今天实现的功能是文章分类和文章列表。
文章分类主要实现的是能够渲染分类列表,然后可以添加、删除、修改分类信息。
实现步骤:1、根据接口请求的数据将文章分类情况渲染在表格中
2、点击添加文章按钮,弹出添加分类信息框,收集表单信息并进行存储到vuex中,调用添加文章分类接口,重新请求获取文章分类接口,关闭信息框。(添加分类)
3、点击删除按钮,调用删除分类接口,删除成功全局提示用户,重新请求获取文章分类接口。(删除分类)
4、点击修改按钮,弹出选中分类的信息框,更改信息之后,点击修改按钮,此时表单收集到的数据将会存入vuex中,并且会调用更新文章分类接口更新信息,关闭信息框并重新请求获取文章分类接口。(修改分类)
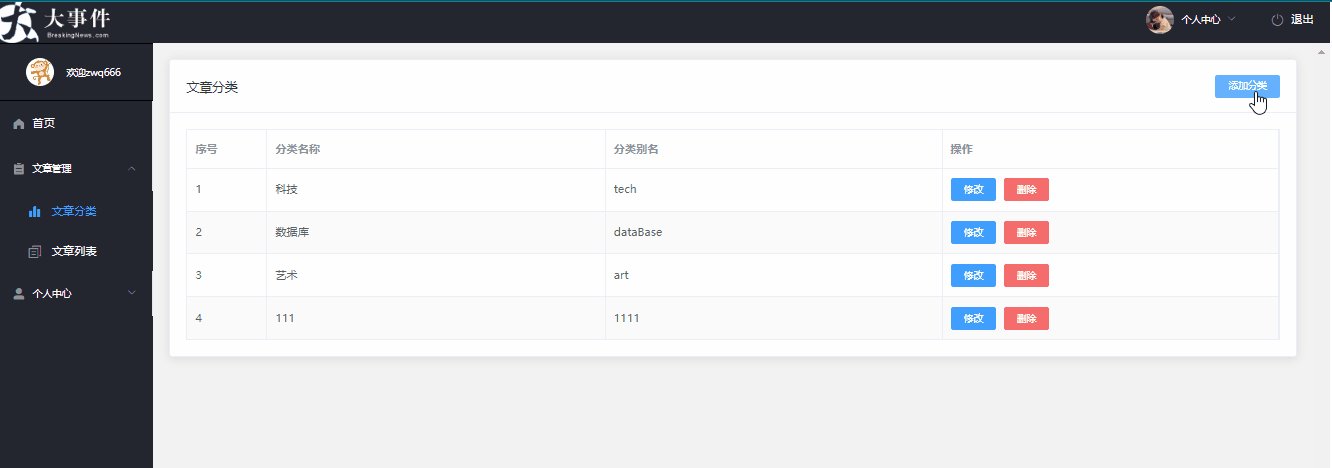
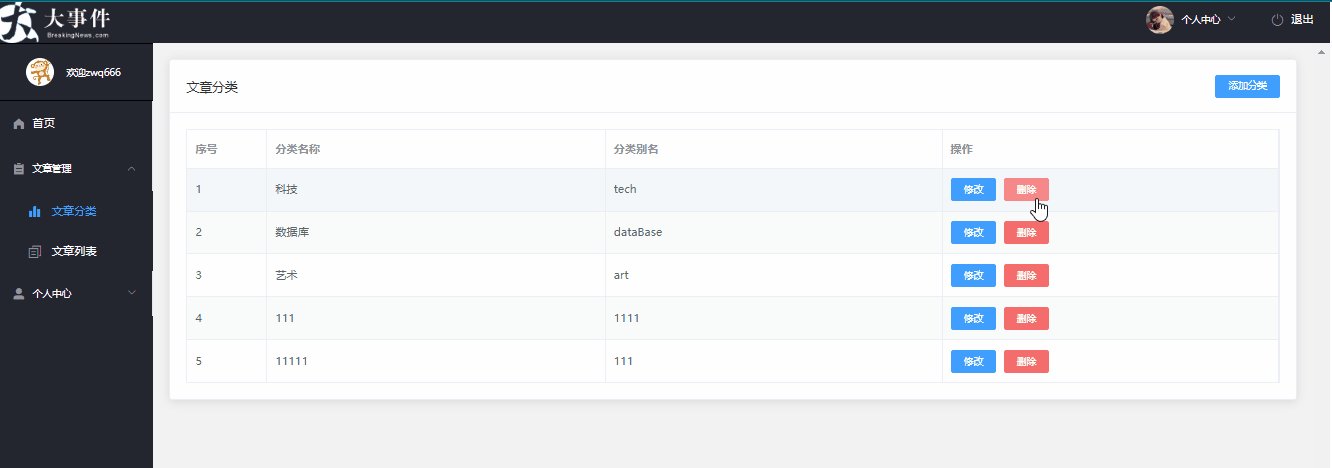
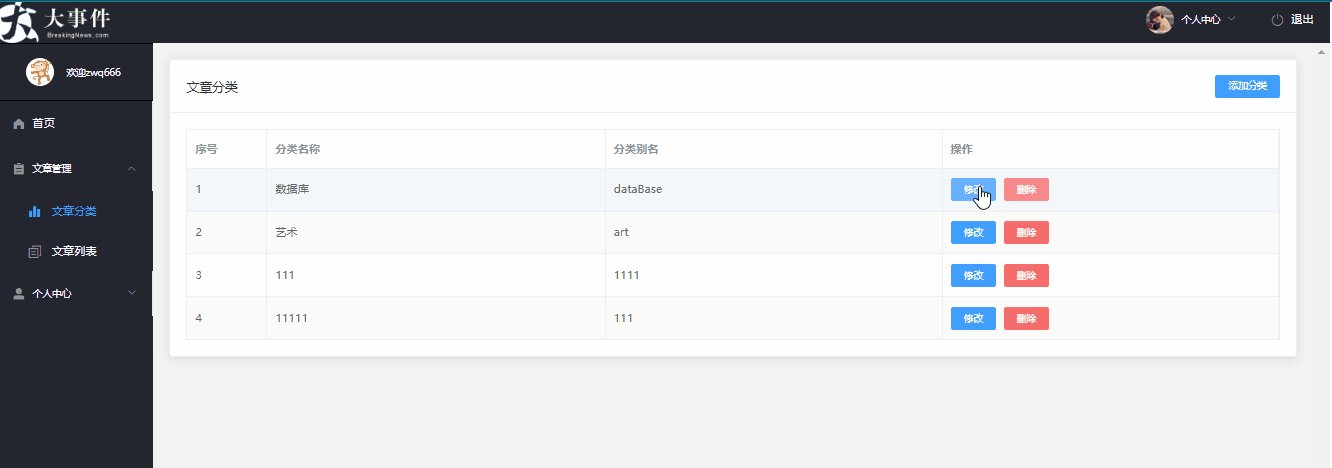
渲染数据
// 获取文章分类 export const getArticle = () => request({ url: '/my/cate/list' })<el-card class="box-card"> <div slot="header" class="clearfix header-box"> <span>文章分类</span> <el-button