项目名称
项目名称: 交流互动系统
项目技术栈
该项目采用了以下核心技术栈:
- 后端框架/库: Java, Spring Boot
- 数据库: MySQL
- 前端技术: HTML, CSS, JavaScript (Vue 前后端分离)
- 服务器: Tomcat
项目展示
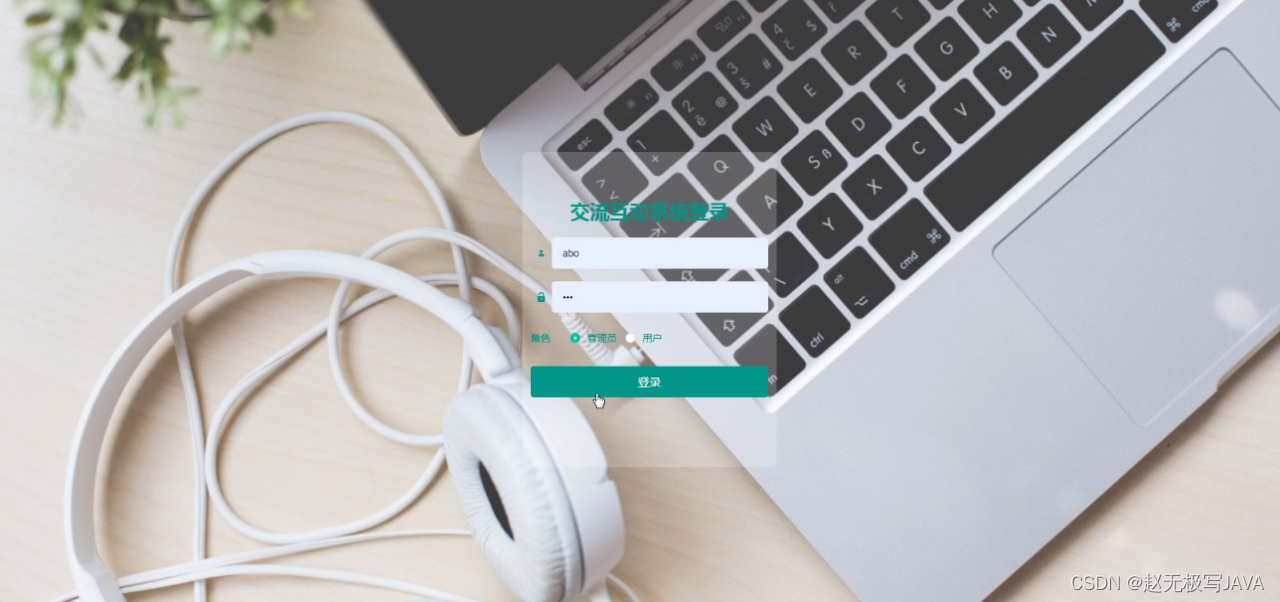
管理员登录
管理员登录,通过填写用户名、密码、角色等信息,输入完成后选择登录即可进入交流互动系统。
管理员功能实现
图5-1管理员登录界面图

