目录
vue.js官网:https://cn.vuejs.org
什么是 Vue?
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
环境搭建
1:创建Vue项目
从官网下载 vue.js 文件

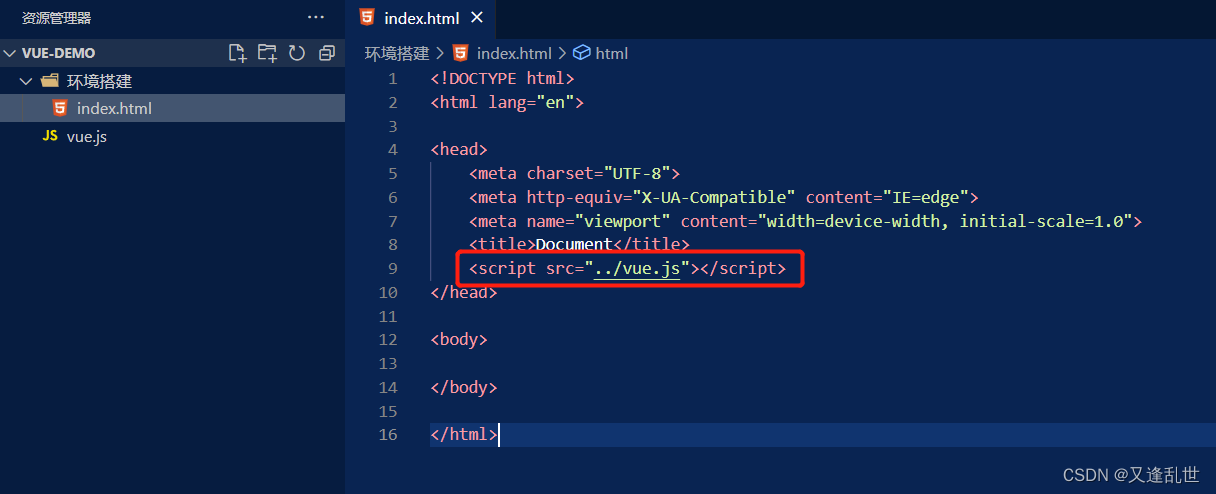
创建一个index.html文件,引入下载好的vue.js文件

