- 谈谈你对语义化标签的理解
语义化标签就是具有语义的标签,它可以清晰地向我们展示它的作用和用途。
- 清晰的代码结构:在页面没有css的情况下,也能够呈现出清晰的代码内容
有利于SEO: 爬虫依赖标签来确定关键字的权重,因此可以和搜索引擎建立良好的沟通,帮助爬虫抓取更多的有效信息
提升用户体验:例如title、alt可以用于解释名称或者解释图片信息,以及label标签的灵活运用。
便于团队开发和维护: 语义化可以提高代码的可读性,让团队成员更加理解你的html结构,减少差异化。
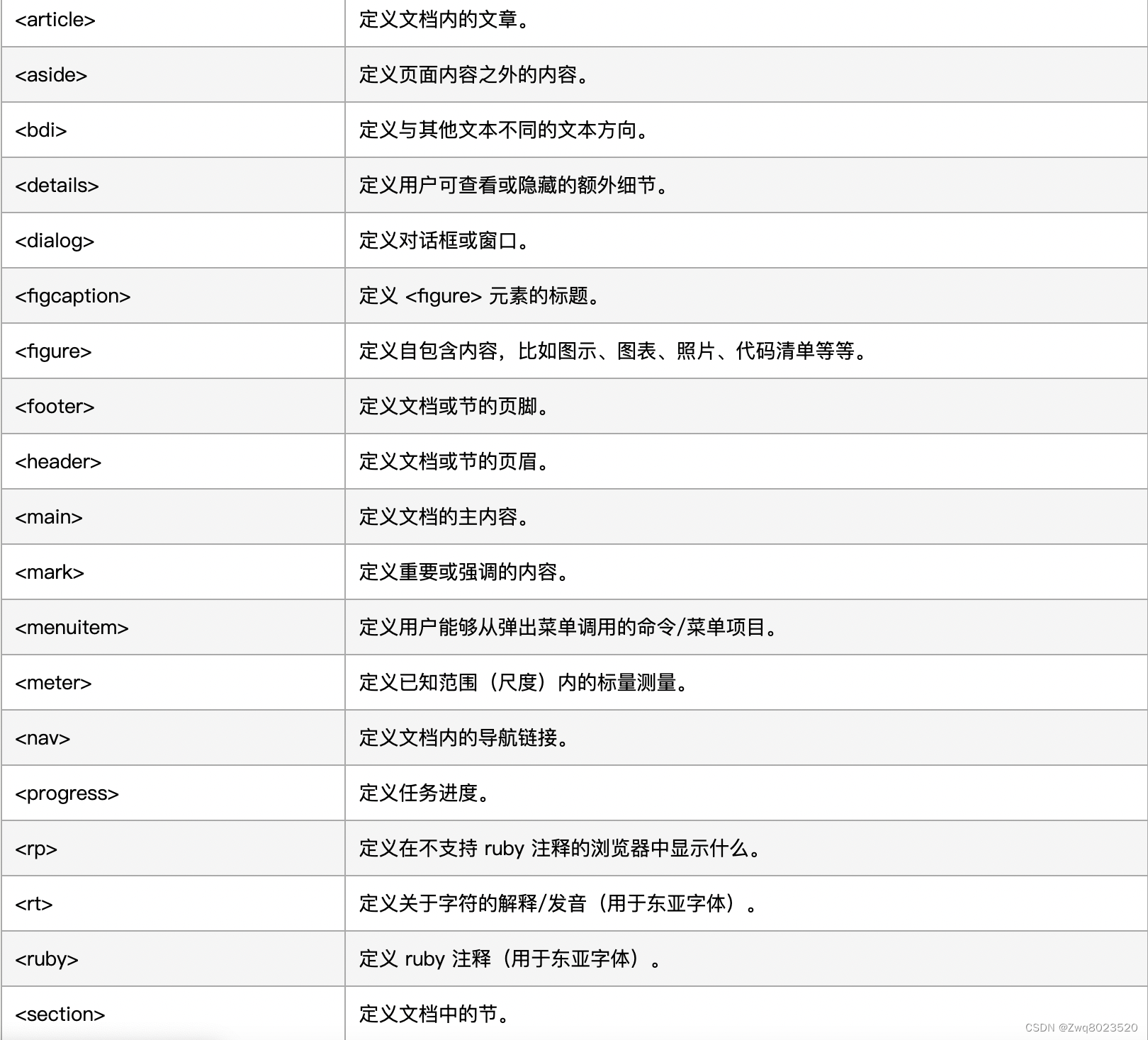
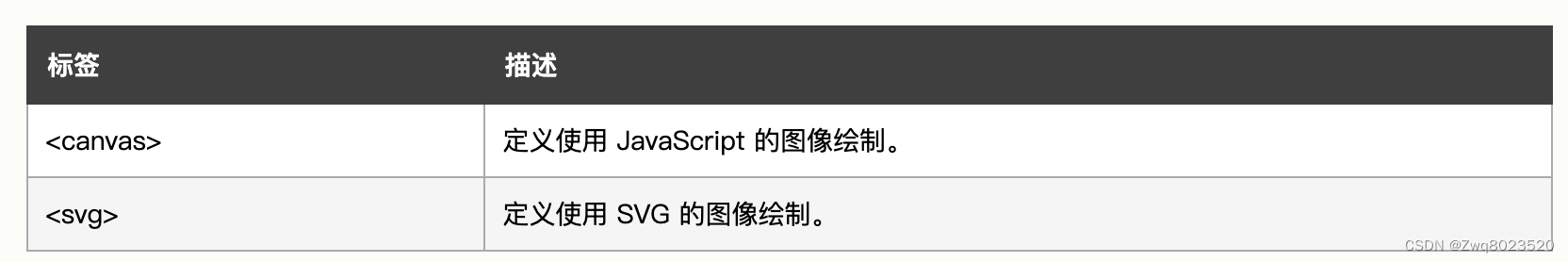
- h5新增的标签有哪些
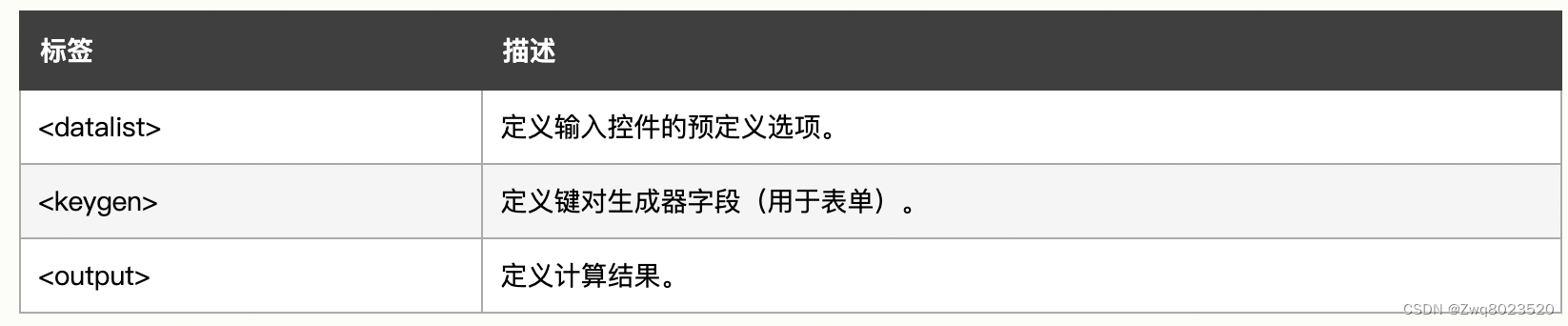
- 新增了语义化标签
- 新的媒介元素
- 新的图像标签
- 新的表单元素
- vue2中双向绑定失效的情况有哪些