管理员登录界面,允许管理员通过验证进入系统。
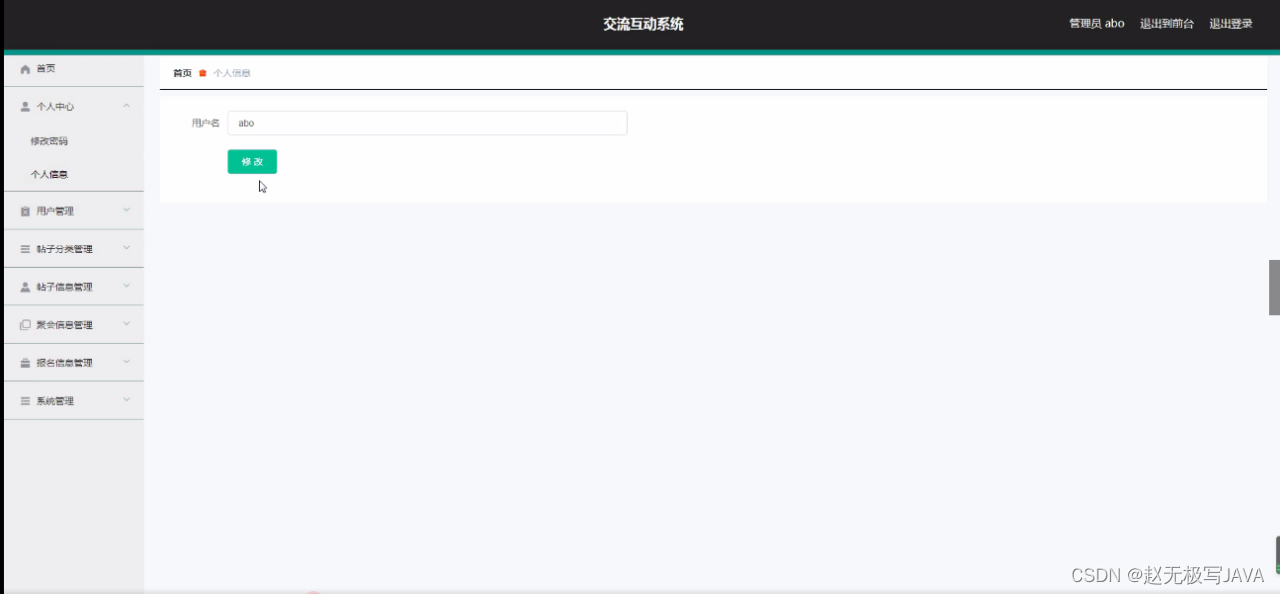
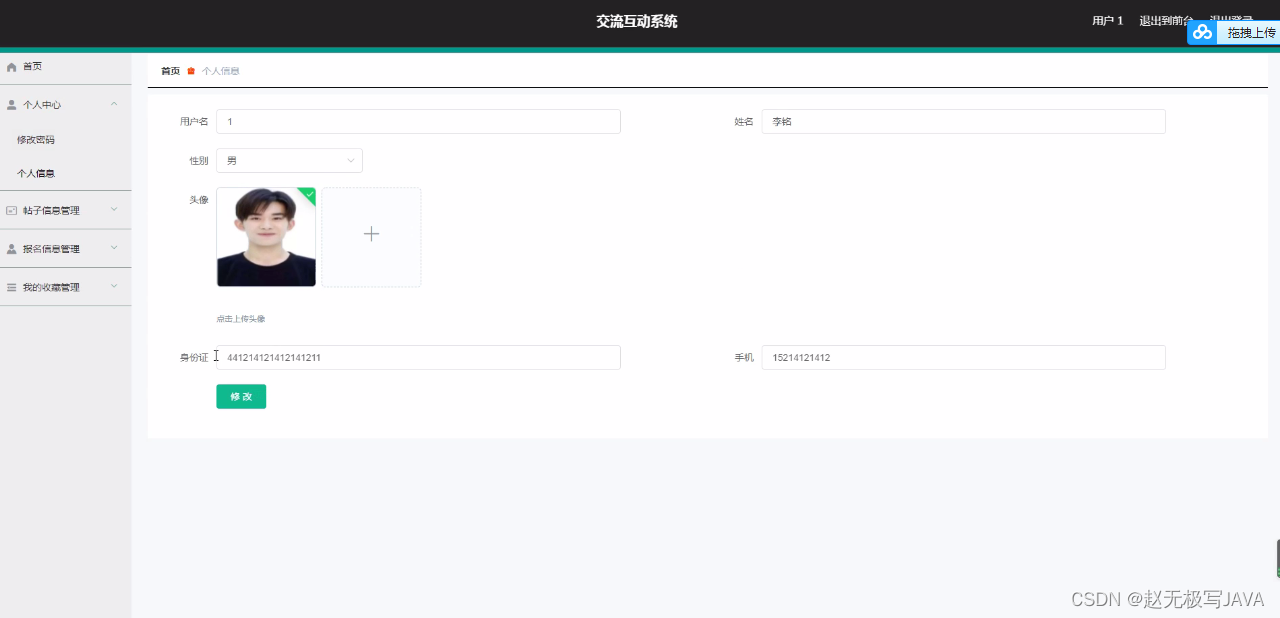
图5-2个人信息界面图

管理员可以获取并管理个人信息,包括删除、修改、查看操作。
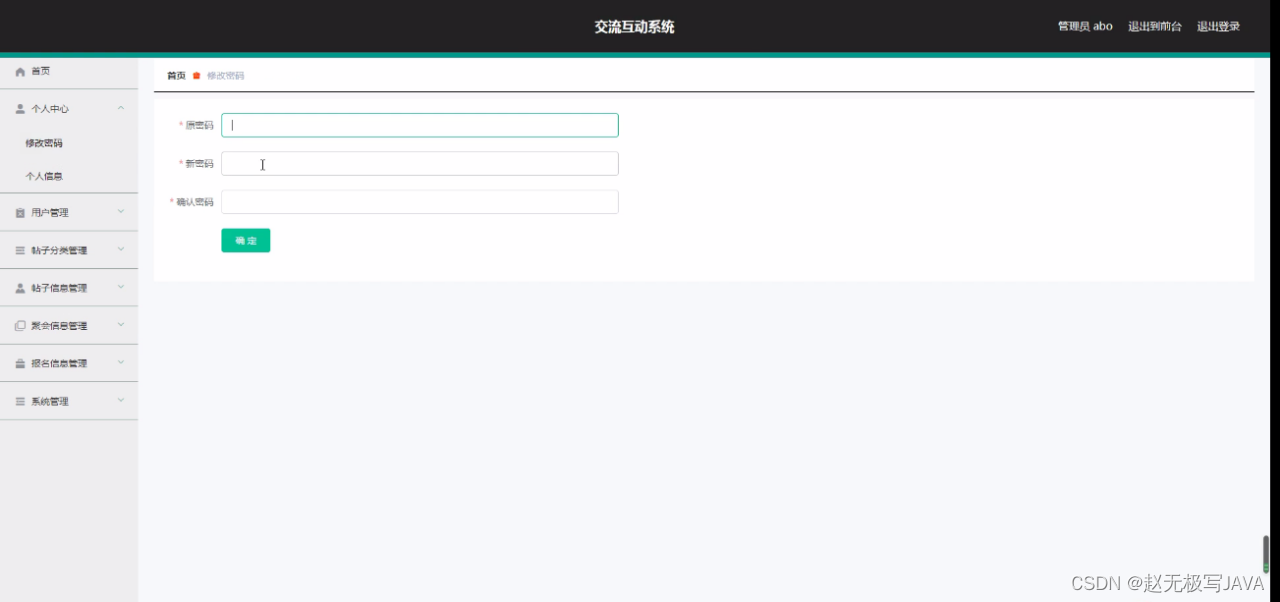
图5-3个人中心界面图

