这是我今天在运行react项目时,由于不仔细出现了该问题。
TypeError: ctor is not a function
lazyInitializer
E:/React/react-17/node_modules/react/cjs/react.development.js:1275
1272 | function lazyInitializer(payload) {
1273 | if (payload._status === Uninitialized) {
1274 | var ctor = payload._result;
> 1275 | var thenable = ctor(); // Transition to the next state.
1276 |
1277 | var pending = payload;
1278 | pending._status = Pending;View compiled
mountLazyComponent
E:/React/react-17/node_modules/react-dom/cjs/react-dom.development.js:17662
17659 | var lazyComponent = elementType;
17660 | var payload = lazyComponent._payload;
17661 | var init = lazyComponent._init;
> 17662 | var Component = init(payload); // Store the unwrapped component in the type.
| ^ 17663 |
17664 | workInProgress.type = Component;
17665 | var resolvedTag = workInProgress.tag = resolveLazyComponentTag(Component);View compiled
beginWork
E:/React/react-17/node_modules/react-dom/cjs/react-dom.development.js:19055
19052 | case LazyComponent:
19053 | {
19054 | var elementType = workInProgress.elementType;
> 19055 | return mountLazyComponent(current, workInProgress, elementType, updateLanes, renderLanes);
| ^ 19056 | }
19057 |
19058 | case FunctionComponent:View compiled
HTMLUnknownElement.callCallback
E:/React/react-17/node_modules/react-dom/cjs/react-dom.development.js:3945
3942 | function callCallback() {
3943 | didCall = true;
3944 | restoreAfterDispatch();
> 3945 | func.apply(context, funcArgs);
| ^ 3946 | didError = false;
3947 | } // Create a global error event handler. We use this to capture the value
3948 | // that was thrown. It's possible that this error handler will fire moreView compiled
invokeGuardedCallbackDev
E:/React/react-17/node_modules/react-dom/cjs/react-dom.development.js:3994
3991 | // errors, it will trigger our global error handler.
3992 |
3993 | evt.initEvent(evtType, false, false);
> 3994 | fakeNode.dispatchEvent(evt);
| ^ 3995 |
3996 | if (windowEventDescriptor) {
3997 | Object.defineProperty(window, 'event', windowEventDescriptor);
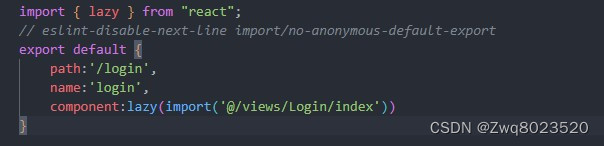
提示告诉我,ctor不是一个函数。这是因为 我在懒加载的时候写错了,如果引入的仅仅是组件名可以这样写,但是我写的是路径,所以这里犯了错误。正确的写法是
import { lazy } from "react";
// eslint-disable-next-line import/no-anonymous-default-export
export default {
path:'/login',
name:'login',
component:lazy(()=>import('@/views/Login/index'))
}





















 2089
2089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










