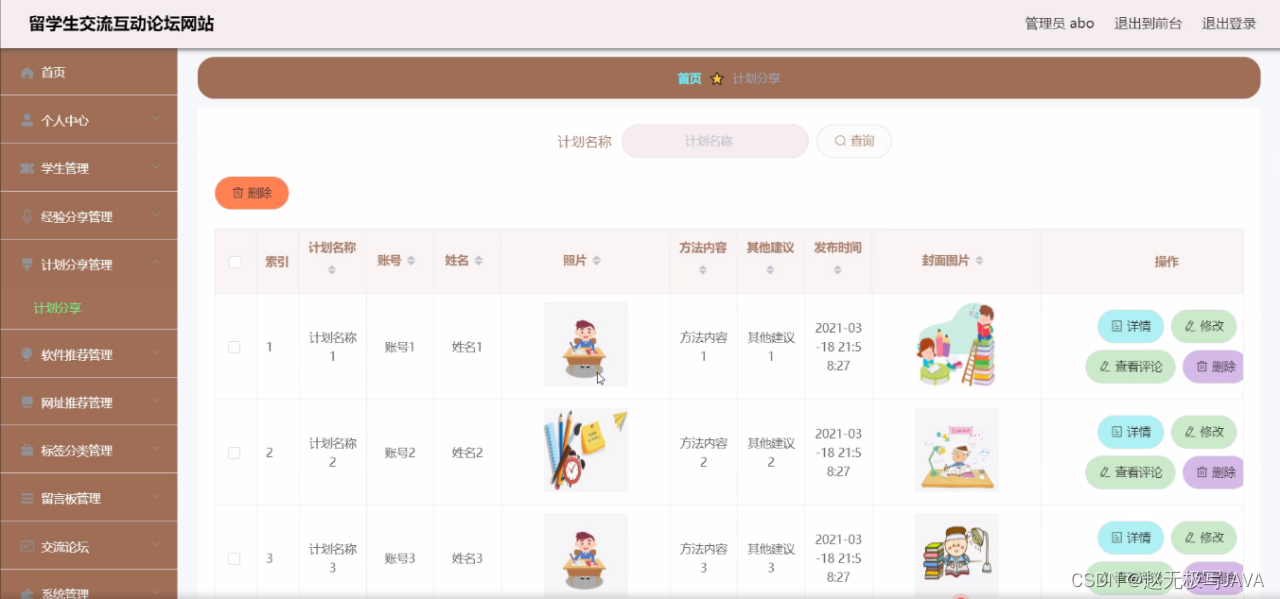
5.2.3 计划分享管理
-
图5-4 计划分享管理界面图
-

- 查看、删除、修改计划分享信息。
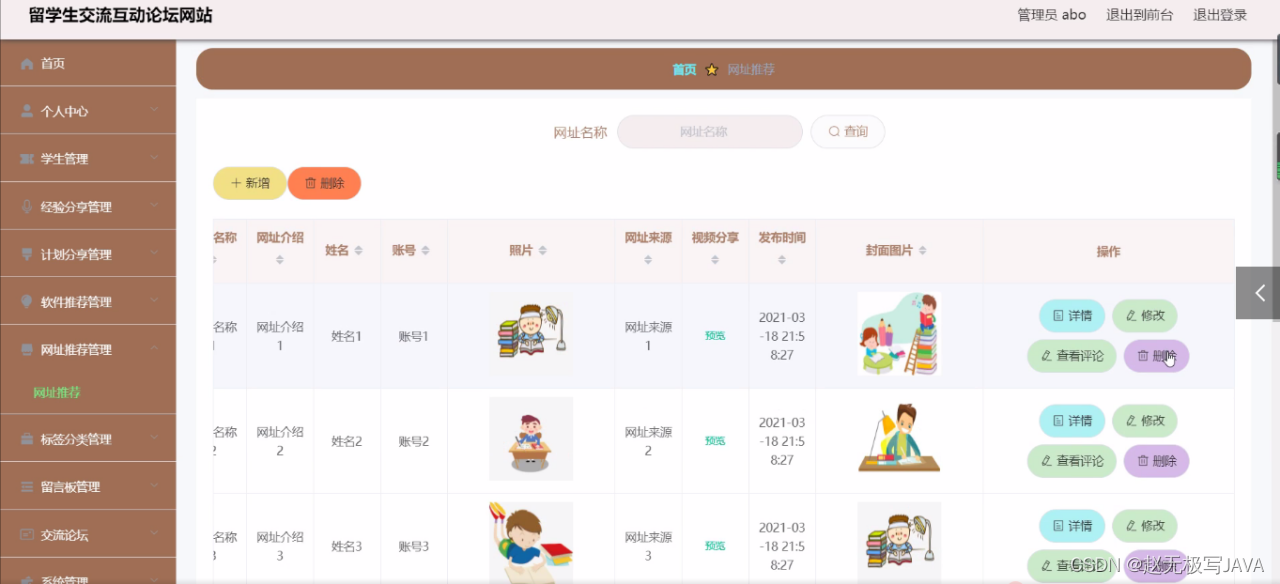
5.2.4 网址推荐管理
-
图5-5 网址推荐管理界面图
-

