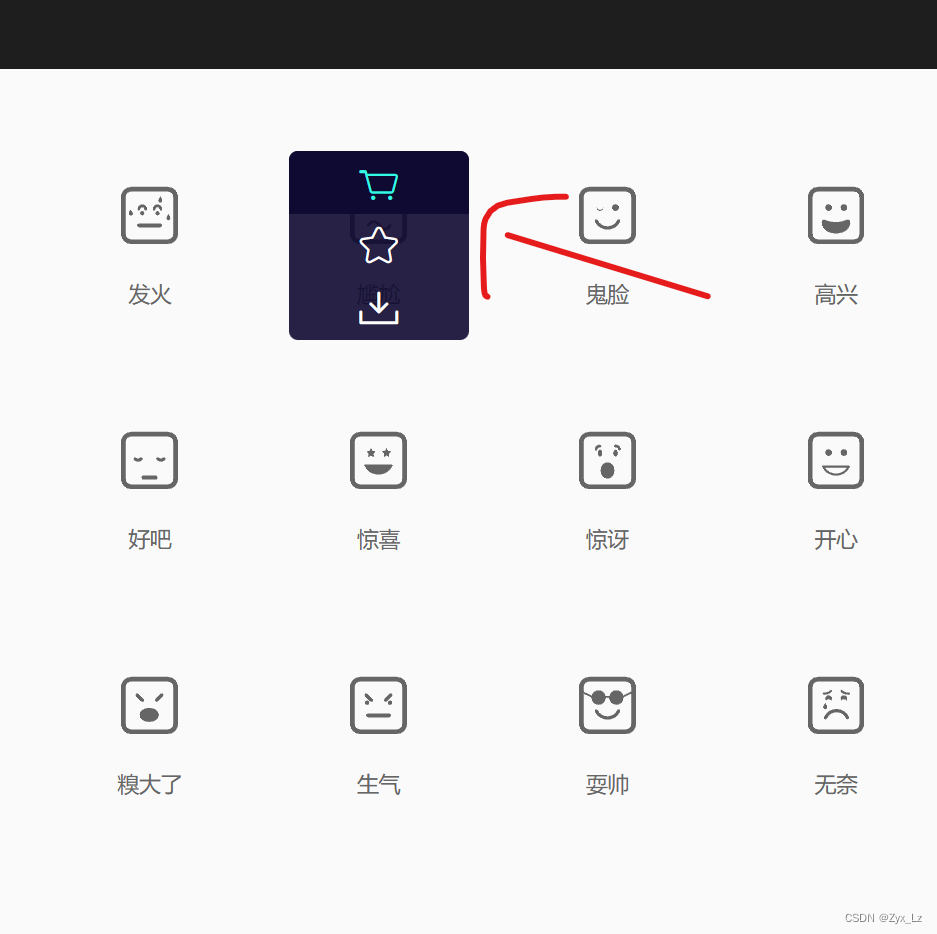
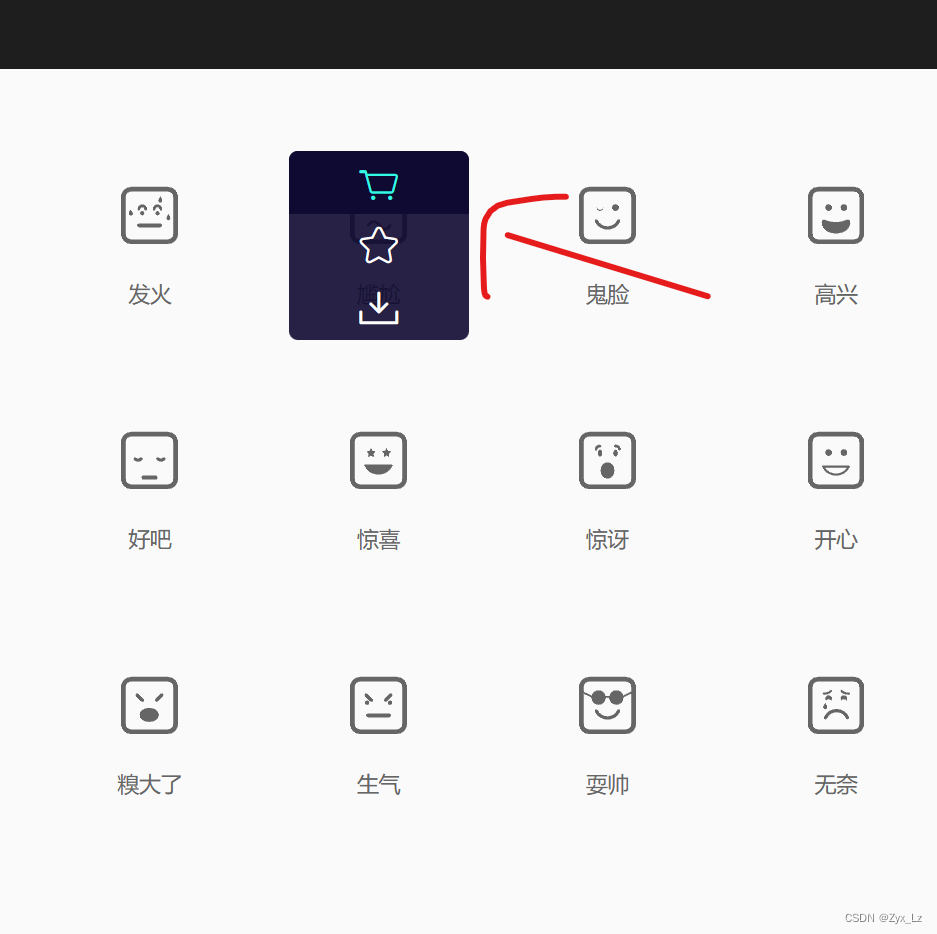
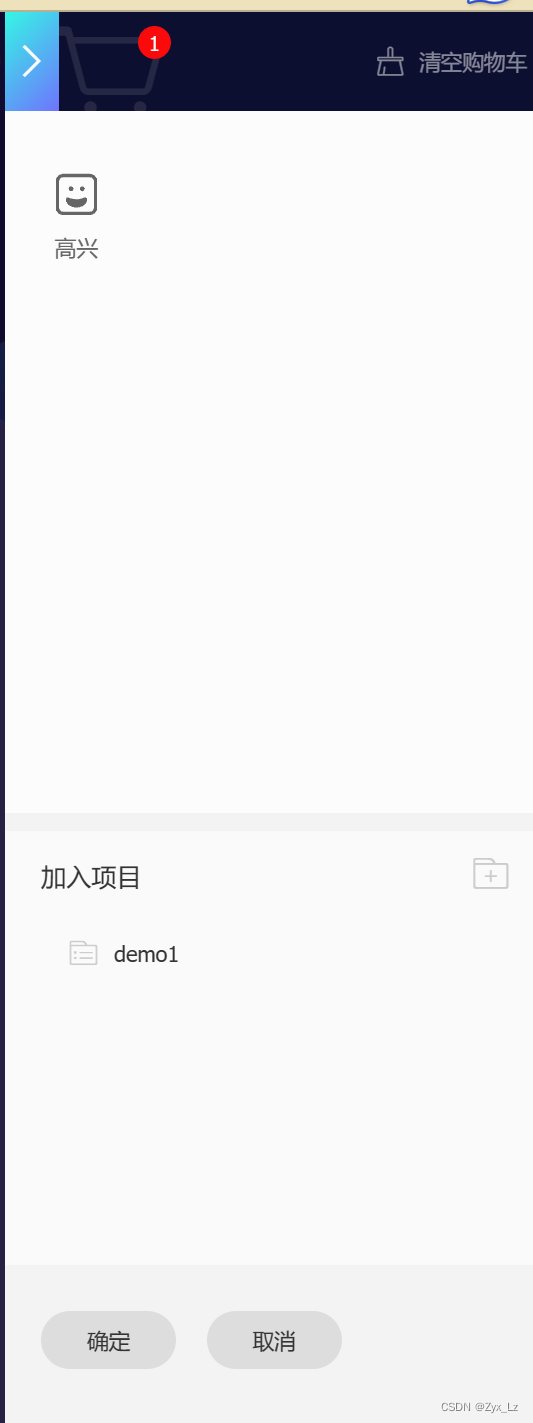
点击进入阿里图标库官网![]() https://www.iconfont.cn/1、点击添加购物车
