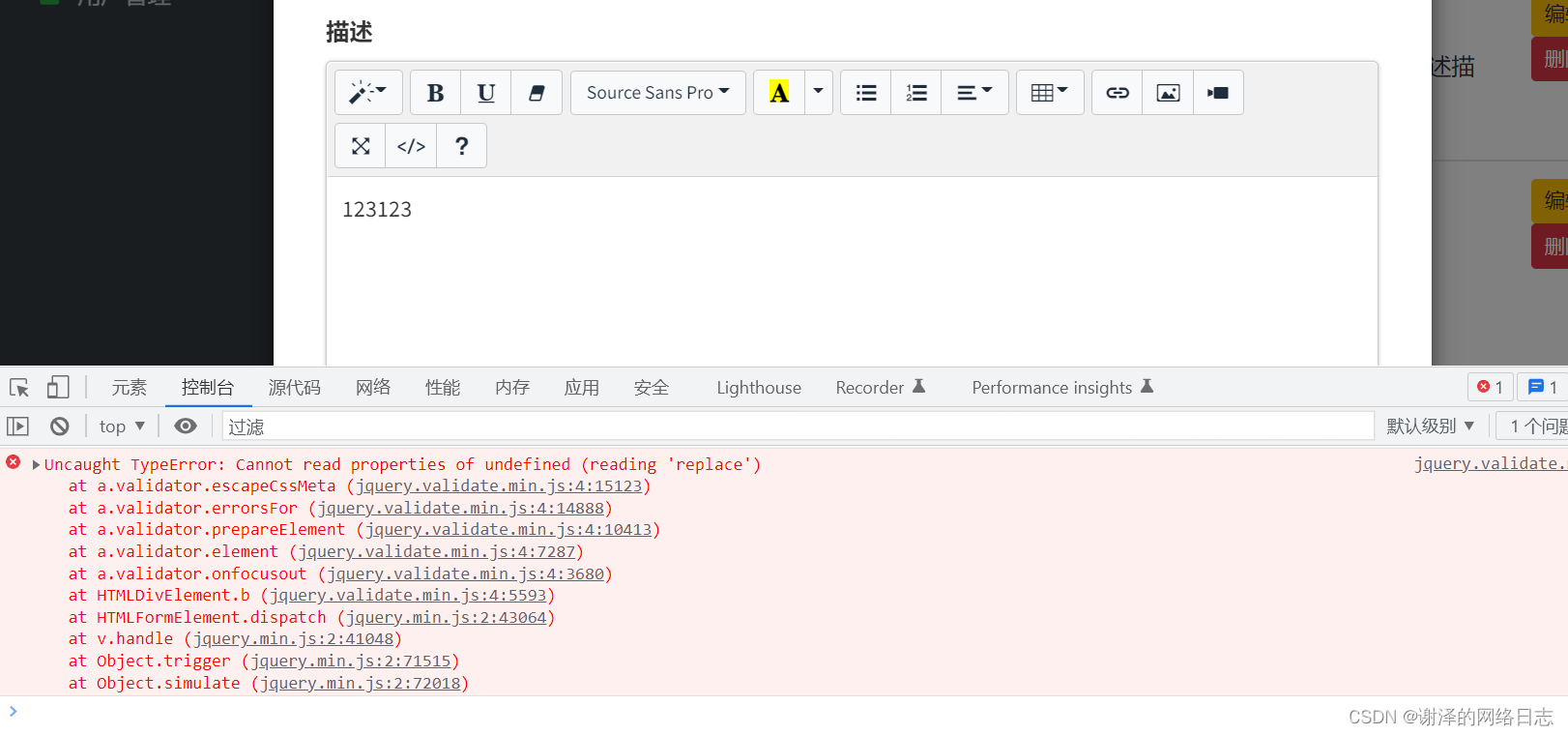
先看问题:
当我在富文本输入并移出鼠标焦点的时候, 控制台抛出错误Cannot read properties of undefined (reading 'replace'), 而导致jquery.validate无法对其他表单组件进行校验