type="primary" size="mini" @click="addCateBtnFn">添加分类</el-button> </div> <el-table style="width: 100%" border stripe :data="cartList"> <el-table-column label="序号" width="100" type="index"></el-table-column> <el-table-column label="分类名称" prop="cate_name"></el-table-column> <el-table-column label="分类别名" prop="cate_alias"></el-table-column> <el-table-column label="操作"> <!-- 作用域插槽 scope对象:{row:行对象}--> <template v-slot="scope"> <el-button type="primary" size="mini" @click="updateFn(scope.row)">修改</el-button> <el-button type="danger" size="mini" @click="deleteFn(scope.row)">删除</el-button> </template> </el-table-column> </el-table> </el-card>
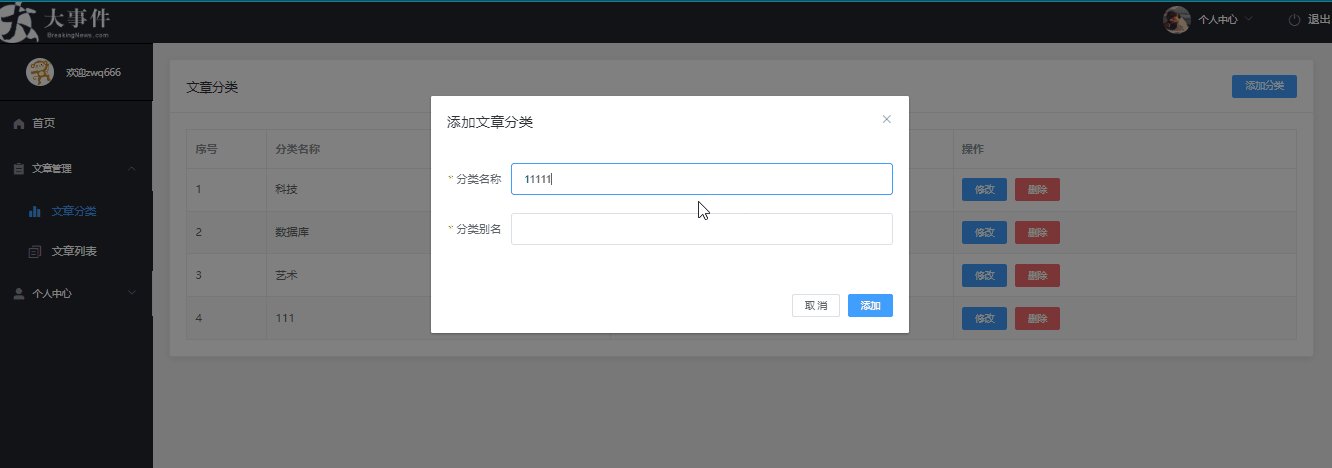
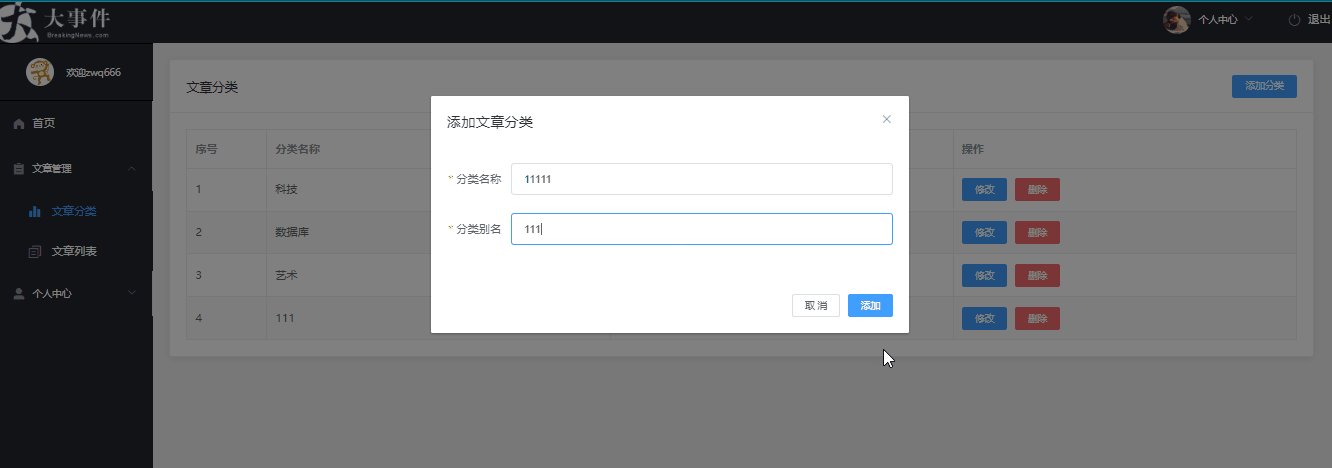
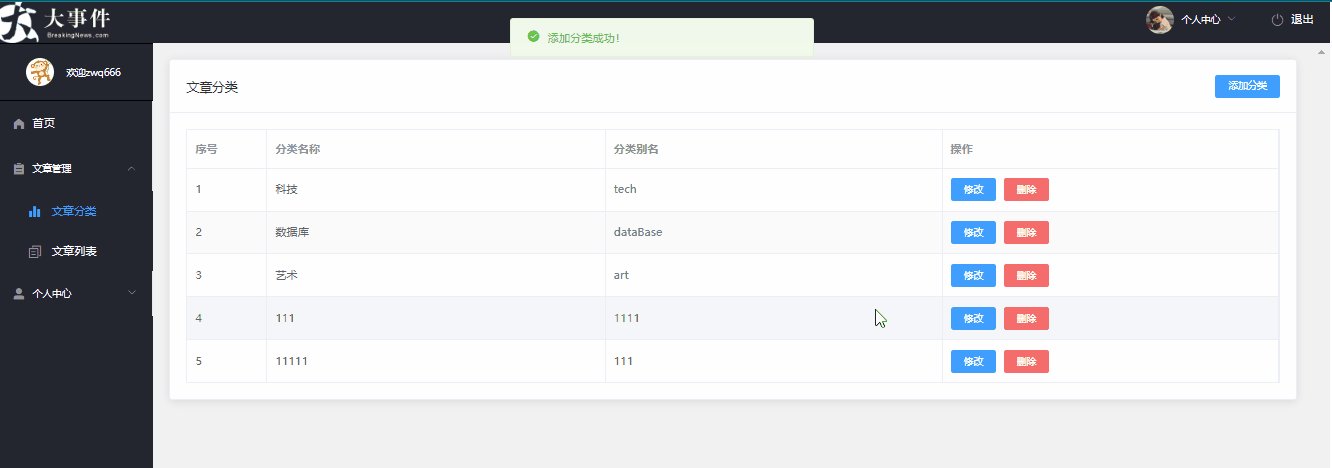
添加文章分类
<!-- 添加分类的对话框 --> <el-dialog :title="isEdit ? '编辑文章分类' : '添加文章分类'" :visible.sync="addVisible" width="35%" @closed="onAddClosedFn"> <!-- 添加的表单 --> <el-form :model="addForm" :rules="addRules" ref="addRef" label-width="80px"> <el-form-item label="分类名称" prop="cate_name"> <el-input v-model="addForm.cate_name" minlength="1" maxlength="10"></el-input> </el-form-item> <el-form-item label="分类别名" prop="cate_alias"> <el-input v-model="addForm.cate_alias" minlength="1" maxlength="15"></el-input> </el-form-item> </el-form> <span