https://www.iconfont.cn/1、点击添加购物车



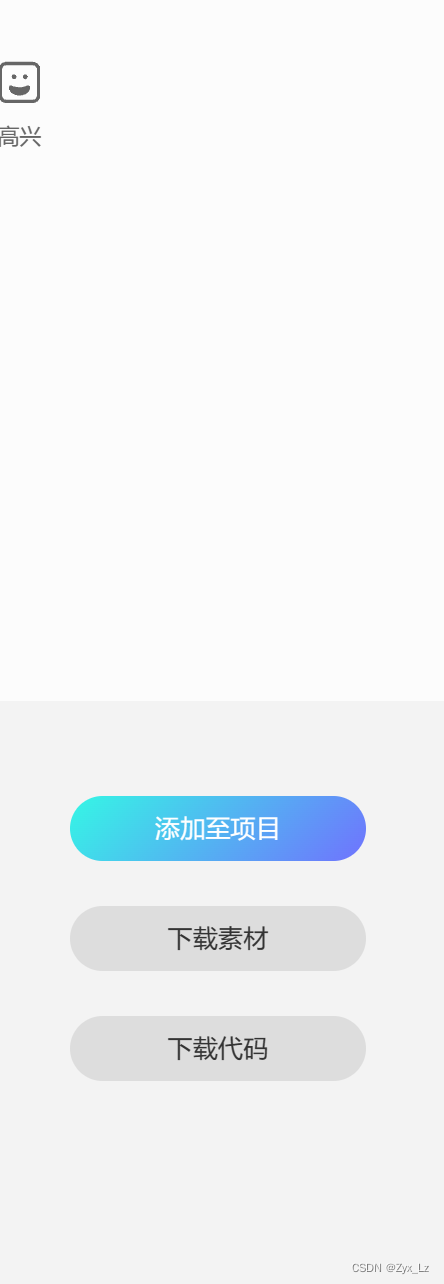
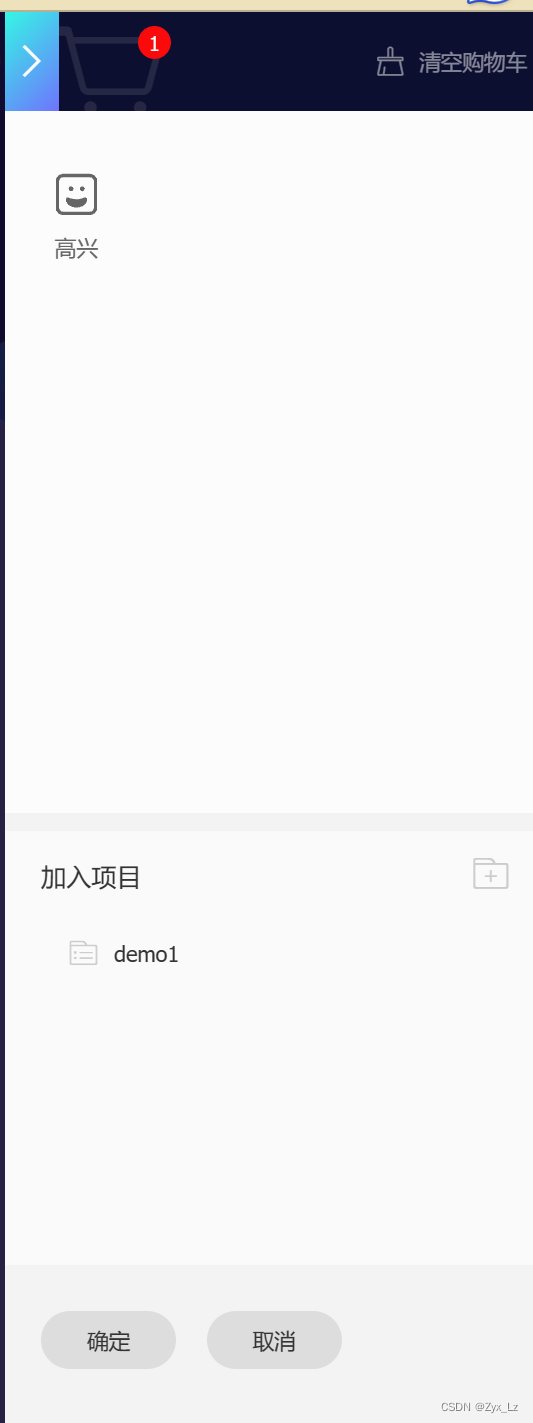
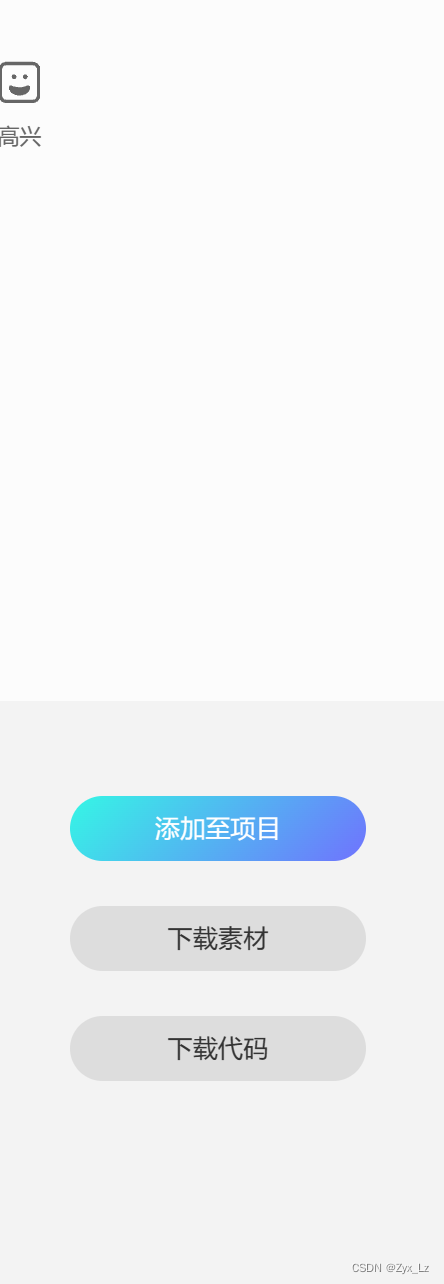
2、点击添加到项目


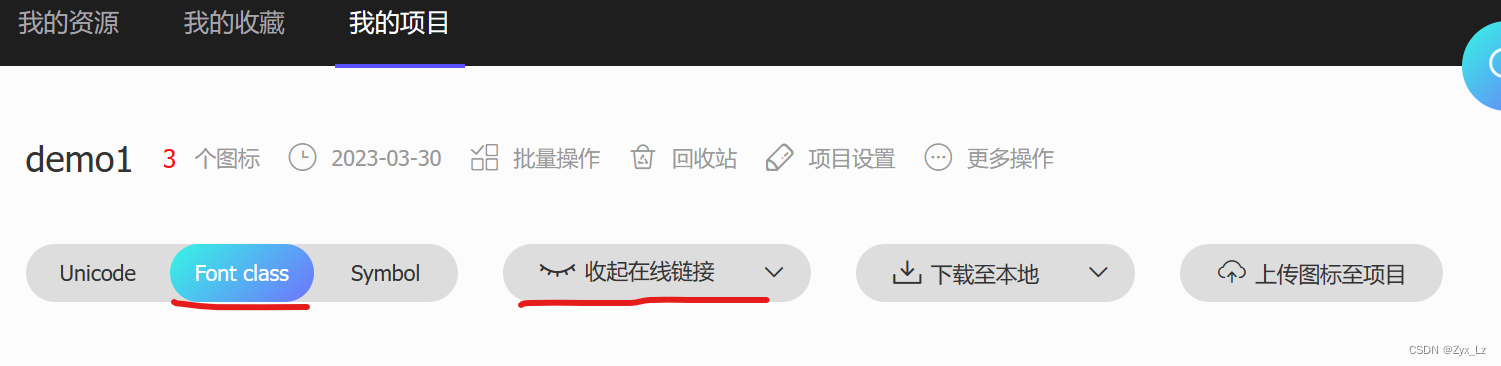
