1.利用wx:if及wx:for数据绑定来实现输出乘法口诀表的编程
第一步,首先,我们应该在index.wxml输入代码,如下所示:
<!--index.wxml-->
<!--秀秀秀秀秀秀奇-->
<view class='con'>
<view wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="i"><!--对应行-->
<view class='inline' wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="j"><!--对应列-->
<view wx:if="{{j<=i}}">
{{i}}×{{j}}={{i*j}}
</view>
</view>
</view>
</view>第二步,我们应该在index.less输入代码,如下所示
//** index.less **/
//** 秀秀秀秀秀秀奇 **//
.con {
font-size: 14px; /** 设置字体大小 **/
margin: 10px; /** 设置外边距 **/
}
.inline {
display: inline-block; /** 设置布局,一行显示,**/
width: 65px; /** 设置宽度 block的**/
}第三步, 我们应该在index.json输入代码,如下所示:
<!--index.json-->
<!--秀秀秀秀秀秀奇-->
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "九九乘法口诀表",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
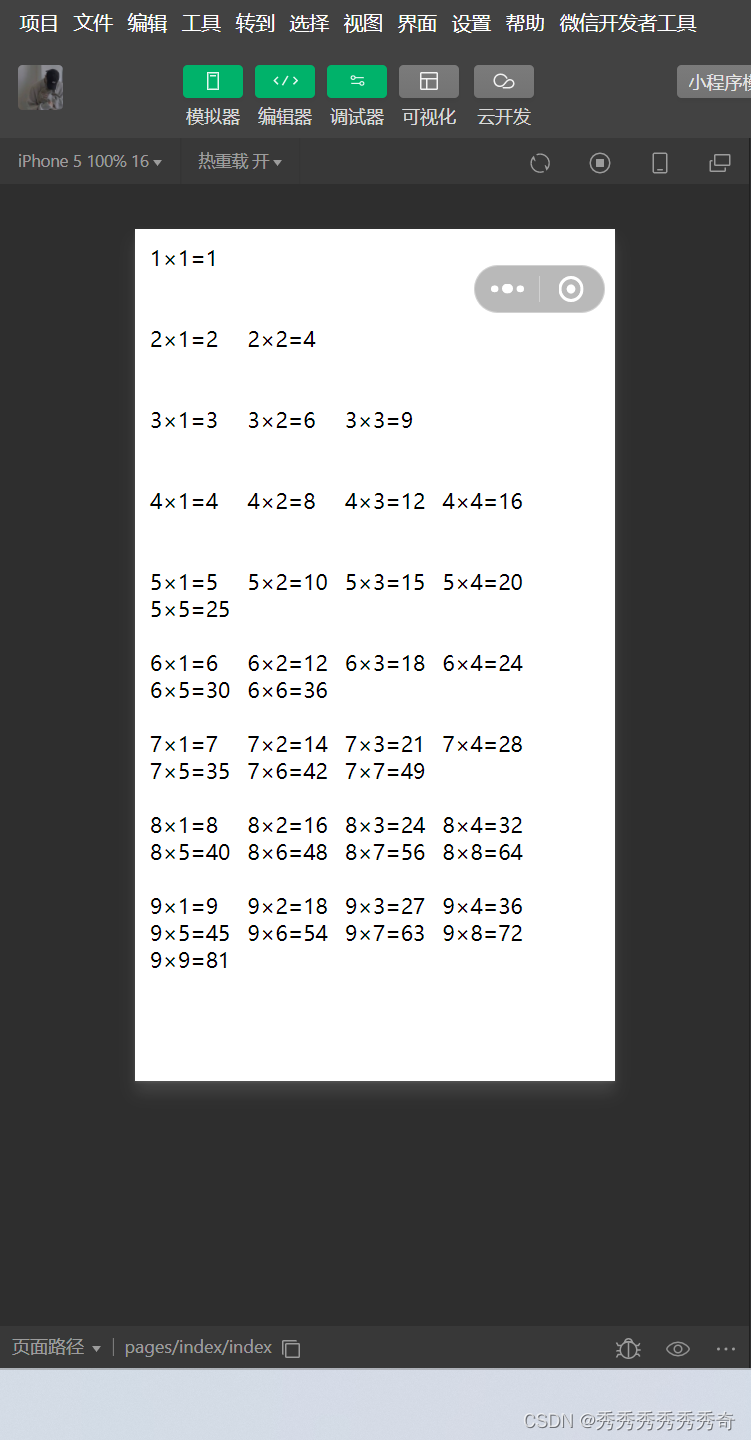
}结果如下:

