目录
Vue脚手架 Vue CLI
官网:https://cli.vuejs.org/zh/guide
1:安装
npm install -g @vue/cli
Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
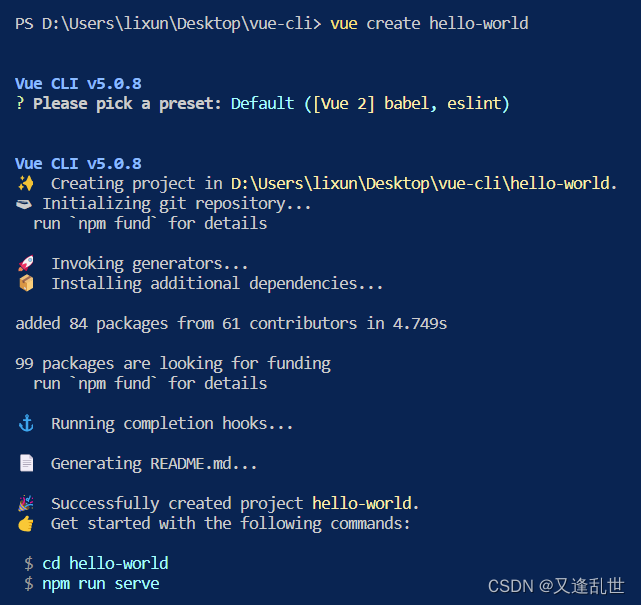
2:创建一个项目
vue create hello-world
报错:vue : 无法加载文件xxx 因为在此系统上禁止运行脚本
解决:以管理员身份运行VS Code,在终端输入 set-ExecutionPolicy RemoteSigned 即可。
使用 vue -V 查看 Vue CLI版本
vue -V

然后
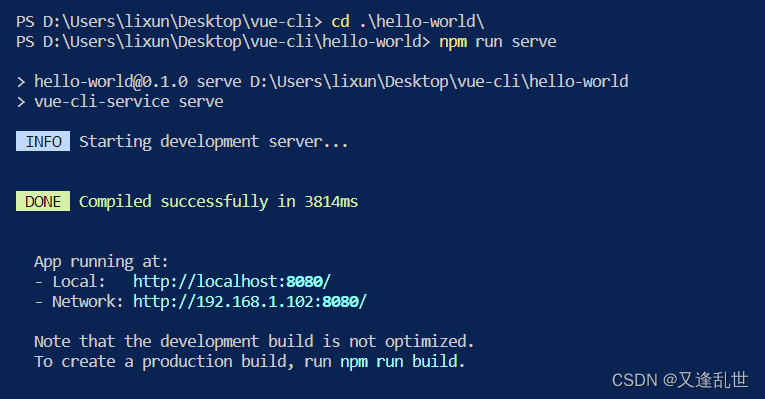
cd hello-world
npm run serve

打开网页 http://localhost:8080。这样一个 Vue 脚手架项目就创建完成了

3:Vue脚手架项目文件结构含义

node_modules:项目依赖包,类似Java的Maven仓库
public:公共静态文件目录,不会被webpack构建
src:项目源码包
.gitignore:版本控制git的配置忽略文件
babel.config.js:babel配置文件
jsconfig.json:js项目
package-lock.json:项目依赖版本锁定配置
package.json:vue cli 是依赖在webpack上的,这个就是webpack的配置文件
README.md:项目说明文件
vue.config.js:项目配置文件
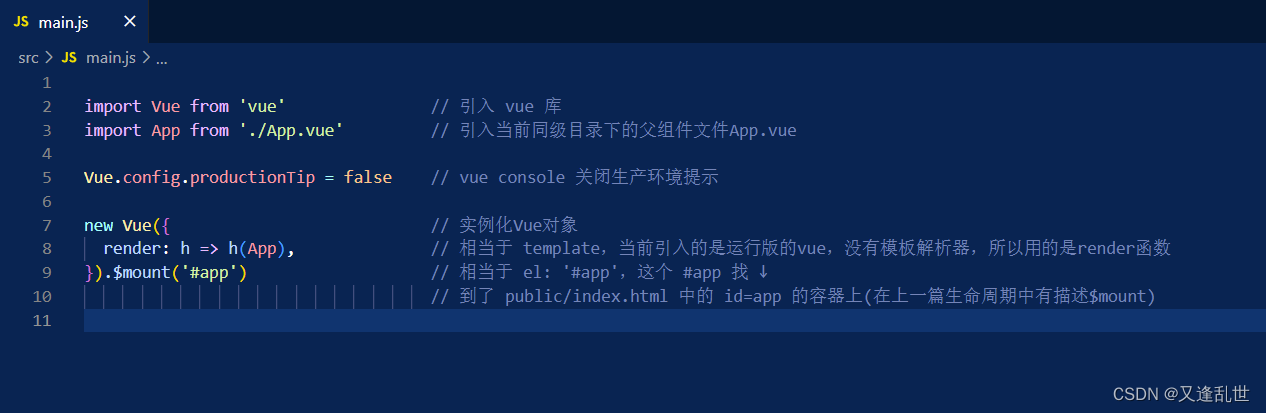
4:Vue初始项目文件
-
main.js
整个项目的入口文件

-
App.vue
所有⼦组件的⽗组件

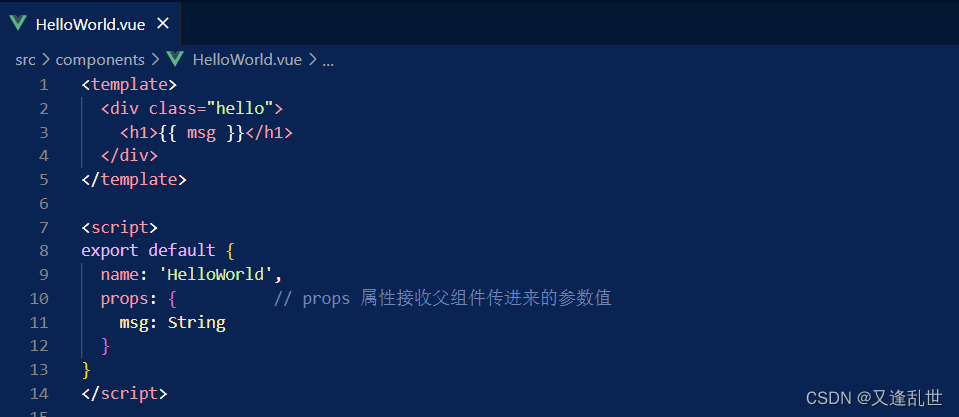
子组件

5:Vue配置文件修改
- Vue的默认配置(修改无效)
vue inspect > output.js // 终端输入此命令就会显示出隐藏文件
- 修改Vue配置
在 vue.config.js 中修改 // 详细配置请查看官网:https://cli.vuejs.org/zh/config
























 992
992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