管理员可以查看并修改个人中心的密码信息。
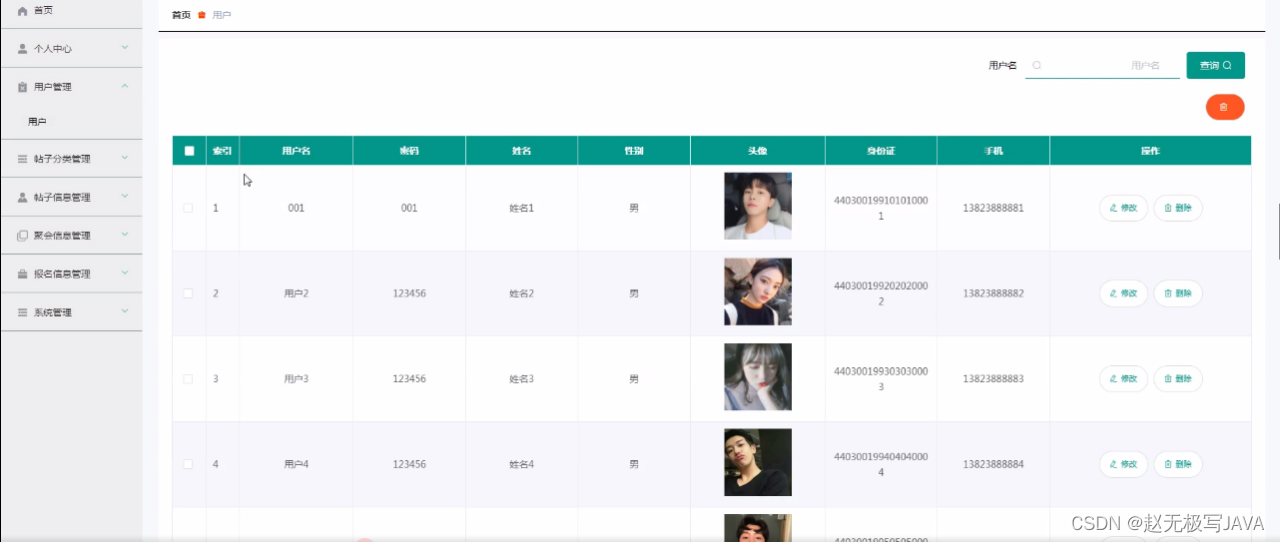
图5-4用户管理界面图

管理员可以对用户信息进行编辑、删除、修改等操作。
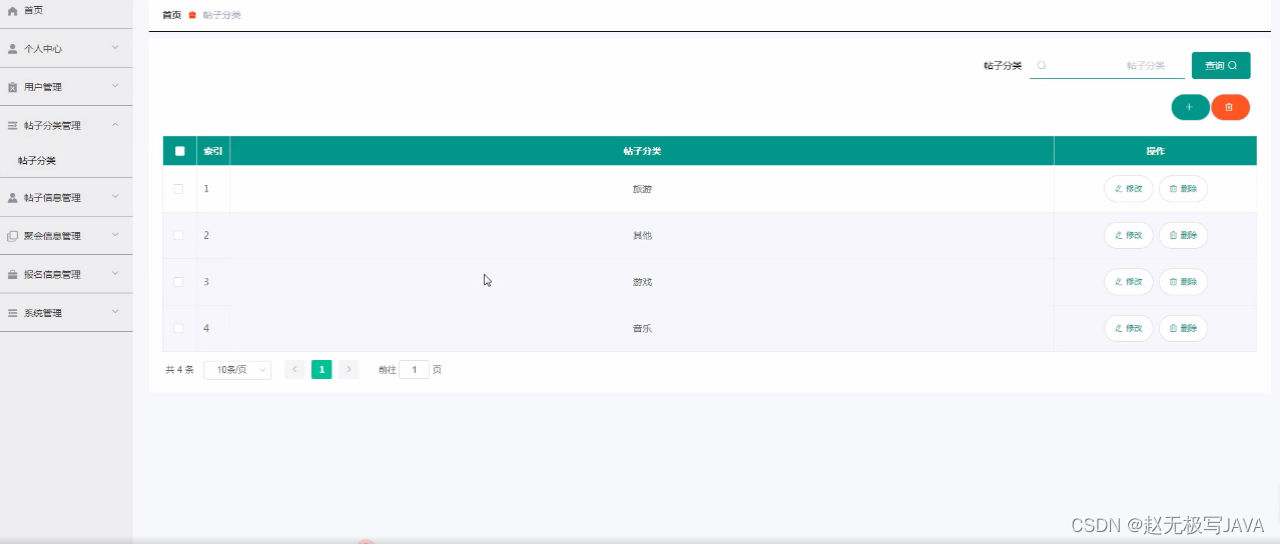
图5-5帖子分类管理界面图

管理员可以管理帖子分类,包括详情、删除、修改操作。