2:安装浏览器插件

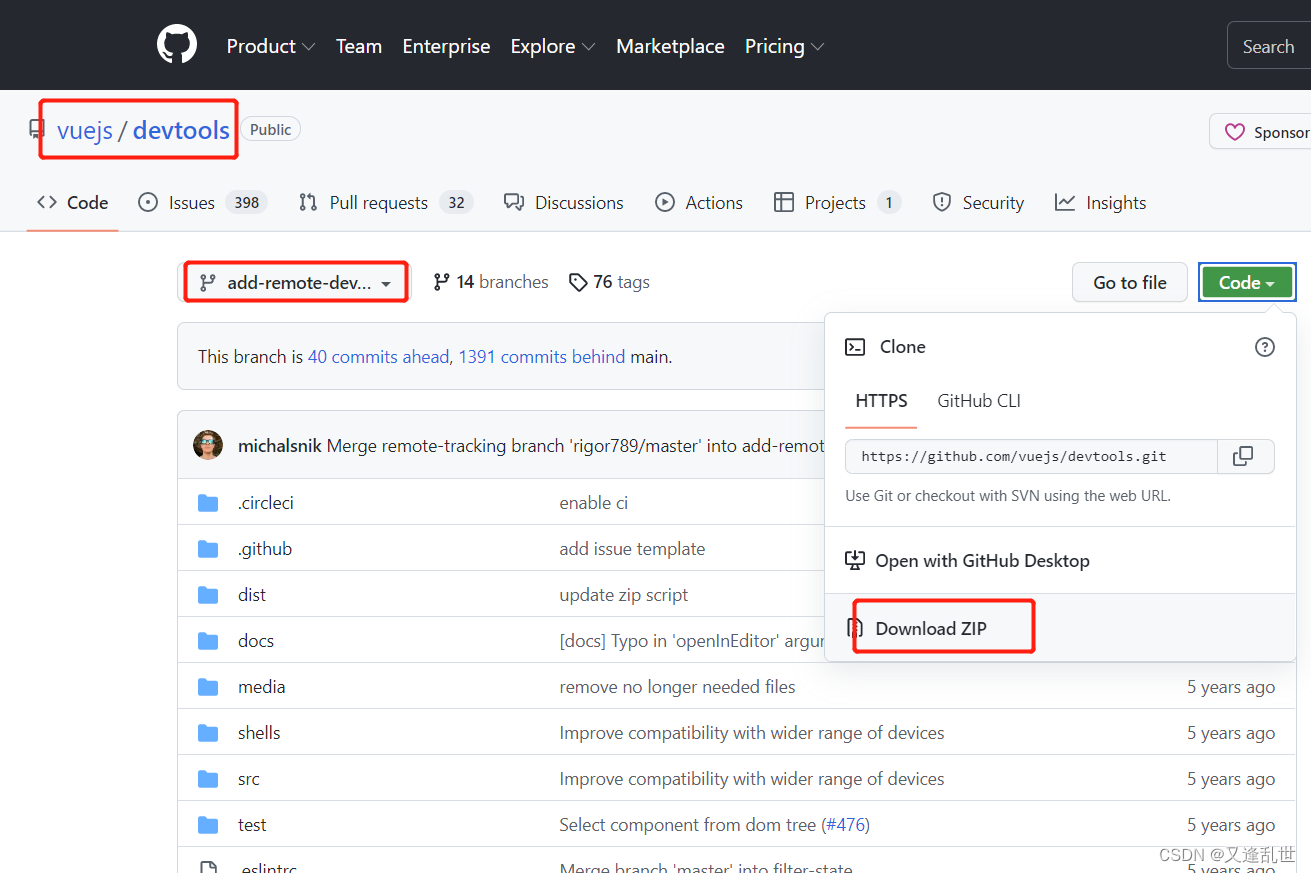
下载add-remote-devtools分支上的源码压缩包

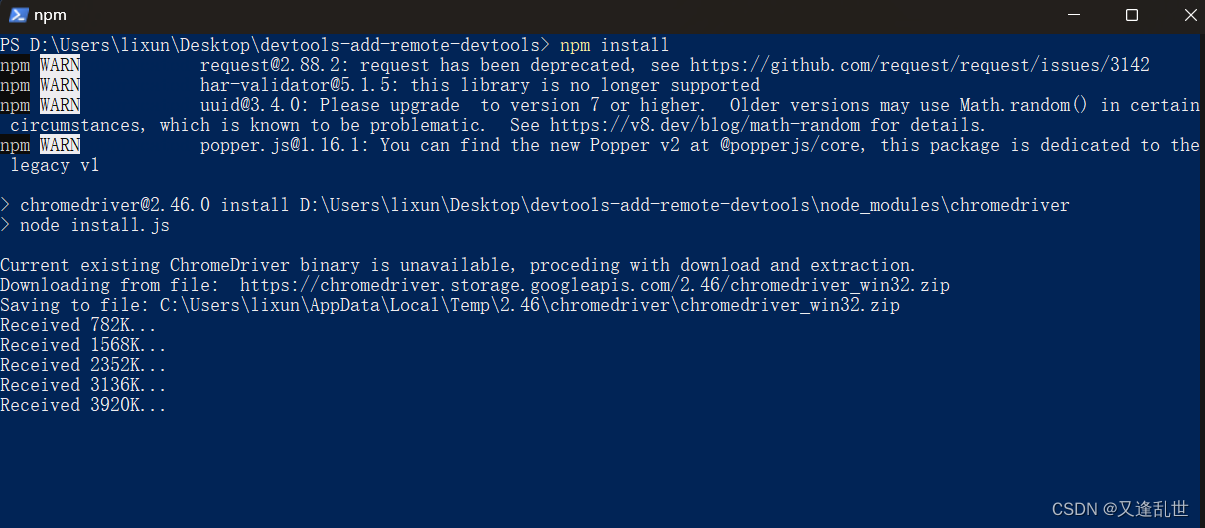
下载完成后,解压压缩包源码,使用 npm install 安装依赖,然后使用 npm run build 打包