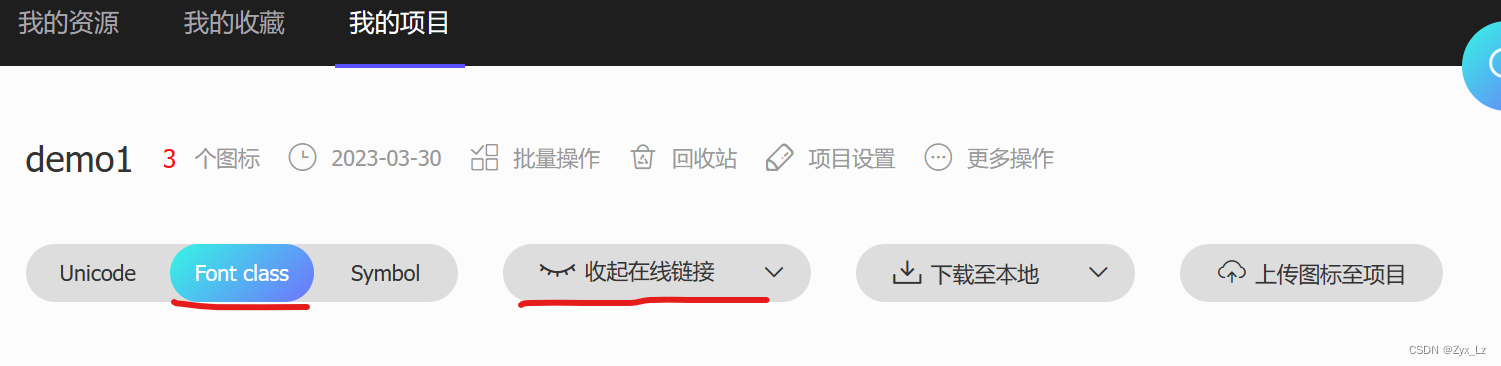
4、下载至本地并解压到vue项目中src/assets 中,删除demo开头的文件
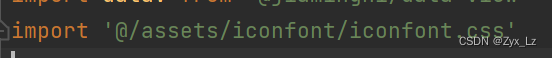
5、在main.js中引入 
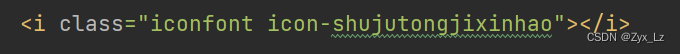
6、直接使用

第二个类名就是图标,可以通过css控制大小和颜色等等
所有的图标都保存在iconfont/inconfont.css中

点击进入阿里图标库官网![]() https://www.iconfont.cn/1、点击添加购物车
https://www.iconfont.cn/1、点击添加购物车



2、点击添加到项目


4、下载至本地并解压到vue项目中src/assets 中,删除demo开头的文件
5、在main.js中引入 
6、直接使用

第二个类名就是图标,可以通过css控制大小和颜色等等
所有的图标都保存在iconfont/inconfont.css中

 970
970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