- 管理网址推荐信息,包括详情、删除、修改。
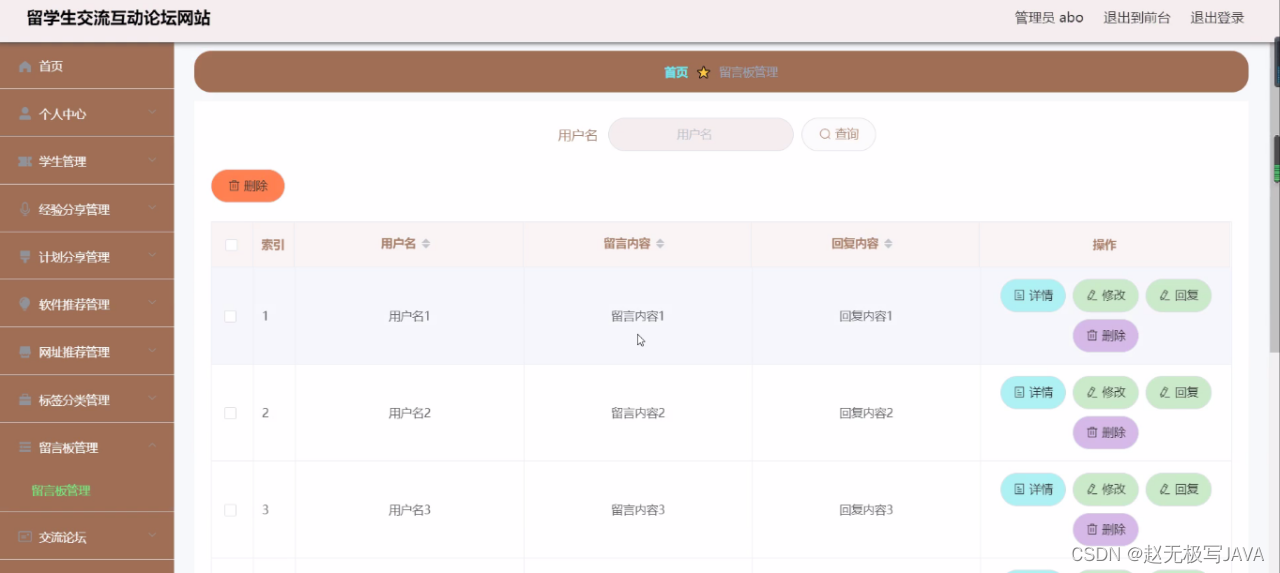
5.2.5 留言板管理
-
图5-6 留言板管理界面图
-