slot="footer" class="dialog-footer"> <el-button size="mini" @click="cancelFn">取 消</el-button> <el-button size="mini" type="primary" @click="addFn">{{this.isEdit ? '修改' : '添加'}}</el-button> </span> </el-dialog>data () { return { cartList: [], addVisible: false, addForm: { // 添加表单的数据对象 cate_name: '', cate_alias: '' }, addRules: { // 添加表单的验证规则对象 cate_name: [ { required: true, message: '请输入分类名称', trigger: 'blur' }, { pattern: /^\S{1,10}$/, message: '分类名必须是1-10位的非空字符', trigger: 'blur' } ], cate_alias: [ { required: true, message: '请输入分类别名', trigger: 'blur' }, { pattern: /^[a-zA-Z0-9]{1,15}$/, message: '分类别名必须是1-15位的字母数字', trigger: 'blur' } ] },// 增加文章分类 export const addArticleCate = ({ cate_name, cate_alias }) => request({ url: '/my/cate/add', data: { cate_name, cate_alias }, method: 'POST' })// 对话框内-添加按钮-点击事件 async addFn () { // 表单预校验 this.$refs.addRef.validate(async valid => { if (valid) { // 判断当前是新增还是编辑 if (this.isEdit) { // 编辑状态 // 调用接口传递数据给后台 const { data: res } = await updateArticleCate({ id: this.editId, ...this.addForm }) if (res.code !== 0) return this.$message.error('更新分类失败!') this.$message.success('更新分类成功!') } else { // 新增 // 调用接口传递数据给后台 const { data: res } = await addArticleCate(this.addForm) if (res.code !== 0) return this.