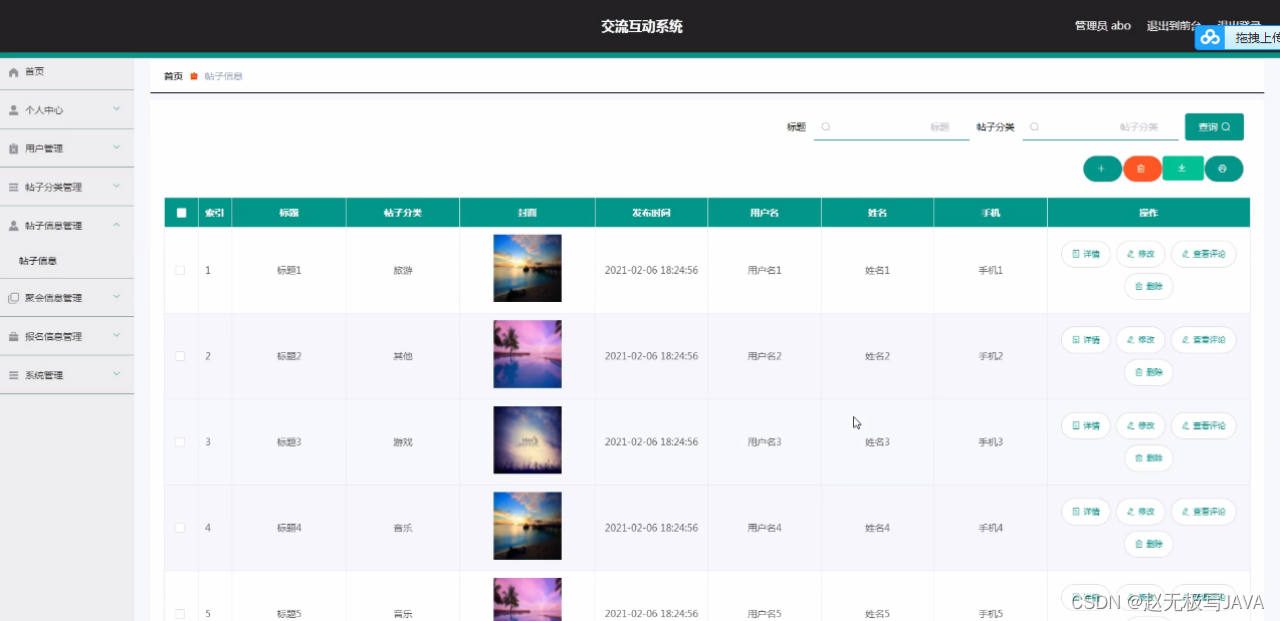
图5-6帖子信息管理界面图

管理员可以对帖子信息进行编辑、删除、修改等操作。
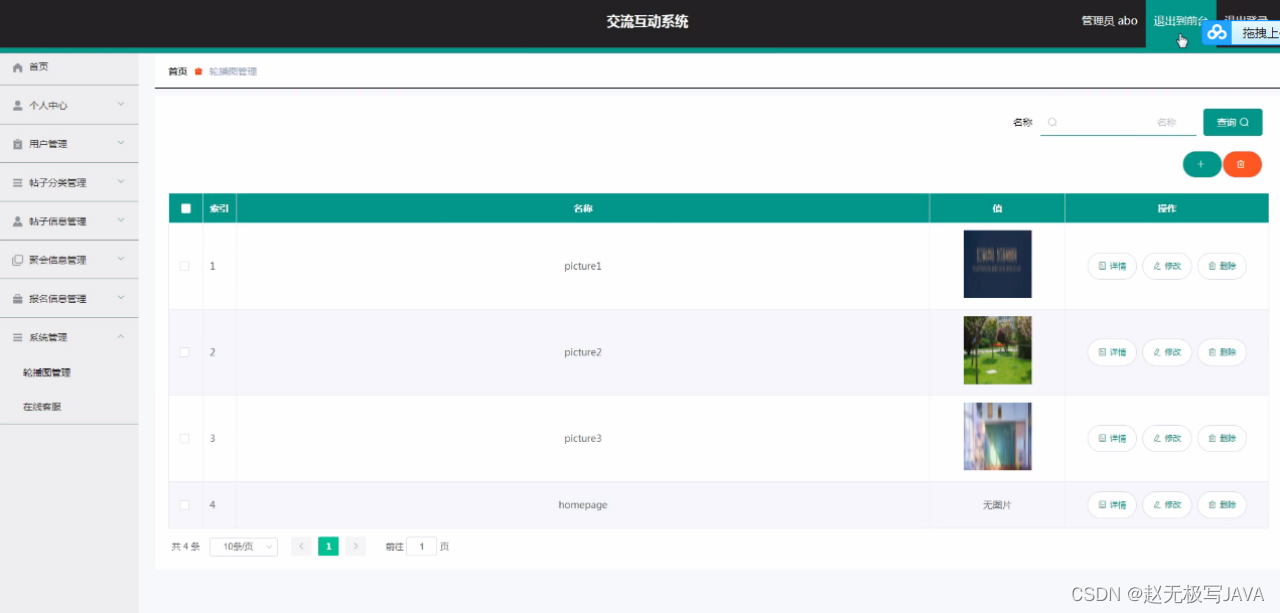
图5-7轮播图管理界面图

管理员可以管理首页轮播图,包括新建、修改、删除图片。
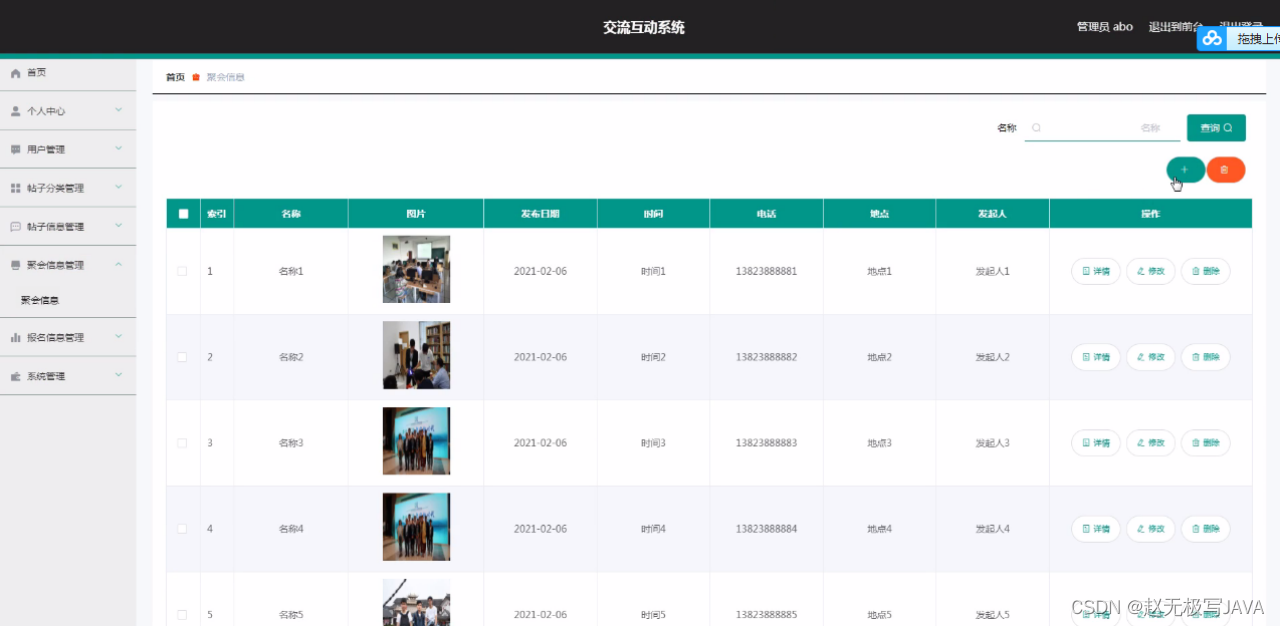
图5-8聚会信息管理界面图