- 查看、删除、修改留言板上的信息。
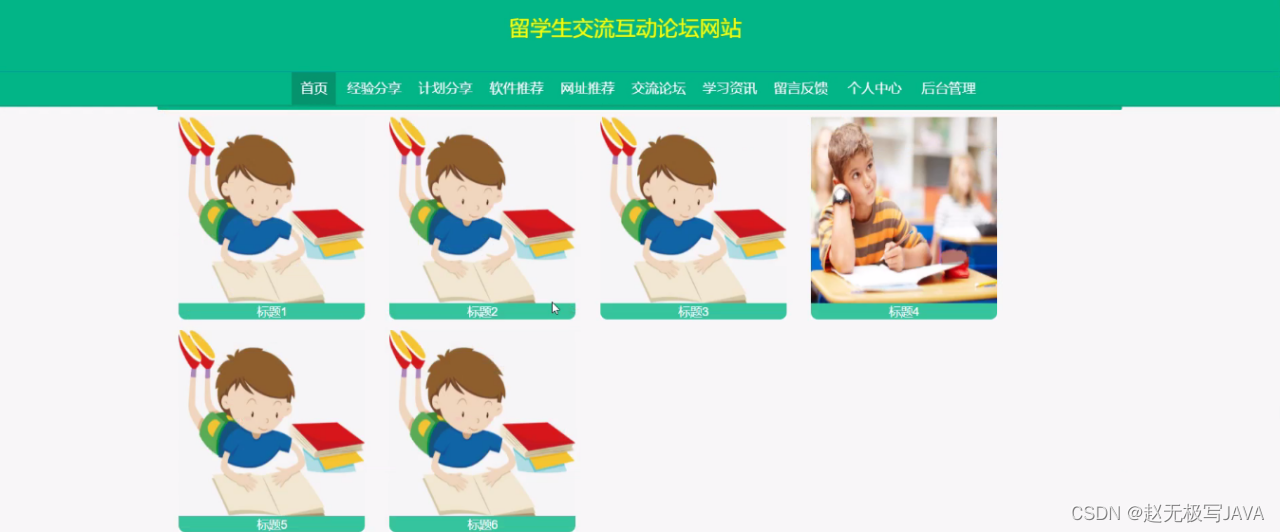
5.3 前台首页功能模块
-
图5-7 前台首页功能界面图
-