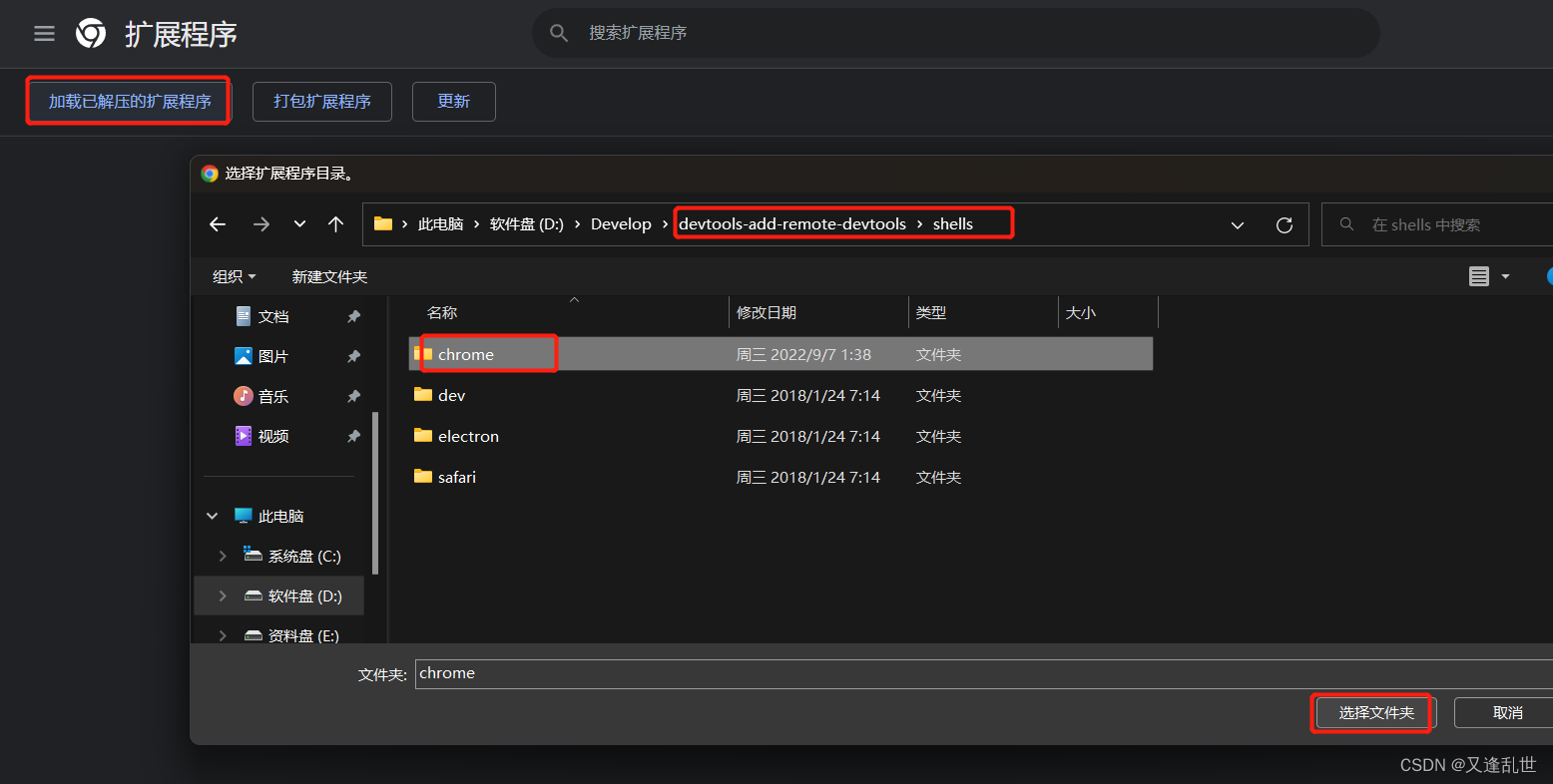
打包完成之后打开谷歌浏览器,进入谷歌浏览器扩展程序,如下图

浏览器vue插件安装完成

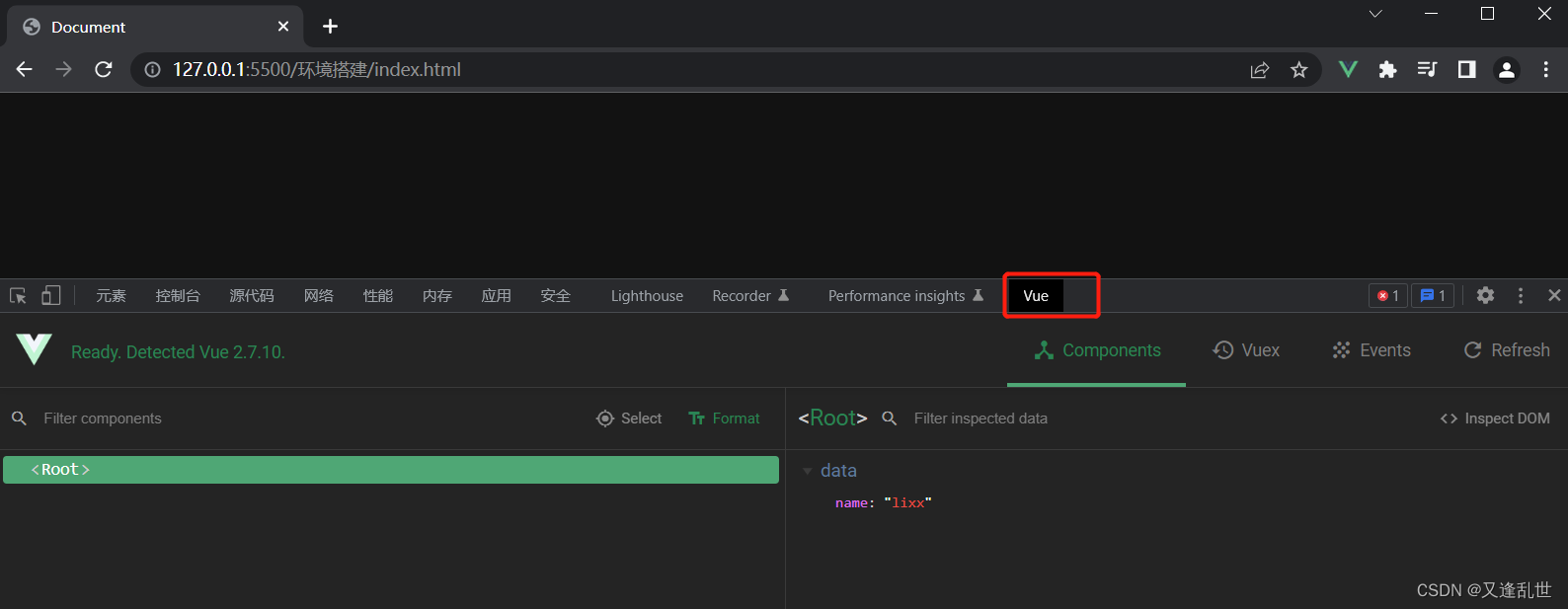
然后打开vue程序页面,F12就可以看到刚安装好的vue插件

编写第一个Vue程序 Hello world
<script src="../vue.js"></script>
<body>
<div id="app">{{ message }}</div> <!-- 容器 -->
<script>
const app = new Vue({ // 创建vue对象实例
el: '#app', // 使用固定的 el 属性指定当前的vue实例为哪个容器使用,值为css选择器字符串
// template: `<h1>{{message}}</h1>`, // 不使用el的话也可以使用template模板,注意模板中不能同时存在多个根节点
data: { // 使用固定的 data 属性存储数据给 el 指定的容器使用
message: "hello world" // 数据变量,容器中 使用 {{ }} 语法渲染数据
}
})
</script>
</body>
- 一个vue实例只能对应一个html标签容器
- {{}} 语法可以读取到在data中的所有属性
- data中的数据发生变化,那么在容器用到的数据会自动更新
Vue中的模板语法
1:插值语法
特点:用在html标签体内
写法:{{ xxx }} // xxx是js表达式,可以拿到data中的所有属性
2:指令语法
特点:用在标签解析上(标签属性、标签体内容、绑定事件等),只要用上指令语法那么数据值就可以在data中赋值
写法:v-xxx
// 解析标签属性:v-bind