管理员可以编辑聚会信息,包括名称、图片、发布日期等。
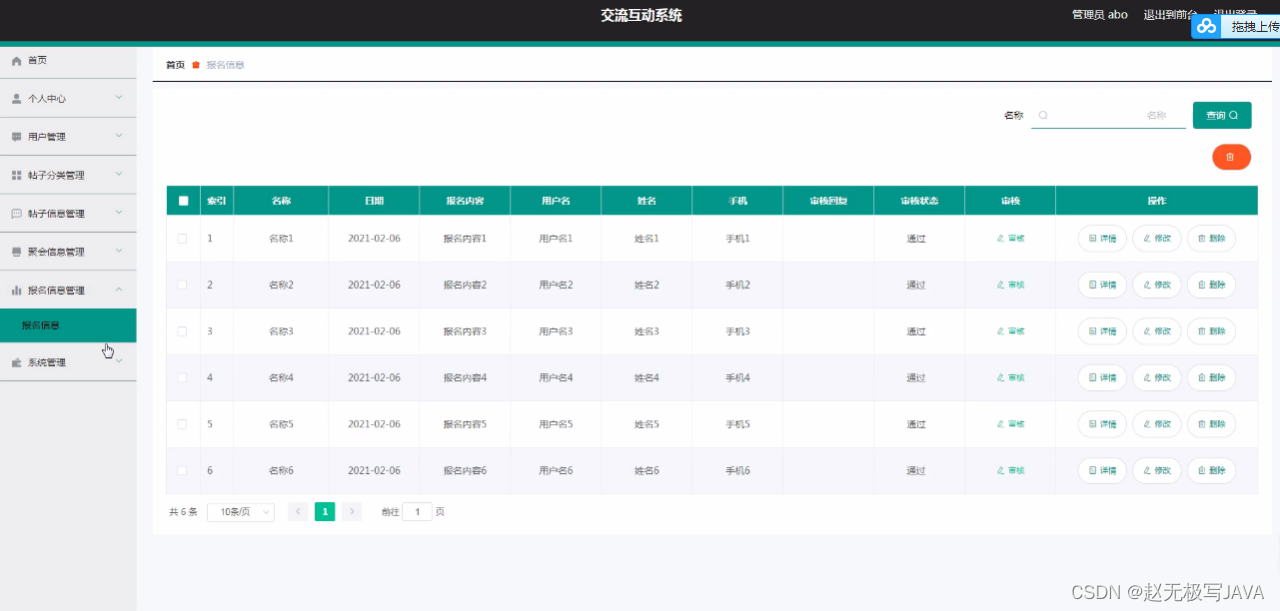
图5-9报名信息管理界面图

管理员可以管理报名信息,包括审核状态、回复等。
用户功能实现
用户可以查看首页、个人中心、帖子信息管理、报名信息管理、我的收藏管理等内容。
图5-10用户功能界面图