如果data里面只定义了对象,对象里面的键值没有,getter/setter函数无法监听到数据变化,会导致此现象发生
解决方法:调用vue的set函数,设置需要绑定的键值。
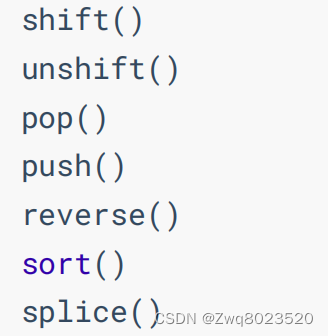
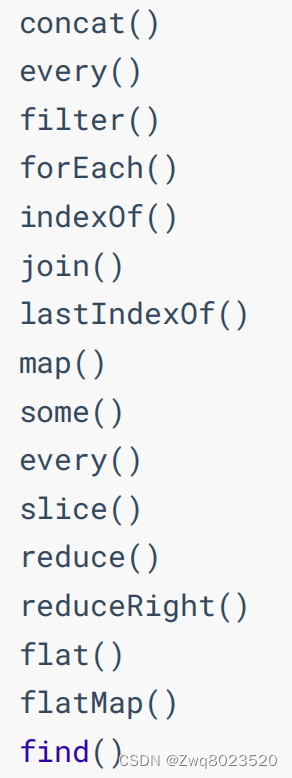
- 操作数组的方法有哪些
改变原数组的方法

不改变原数组的方法

- 判断数据类型的方法
- 说说你对回流和重绘的理解
当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建。这就称为回流(reflow)
当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color。则就叫称为重绘。
回流必将引起重绘,而重绘不一定会引起回流。




























 6830
6830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










