问题描述
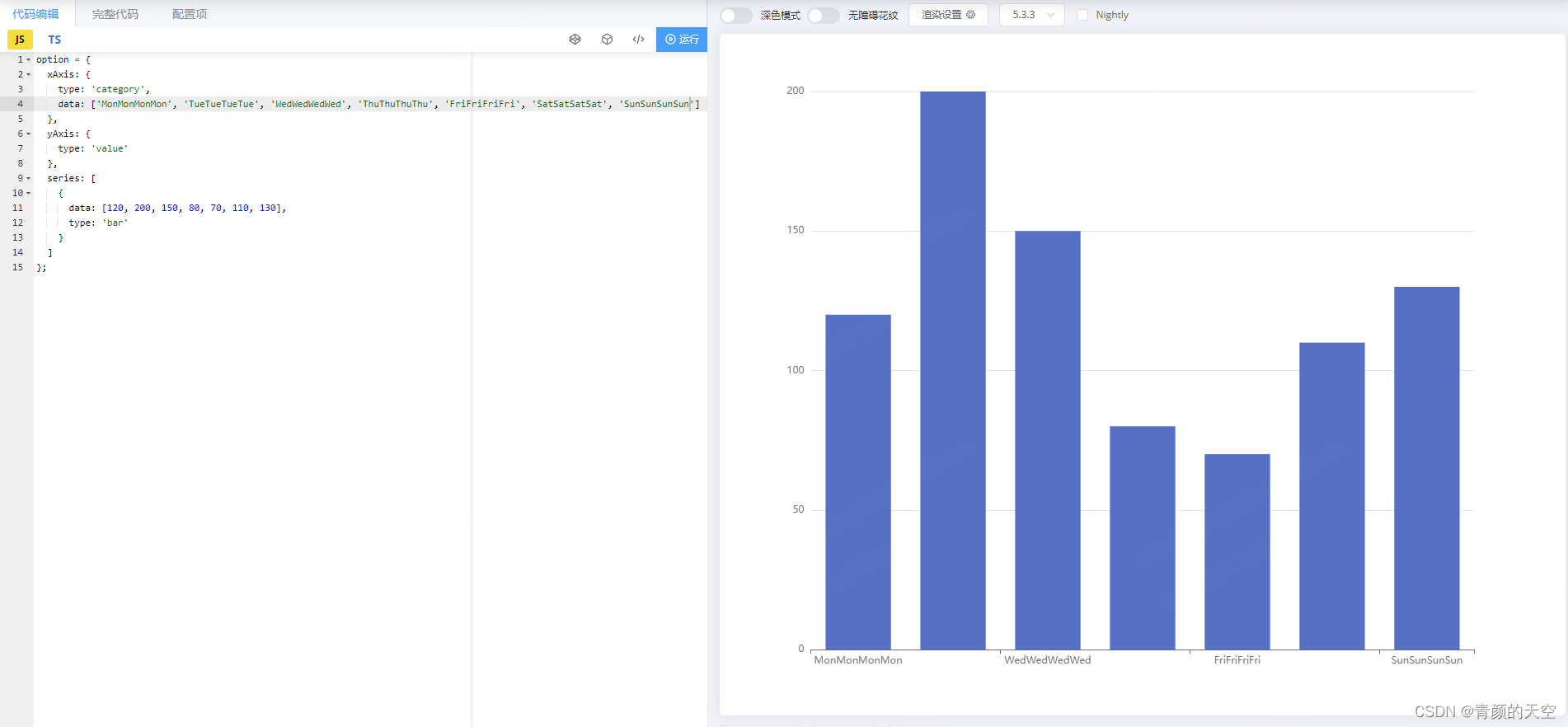
当x轴坐标过长时,会出现显示不全的现象

解决方法
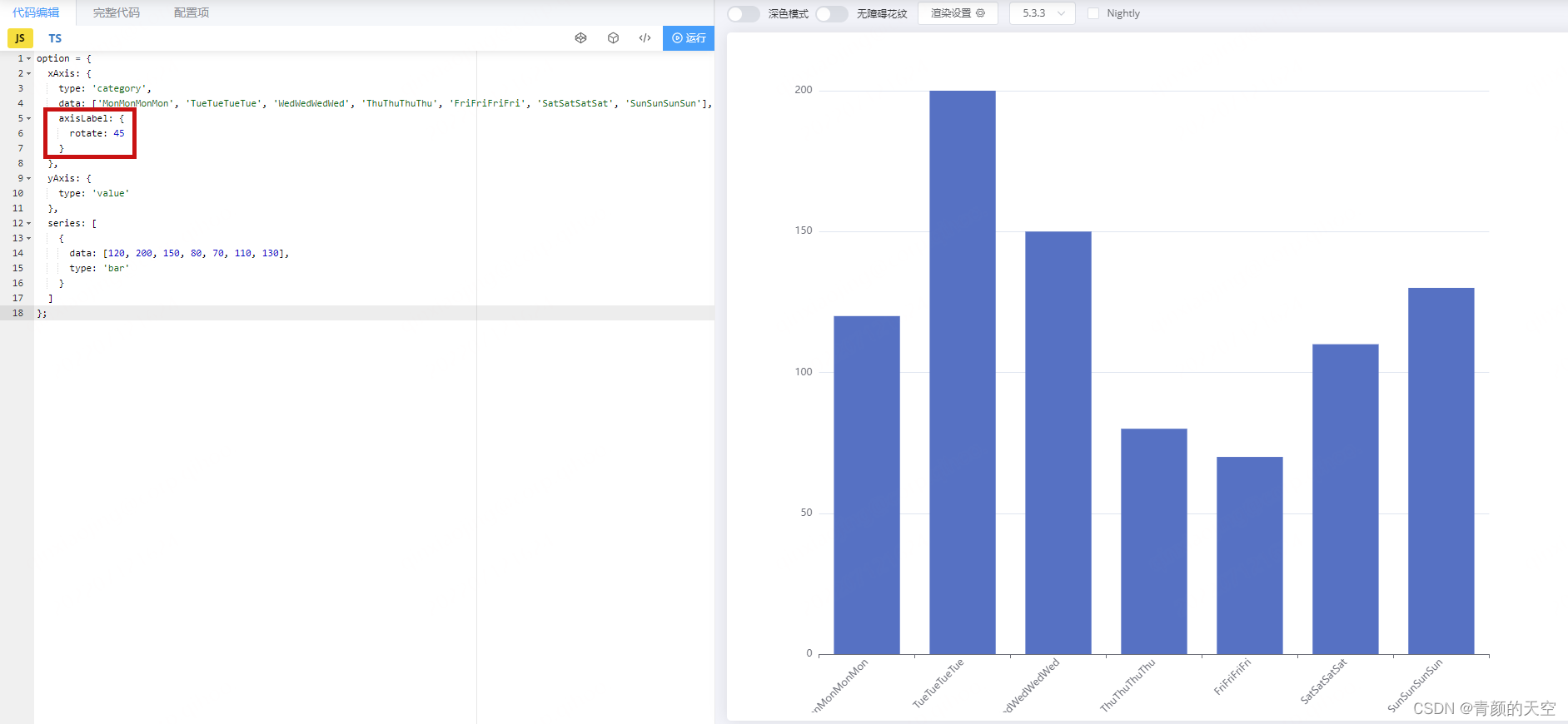
1. 在xAxis中加
axisLabel: {
rotate: 45
}

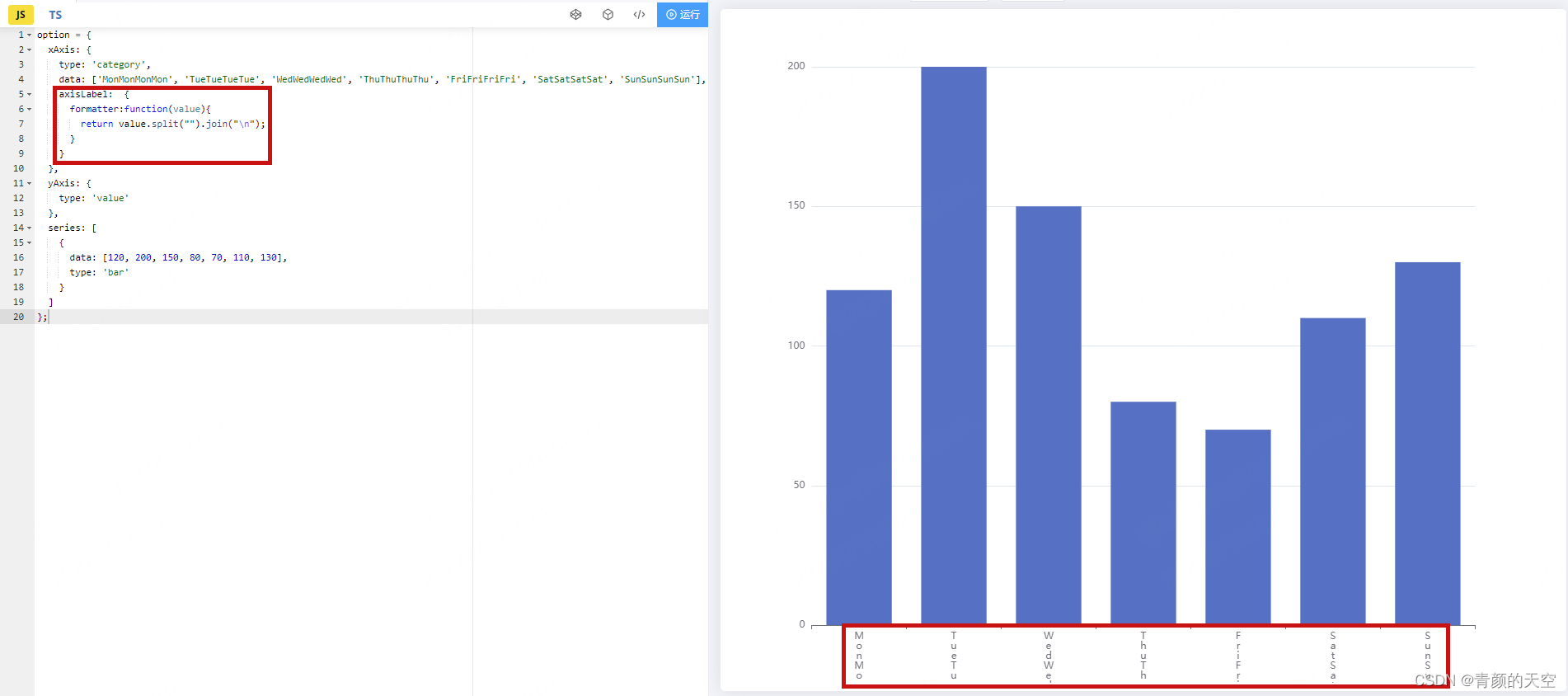
2. 调用formatter文字竖直显示
axisLabel: {
formatter:function(value){