1.定位问题:
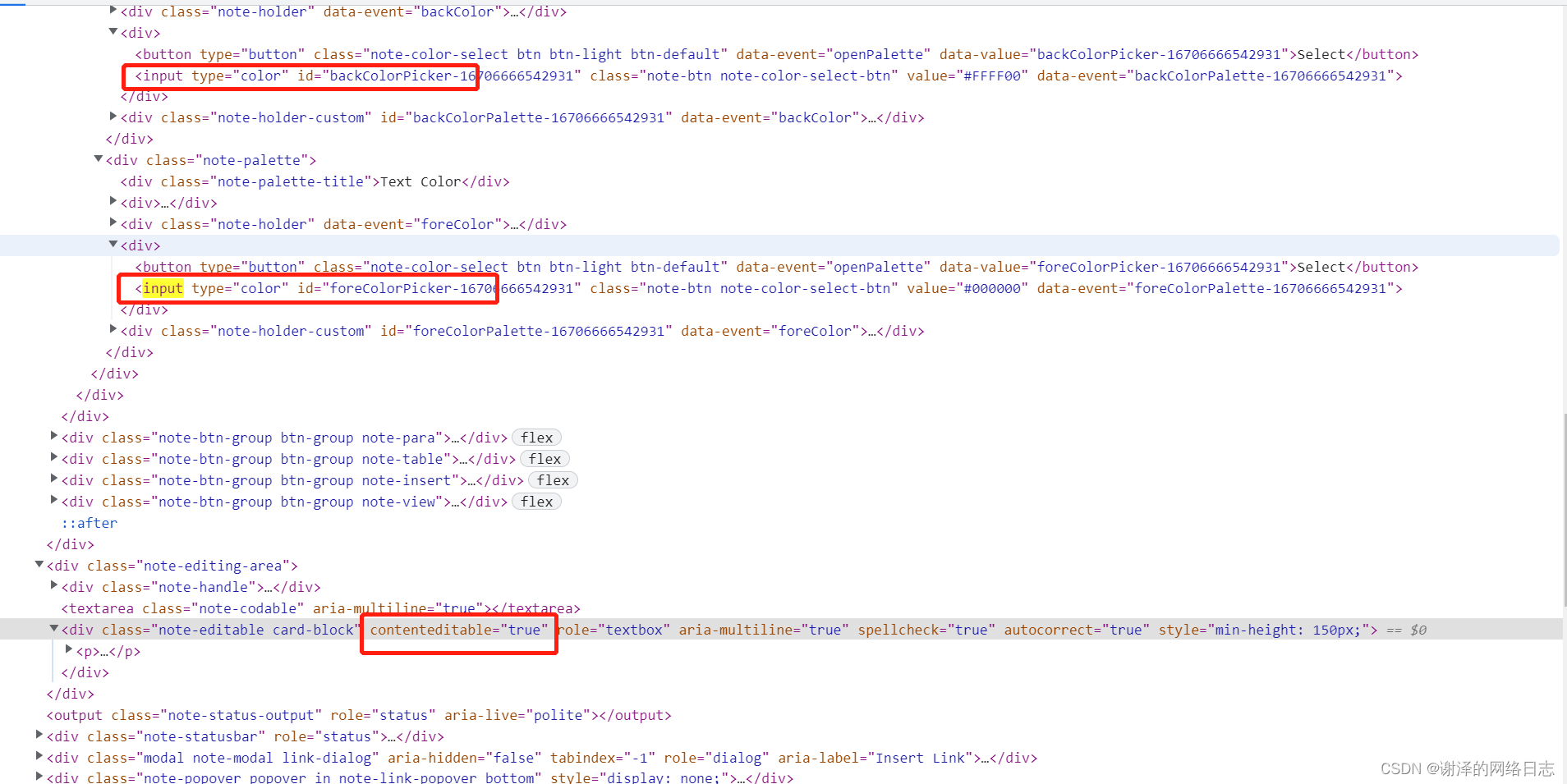
jquery.validate的初始化是监听了表单$("#addOrEditForm").validate(), 所以我猜富文本编辑器里有其他表单标签也被监听了

发现确实有一些input等
2.解决方案
使用jquery.validate的ignore将富文本的一些无用表单忽略ignore: ".note-editor input, .note-editor textarea,.note-editable"
// 表单提交
$("#addOrEditForm").validate({
ignore: ".note-editor input, .note-editor textarea,.note-editable",
submitHandler: function () {
// 使用jq.serializeJSON 获取表单数据
var params = $("#addOrEditForm").serializeJSON();
// 获取富文本数据
params.productDescription = $(".productDescription").summernote("code");
},
// 自定义jquery.validate一些样式 可以忽略
errorElement: "span",
errorPlacement: function (error, element) {
error.addClass("text-danger");
element.closest(".form-group").append(error);
},
highlight: function (element, errorClass, validClass) {
$(element).addClass("is-invalid");
},
unhighlight: function (element, errorClass, validClass) {
$(element).removeClass("is-invalid");
}
});
刷新页面, 正常输入并校验!
附几个summernote常用方法
summernote官方文档(英文)
高度和焦点
如果设置焦点选项,则初始化Summernote后光标将聚焦可编辑区域。
$('#summernote').summernote({
height: 300, // set editor height
minHeight: null, // set minimum height of editor
maxHeight: null, // set maximum height of editor
focus: true // set focus to editable area after initializing summernote
});
销毁
$('#summernote').summernote('destroy');
获取和设置代码
获取匹配元素集中第一个夏季笔记的 HTML 内容。
var markupStr = $('#summernote').summernote('code');
如果初始化多个编辑器,可以使用jQuery eq获取第二个summernote的HTML内容。
var markupStr = $('.summernote').eq(1).summernote('code');
设置元素内容的 HTML 字符串。
var markupStr = 'hello world';
$('#summernote').summernote('code', markupStr);























 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