- 前台首页展示经验分享、计划分享等多个功能模块。
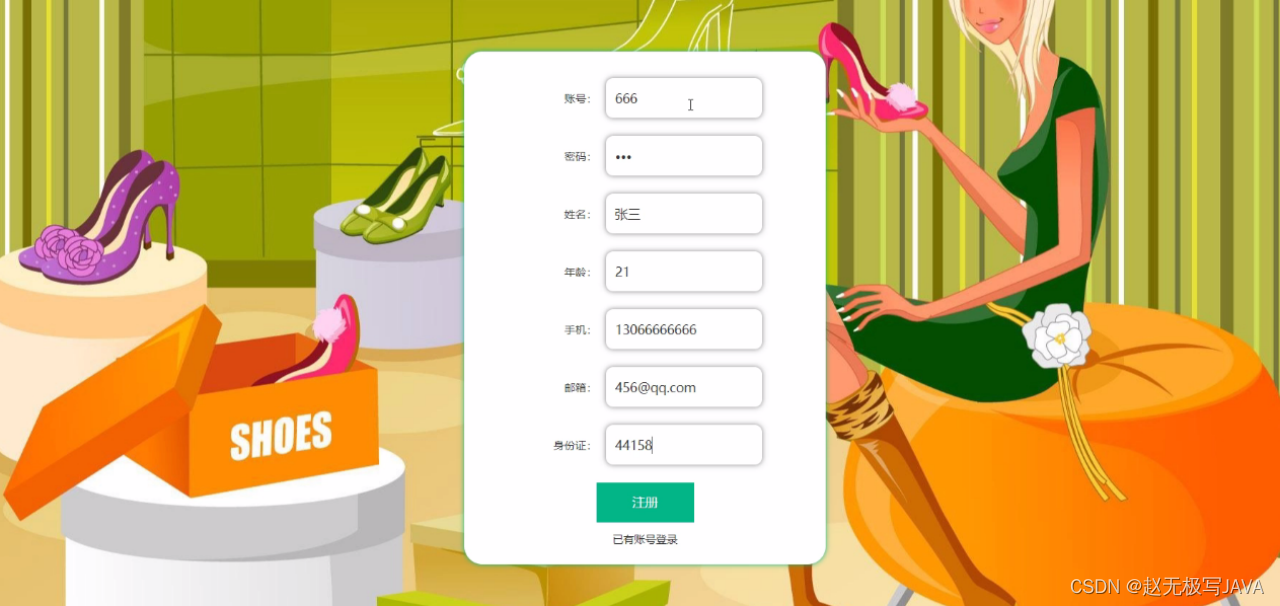
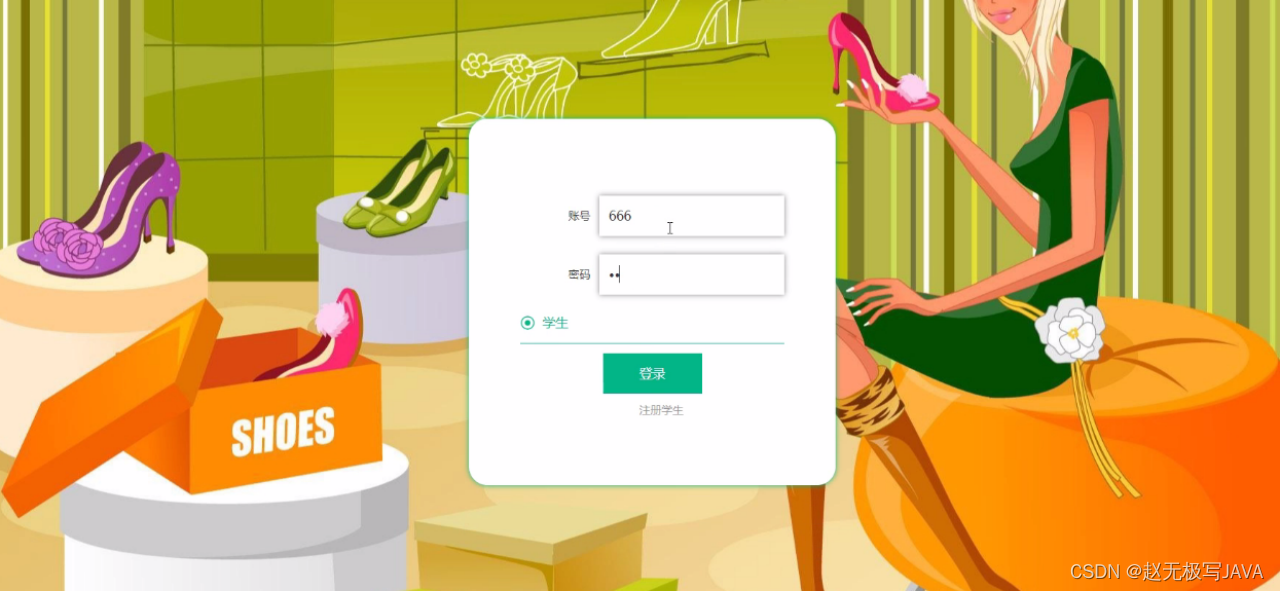
5.3.1 学生登录、学生注册
-
图5-8 学生登录、学生注册界面图
-