$message.error('添加分类失败!') this.$message.success('添加分类成功!') } // 重新请求列表数据 this.getArticles() // 关闭对话框 this.addVisible = false } else { return false } }) }
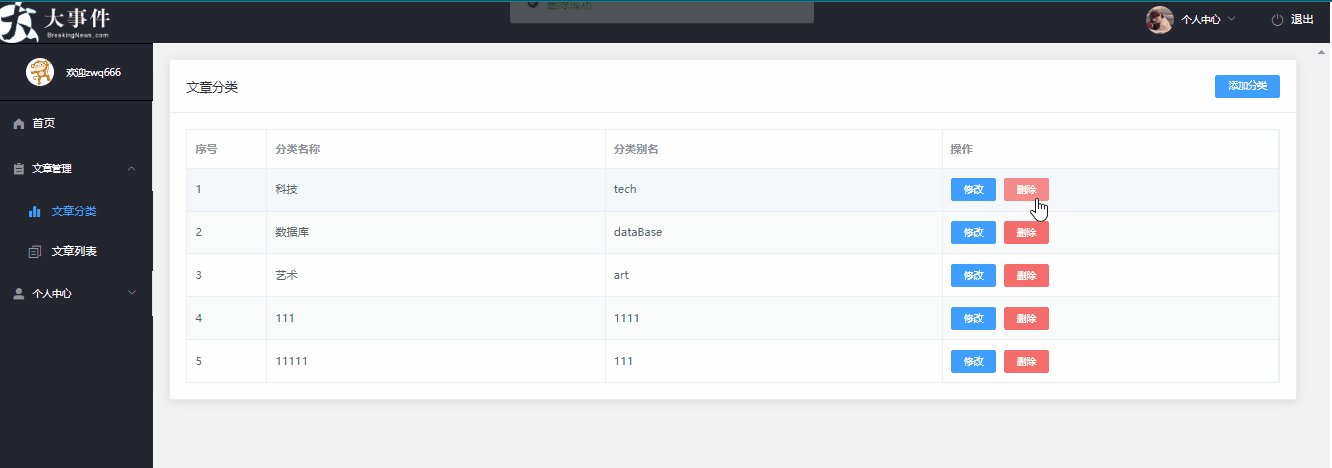
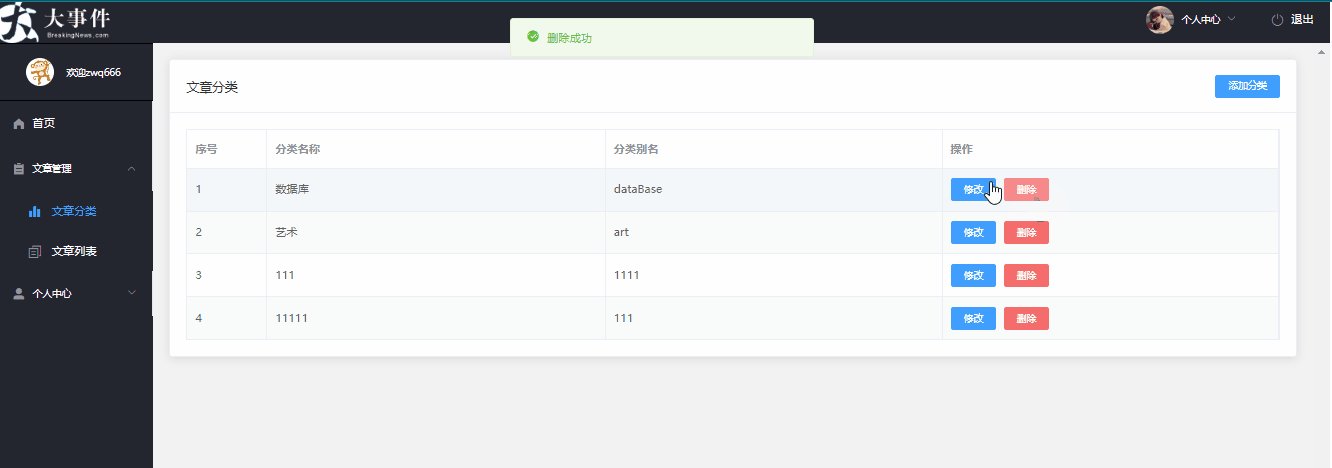
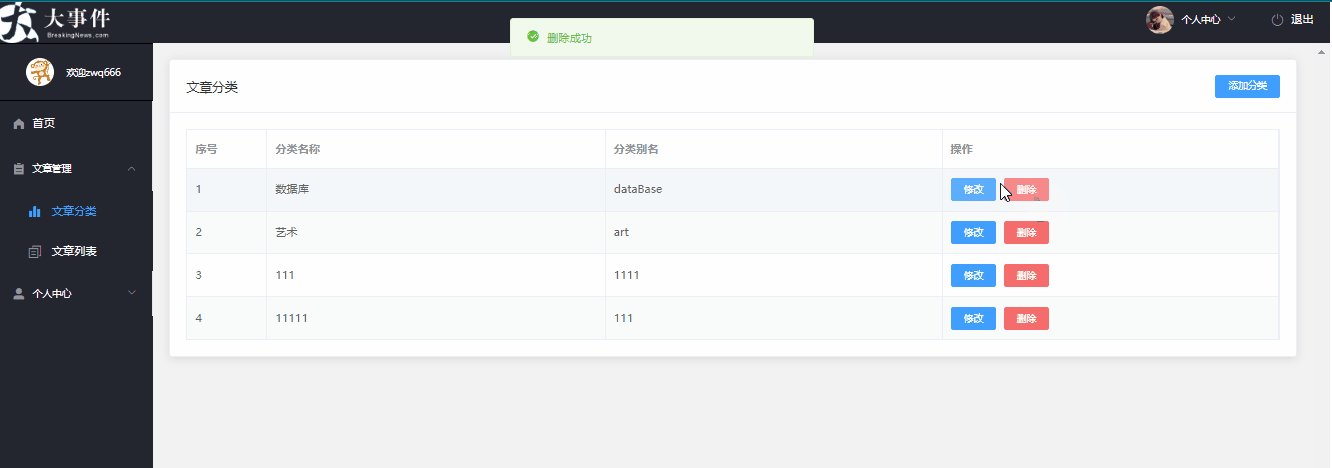
删除文章分类
// 删除事件 async deleteFn (obj) { const { data: res } = await deleteArticleCate(obj.id) console.log(res) if (res.code === 0) this.$message.success('删除成功') if (res.code !== 0) return this.$message.warning('删除失败') this.getArticles() }// 删除文章分类 export const deleteArticleCate = (id) => request({ url: '/my/cate/del', params: { id }, method: 'DELETE' })