展示了用户在系统中可以执行的操作。
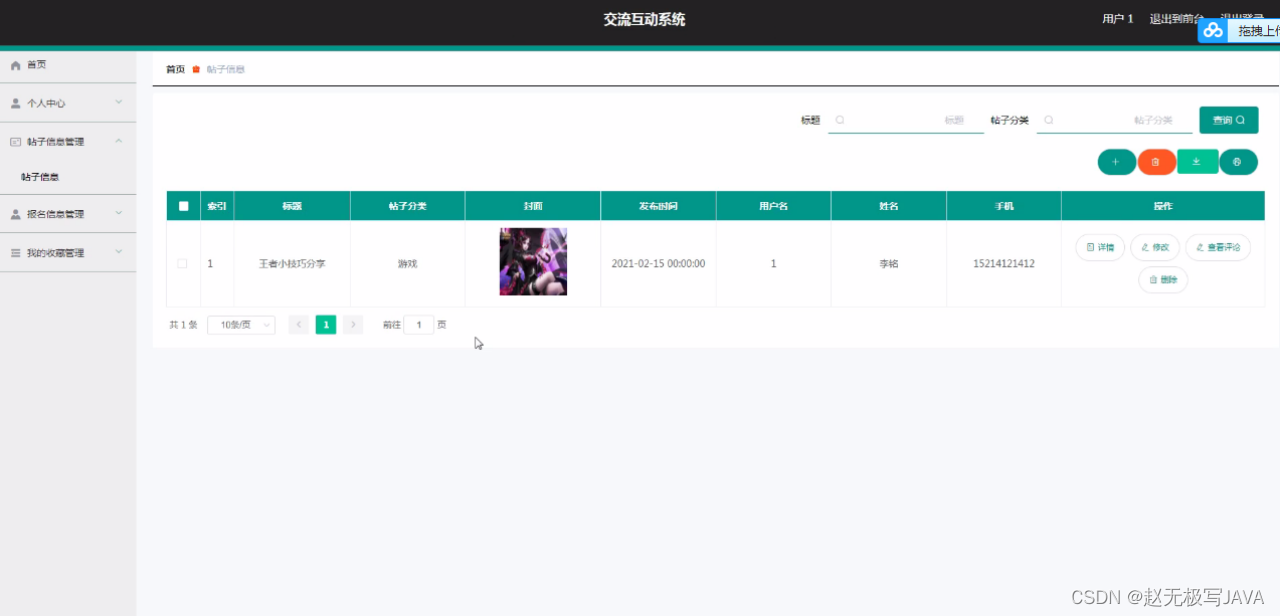
图5-11帖子信息管理界面图

用户可以管理帖子信息,包括填写、修改操作。
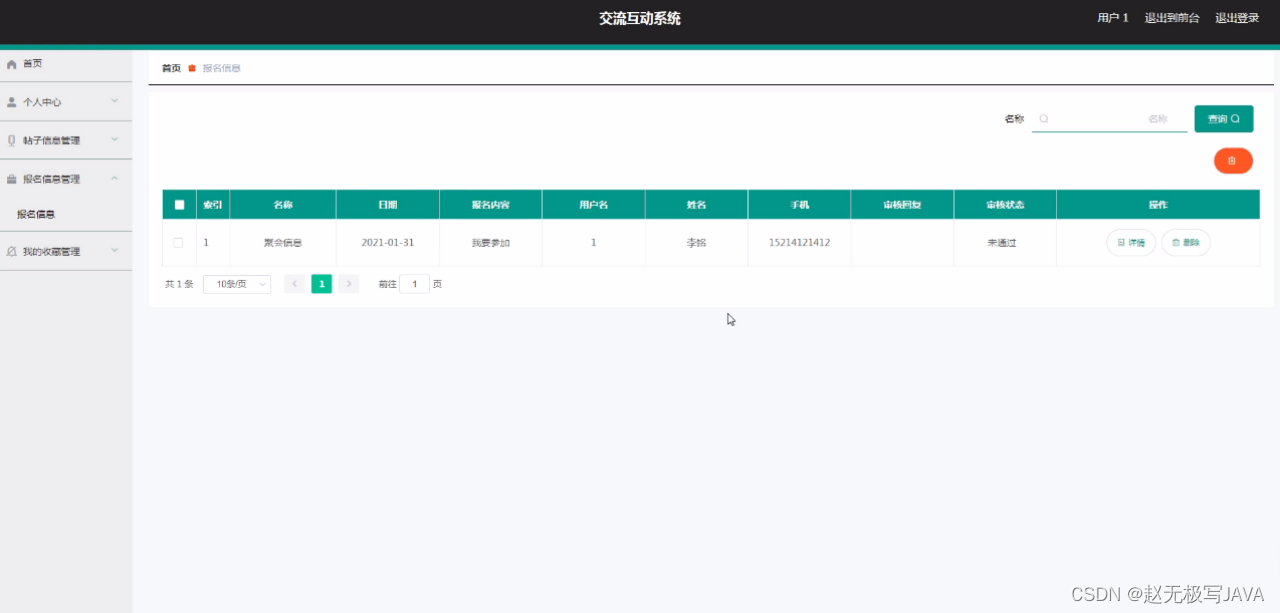
图5-12报名信息管理界面图

用户可以管理报名信息,包括填写、删除操作。
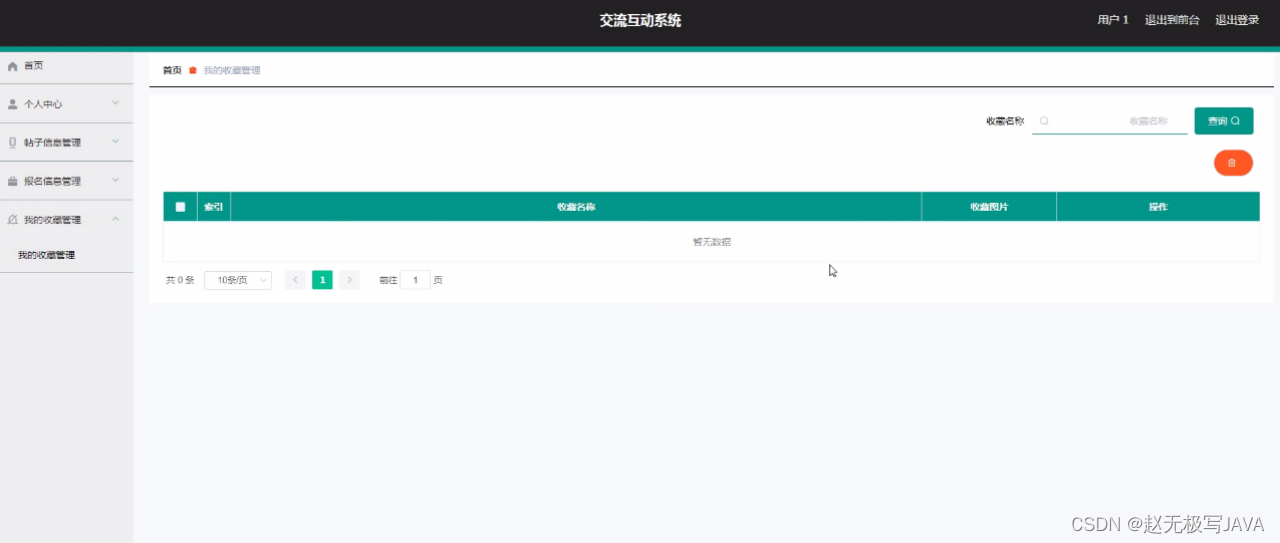
图5-13我的收藏管理界面图

用户可以查看和管理自己的收藏。
前台首页功能实现
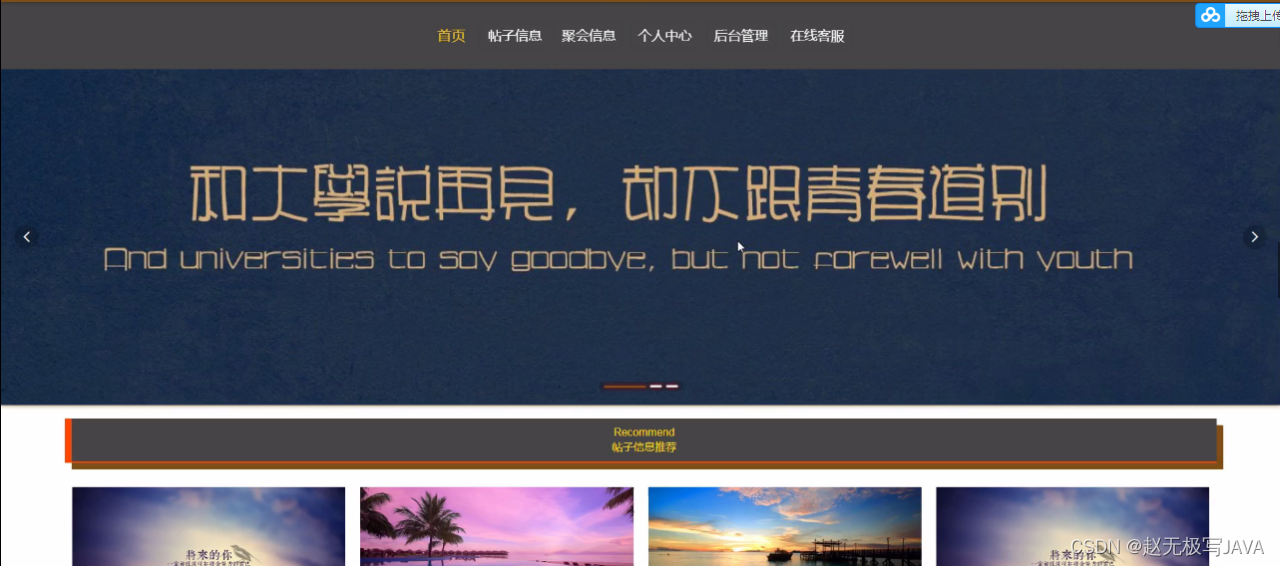
