使用provide 跟 inject建立起来 父子组件甚至祖辈组件与后代组件的通信
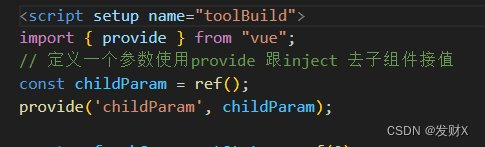
一 、 在父组件/祖辈组件中 引入provide
import { provide } from "vue";
使用:provide(key: value)

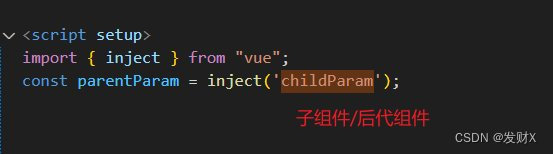
二、后代组件/子组件引入inject
import { inject } from "vue";
使用:const parentParam = inject('childParam');

优点:
跨层级通信 :不只是父子组件 也不行
管理方便 :指向的是同一个参数在子页面进行修改时 父页面也同步进行接收数据
简洁方便:不需要像之前父调子 子调父进行传参
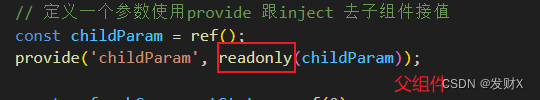
(注意 如果不需要后代组件修改组件传递过来的数据)可以使用readonly关键字 表示它是一个只读数据

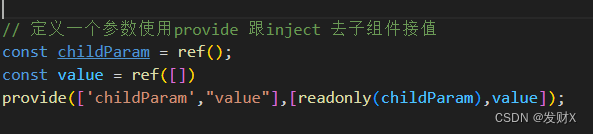
provide还可以传递多个参数 示例:






















 1494
1494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