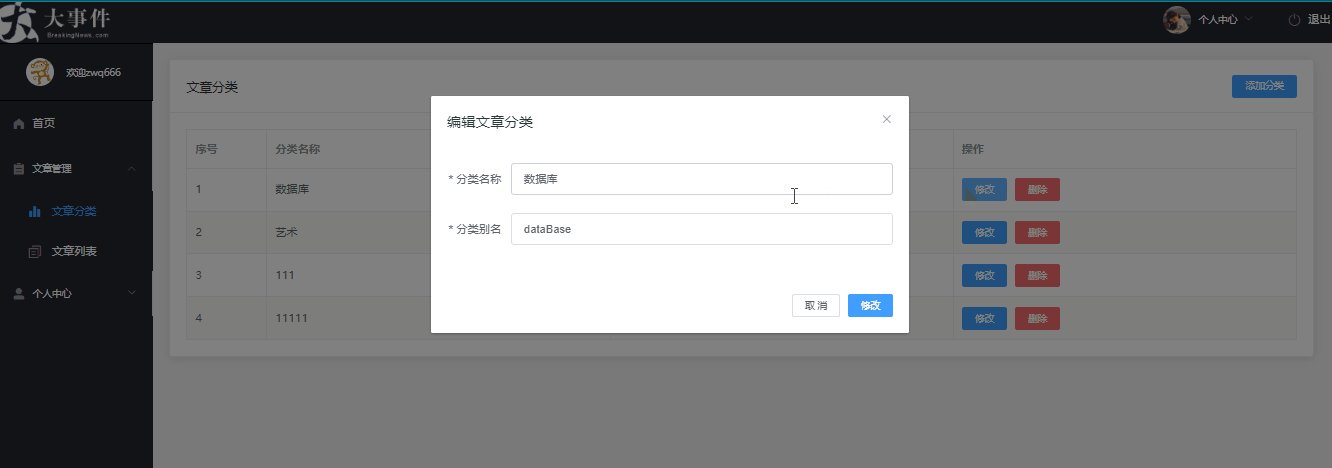
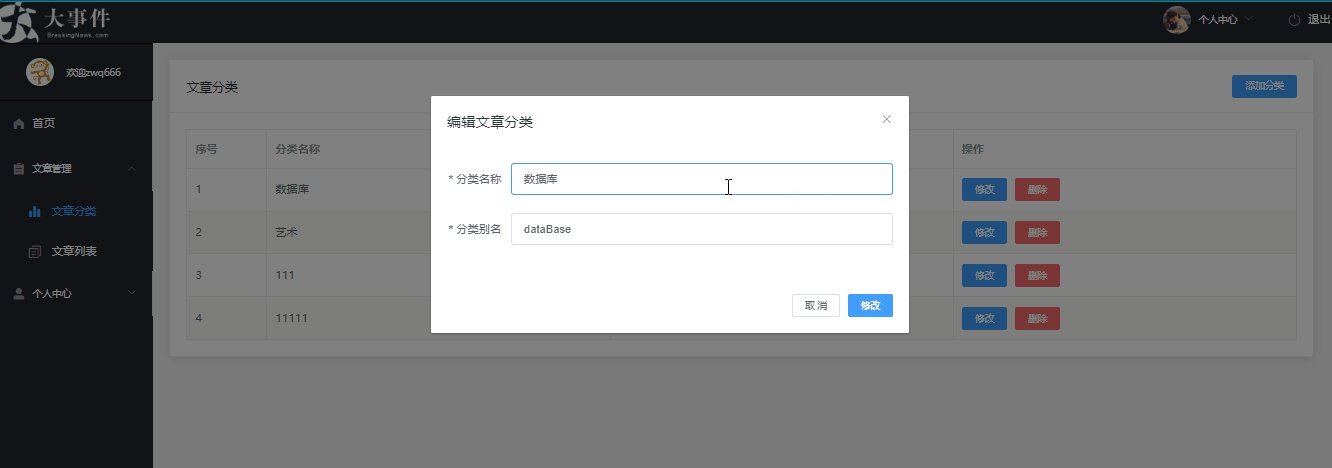
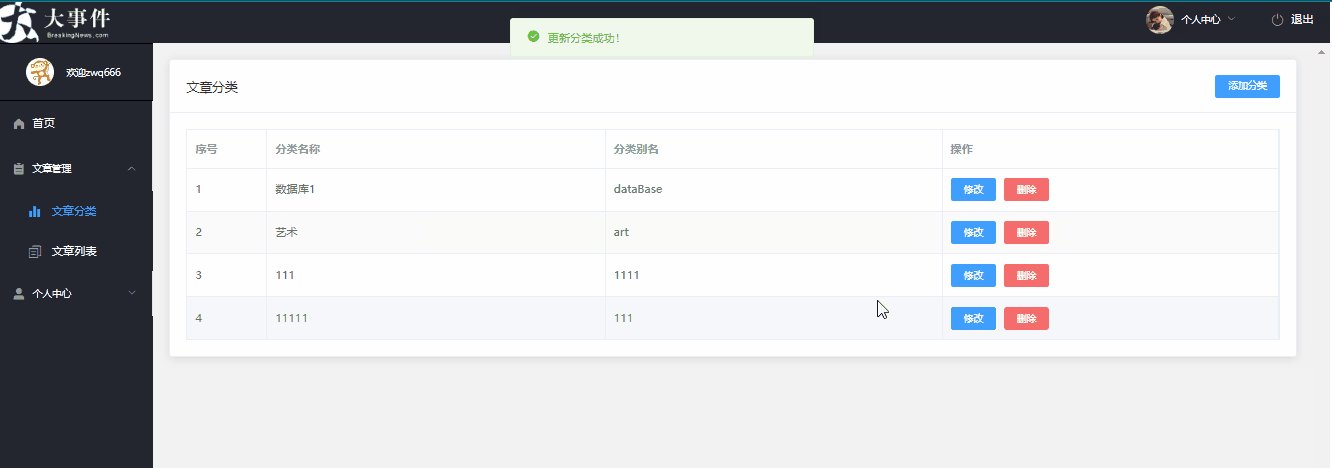
修改文章分类
updateFn (obj) { this.editId = obj.id // 保存要编辑的文章分类ID this.isEdit = true // 设置编辑状态 this.addVisible = true // 让对话框显示 // 设置数据回显 this.$nextTick(() => { // 先让对话框出现, 它绑定空值的对象, 才能resetFields清空用初始空值 this.addForm.cate_name = obj.cate_name this.addForm.cate_alias = obj.cate_alias }) },this.$refs.addRef.validate(async valid => { if (valid) { // 判断当前是新增还是编辑 if (this.isEdit) { // 编辑状态 // 调用接口传递数据给后台 const { data: res } = await updateArticleCate({ id: this.editId, ...this.addForm }) if (res.code !== 0) return this.$message.error('更新分类失败!') this.$message.success('更新分类成功!') } else { // 新增 // 调用接口传递数据给后台 const { data: res } = await addArticleCate(this.addForm) if (res.code !== 0) return this.$message.error('添加分类失败!') this.$message.success('添加分类成功!') } // 重新请求列表数据 this.getArticles() // 关闭对话框 this.addVisible = false } else { return false } })
踩坑点:
el-form和el-dialog和数据回显同时用,有bug
复现:第一次打开网页,先点击修改,再点击新增,发现输入框竟然有值
原因:点击修改后,关闭对话框的时候,置空失效
具体分析:rest Fields出现问题,dialog的内容是懒渲染,在第一次被打开之前,传入的默认slot不会被渲染到DOM上,第二次后续只是做css隐藏和显示
解决方案:让数据回显慢点执行 用NextTick()


























 955
955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