- 学生注册、登录界面,填写个人信息。
5.3.2 经验分享
-
图5-9 经验分享界面图
-

- 学生可以查看经验分享,进行提交操作。
5.3.3 个人中心
-
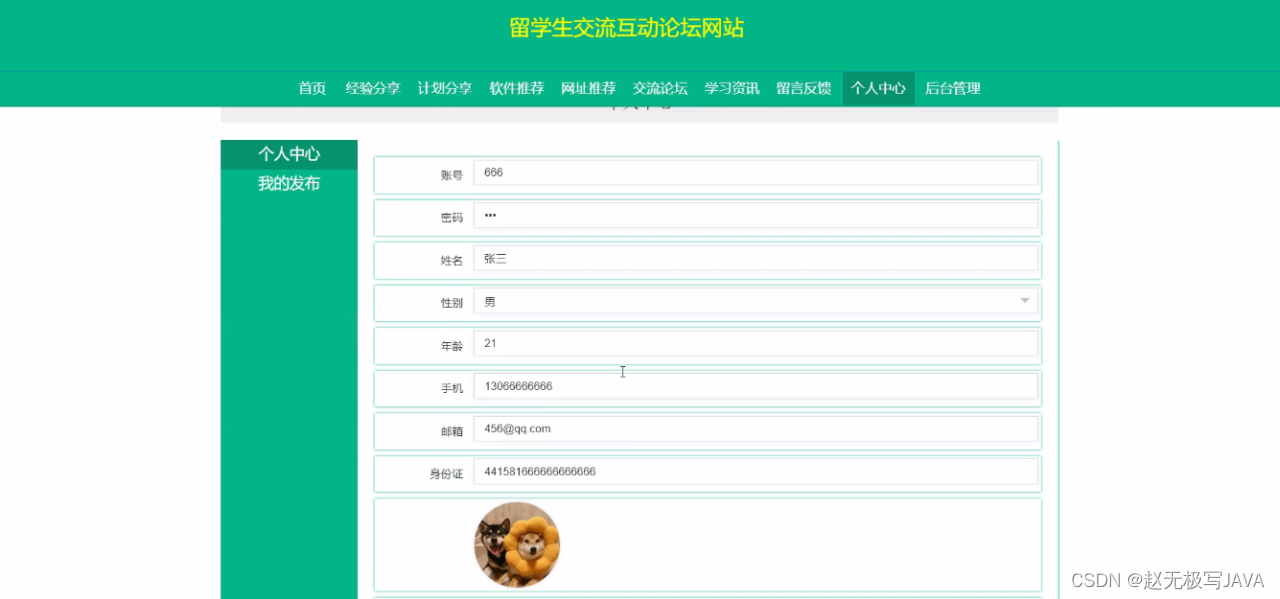
图5-10 个人中心界面图
-

- 学生可以在个人中心更新信息、退出登录。
5.4 学生功能模块
5.4.1 经验分享管理
-
图5-11 经验分享管理界面图
-

- 学生管理经验分享信息,进行详情、修改、删除操作。
5.4.2 计划分享管理
-
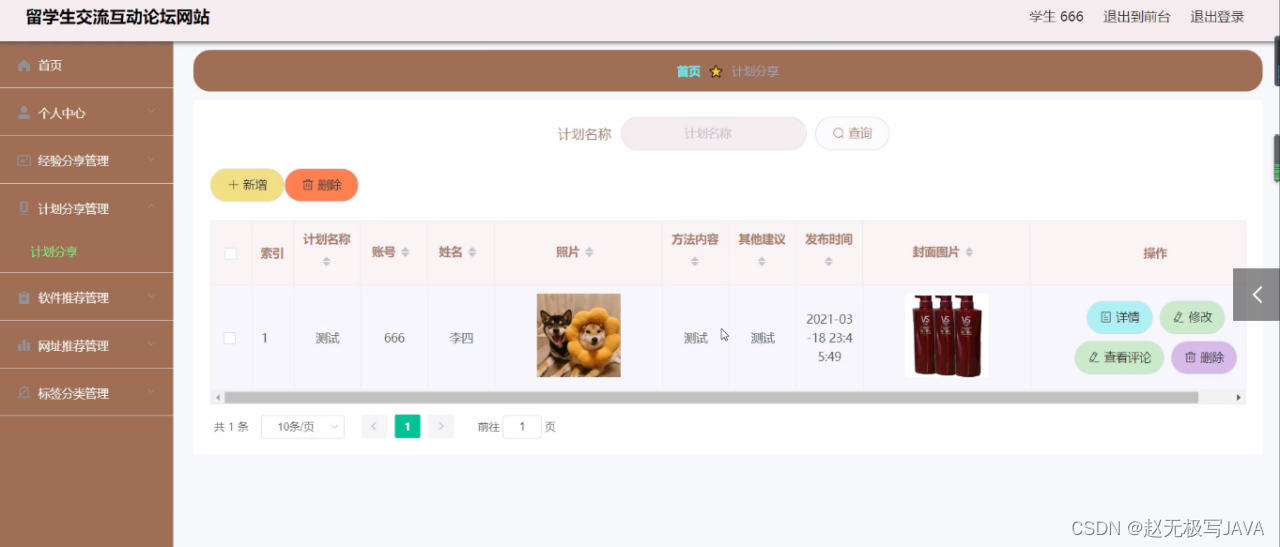
图5-12 计划分享管理界面图
-