2.编写程序,在Console控制台输出水仙花数(水仙花数是指一个3位数的各位上的数字的3次幂之和等于他本身。)
/**xiu.js **/
Page({
data:{
message: []
},
onLoad: function () {
this.findmessage();
},
findmessage: function (){
const num =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
num.push(i);}}
this.setData({
message: num});
console.log("水仙花数:"+num);
},
})<!--xiu.wxml-->
<view class="App">
<view class="app">
<text wx:for="{{message}}" wx:key="*this">{{item}}</text>
</view>
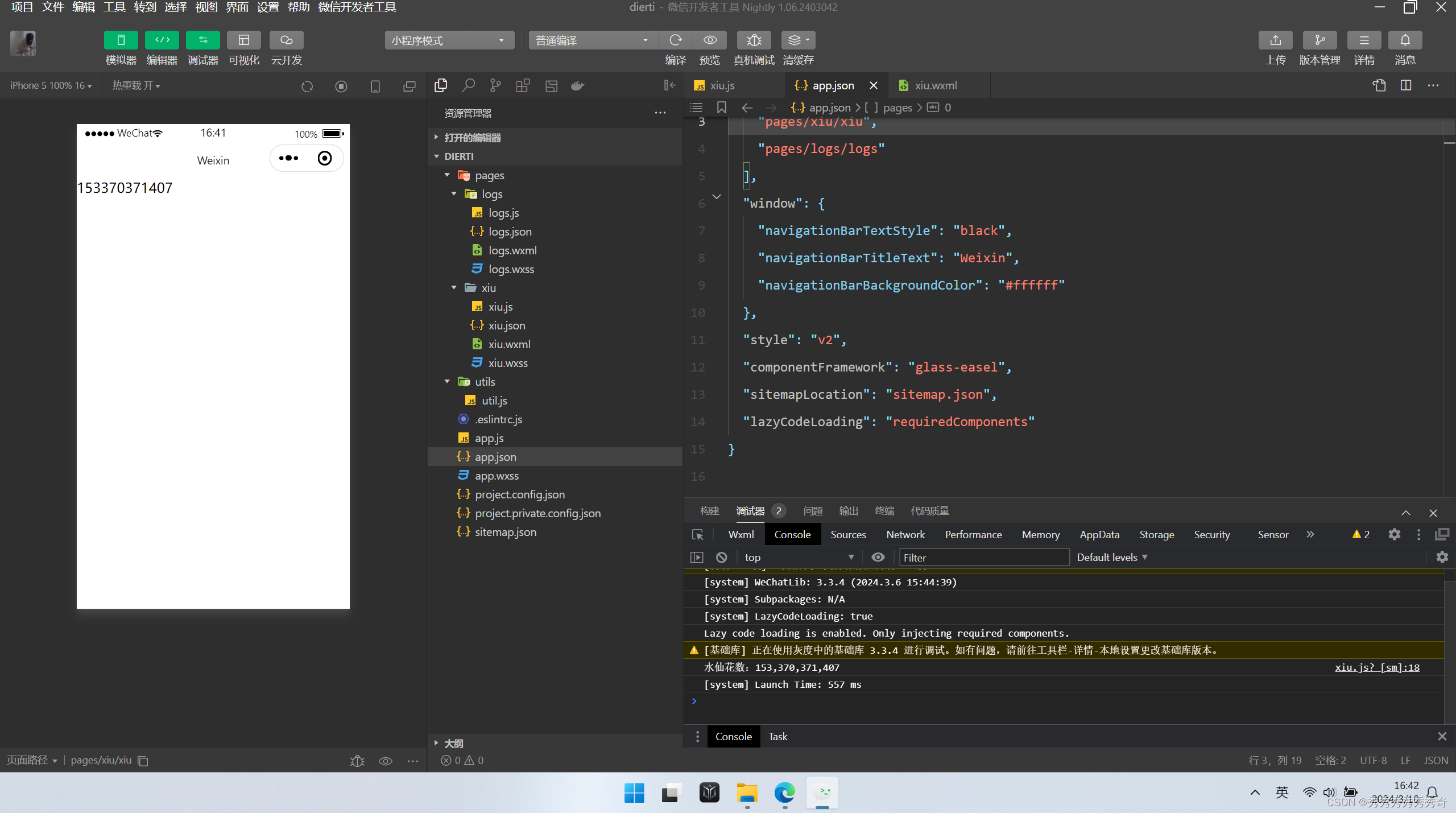
</view>结果如下:

3.编写程序,在页面中输出水仙花数。
接着第二题步骤
/*xiu.json*/
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "水仙花数一总共有",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}/* pages/xiu/xiu.wxss */
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
.narcissistic-numbers {
margin-top: 20px;
}
.narcissistic-numbers text {
display: block;
margin-bottom: 10px;
}结果如下

4.编写程序,在页面中输出菱形图案。
<!--xiu.wxml-->
<view class="diamond">
<view> ¥</view>
<view> ¥¥</view>
<view> ¥¥¥</view>
<view> ¥¥¥¥</view>
<view>¥¥¥¥¥</view>
<view> ¥¥¥¥</view>
<view> ¥¥¥</view>
<view> ¥¥</view>
<view> ¥</view>
</view>/* pages/xiu/xiu.wxss */
.diamond {
text-align: center;
margin-top: 20px;
font-size: 20px;
color: aqua;
background-color: black;
}结果如下

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