v-bind:href = 'url' // url是data中的自定义属性
:href='url' // 简写模式
举例(动态渲染a标签的跳转路径):
<script src="../vue.js"></script>
<body>
<div id="app">
<a v-bind:href="url">百度一下</a>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
url: "https://www.baidu.com"
}
})
</script>
</body>Vue双向数据绑定
1:单向数据绑定
特点:只能从data流向页面
<script src="../vue.js"></script>
<body>
<div id="app">
<!--
1:data数据改变后,html标签中的数据也会改变
2:input中的数据在页面中改变后,data数据不会改变
-->
<input type="text" v-bind:value="name" />
</div>
<script>
const app = new Vue({
el: '#app',
data: {
name: "单向数据绑定"
}
})
</script>
</body>2:双向数据绑定
特点:不仅可以从data流向⻚⾯,也能从⻚⾯表单元素(输⼊元素)流向data
实现:使用 v-model 指令,只能用在能输入的标签上
<input type="text" v-model:value="name" />
<input type="text" v-model="name" /> // 简写
<input type="text" v-model.number="name" /> // 表示只能输入数字类型
举例:
<script src="../vue.js"></script>
<body>
<div id="app">
<!--
1:data数据改变后,html标签中的数据也会改变
2:input中的数据在页面中改变后,data数据也会改变
-->
<input type="text" v-model:value="name" />
</div>
<script>
const app = new Vue({
el: '#app',
data: {
name: "双向数据绑定"
}
})
</script>
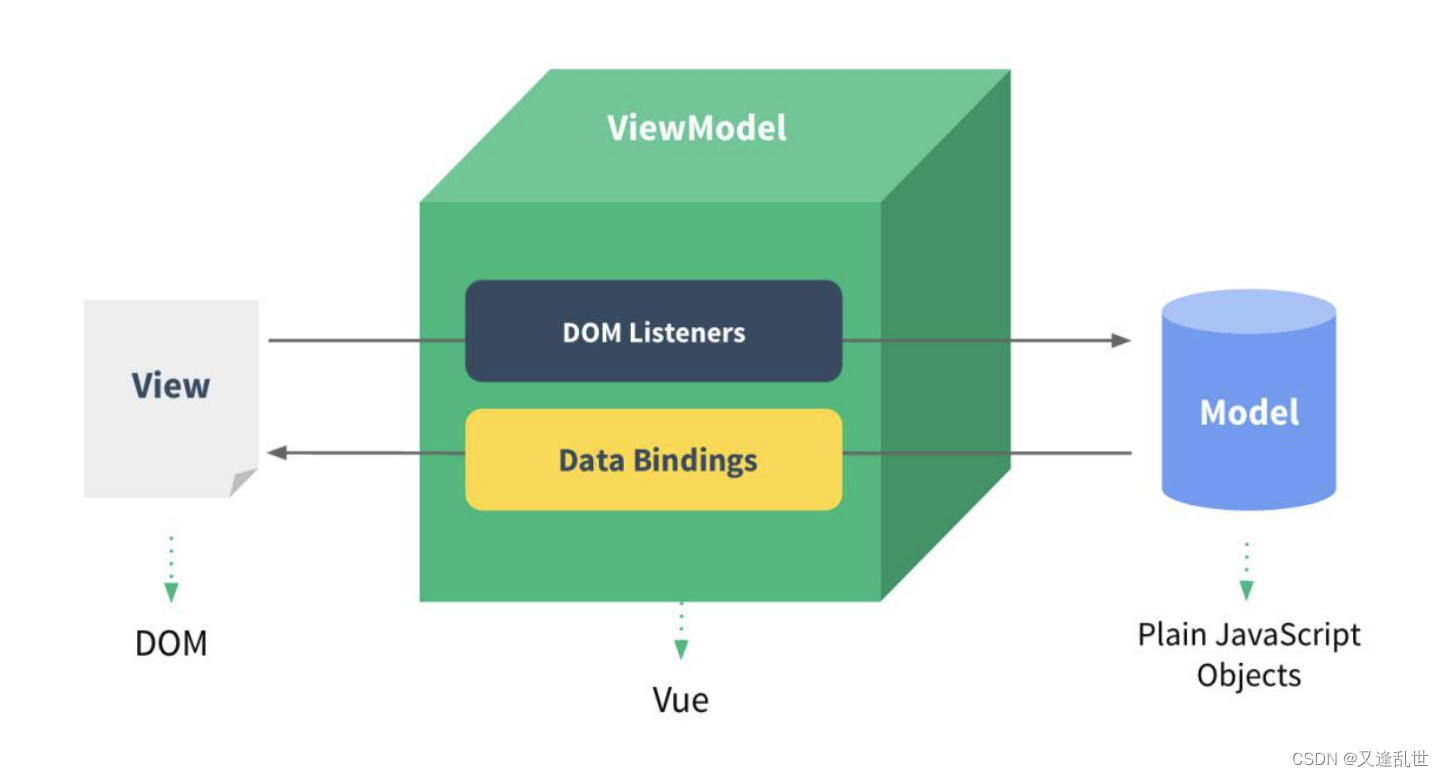
</body>原理:vue的双向数据绑定使用的MVVM模型
- M:Model(模型) 对应data的数据
- V:View(视图) 模板==>页面
- VM:ViewModel(视图模型) Vue实例对象

ViewModel 包含 DOM Listeners 和 Data Bindings。Data Bindings 用于将数据绑定到 View 上显示,DOM Listeners 用于监听操作
MVVM
- 从 Model 到 View 的映射,也就是 Data Bindings 。这样可以大量省略我们手动 update View 的代码和时间
- 从 View 到 Model 的事件监听,也就是 DOM Listeners 。这样我们的 Model 就会随着 View 触发事件而改变
Vue中的MVVM
- data中所有的属性、computed的计算属性、methods中的方法等,最后都出现在了vue实例vm身上
- vue实例vm身上所有的属性 及 Vue原型上所有属性,在Vue模板{{}}中都可以直接使用
























 591
591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