- 查看、删除计划分享信息。
5.4.3 网址推荐管理
-
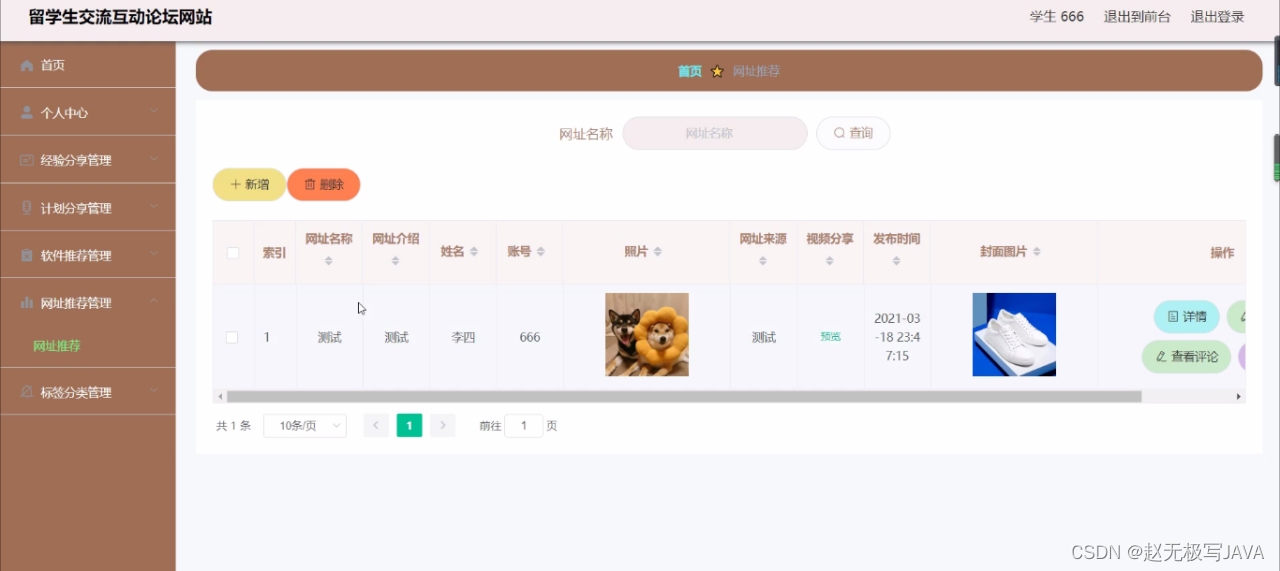
图5-13 网址推荐管理界面图
-