图5-14系统功能界面图

系统首页展示了交流互动系统的主要功能。
图5-15用户注册界面图

新用户可以通过填写必要信息进行注册。
图5-16登录界面图
已注册用户可以通过此界面登录系统。
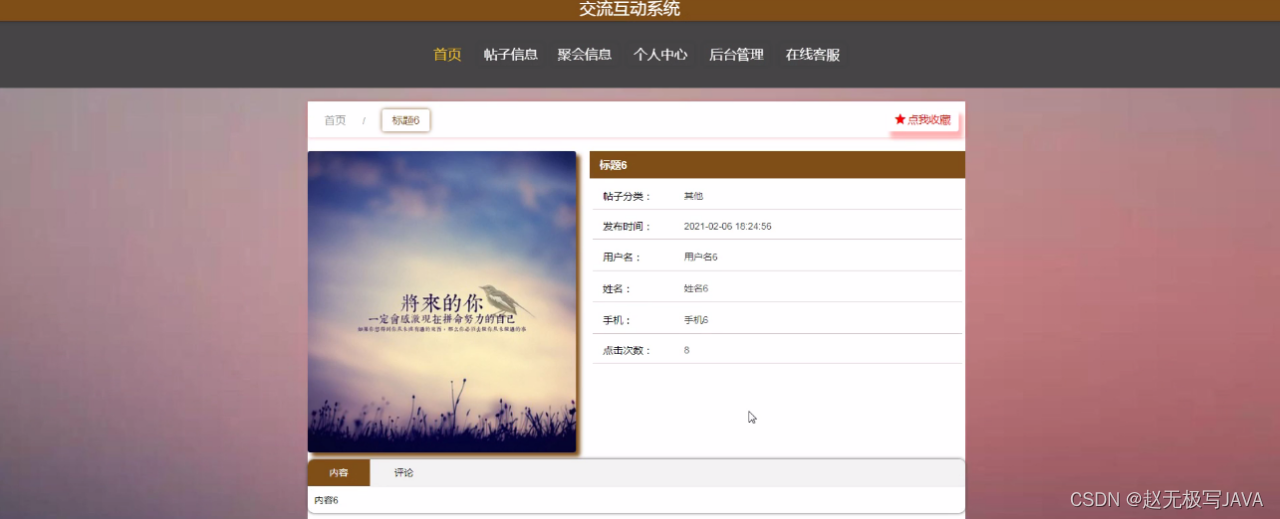
图5-17帖子信息界面图

用户可以提交帖子信息,包括标题、分类等。
图5-18聚会信息界面图

用户可以查看和报名参加聚会活动。
核心功能描述
- 功能A:管理员登录与用户管理,允许管理员对用户信息进行全面管理。
- 功能B:帖子分类与信息管理,管理员和用户均能对帖子进行有效管理。
- 功能C:聚会信息管理,方便用户查看和参与聚会活动。
使用该项目作为毕业设计的好处
- 迅速完成并展示成果: 项目结构清晰,快速部署展示。
- 代码简洁高效: 采用Java语言,代码规范,易于理解和维护。
- 功能完备,易于上手: 包含用户注册、登录、信息管理等常用功能,适合初学者学习。
- 全面的学习资源: 提供了丰富的文档和学习材料,便于深入学习。
- 学术实践结合: 结合了理论知识与实践技能,有助于提升综合能力。
配套文档展示
毕业设计文章及图片
- 设计文章预览图:























 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