- 管理网址推荐信息,进行详情、删除操作。
配套文档展示
毕业设计文章及图片
-
设计文章预览图:
-

简述:详细介绍留学生交流互动论坛网站的设计与实现。
源代码展示图片
-
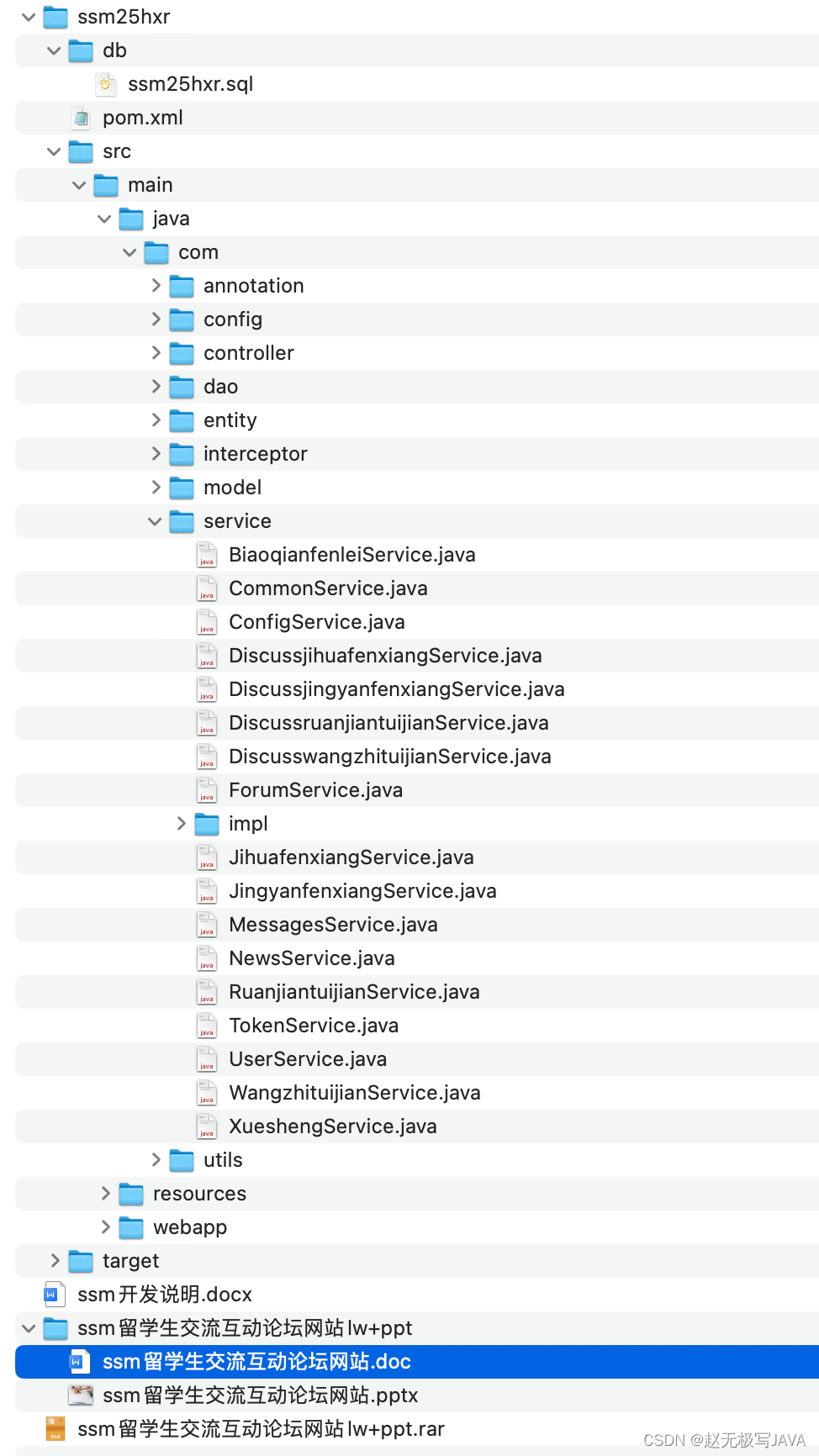
源代码结构截图:
-

简述:展示项目的代码组织结构,便于理解和学习。






















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