return value.split("").join("\n");
}
}

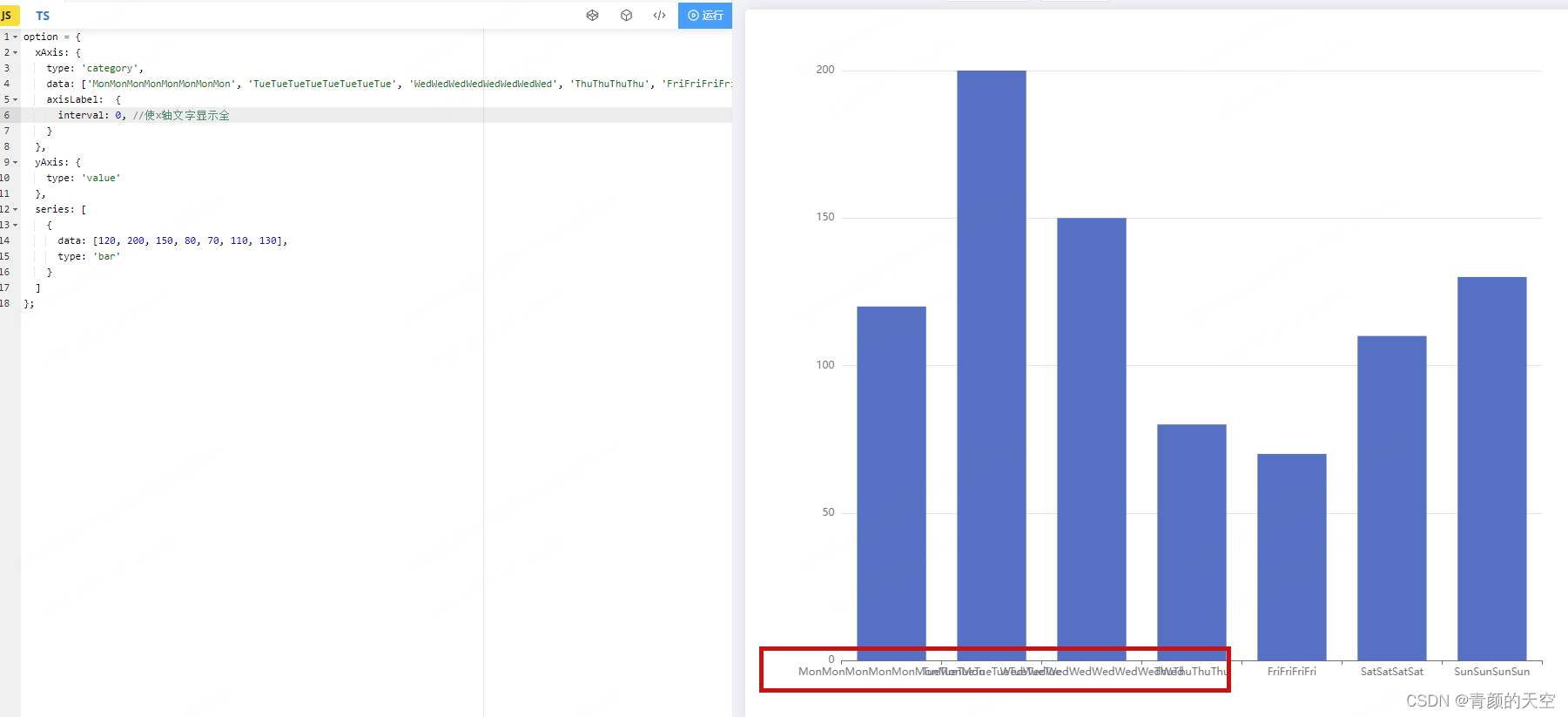
3. 让x轴文字折行
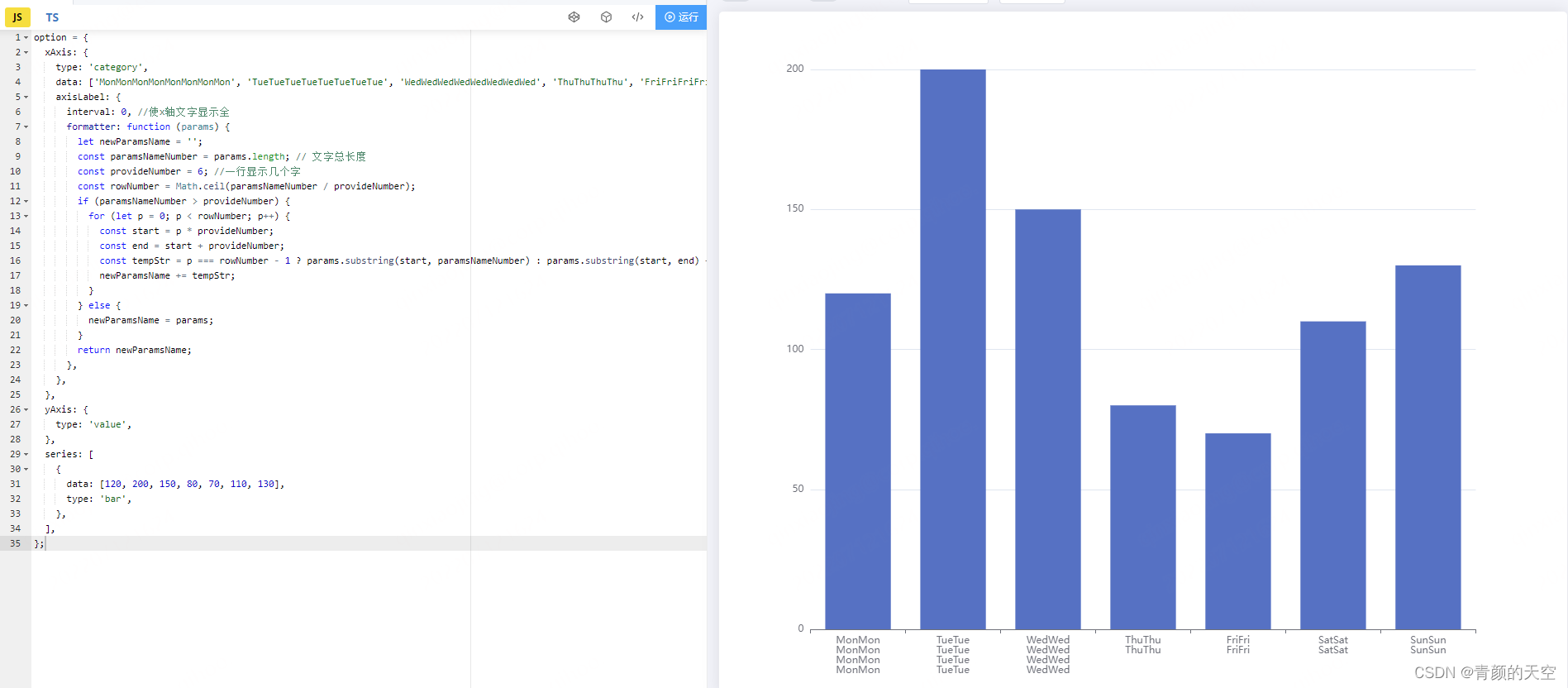
首先在 axisLabel 中 添加 interval: 0, 使x轴文字显示全

会发现文字是显示完全了,但是却重叠了,此时调用 formatter 方法,使文字折行
axisLabel: {
interval: 0, //使x轴文字显示全
formatter: function (params) {
let newParamsName = '';
const paramsNameNumber = params.length; // 文字总长度
const provideNumber = 6; //一行显示几个字
const rowNumber = Math.ceil(paramsNameNumber / provideNumber);
if (paramsNameNumber > provideNumber) {
for (let p = 0; p < rowNumber; p++) {
const start = p * provideNumber;
const end = start + provideNumber;
const tempStr = p === rowNumber - 1 ? params.substring(start, paramsNameNumber) : params.substring(start, end) + '\n';
newParamsName += tempStr;
}
} else {
newParamsName = params;
}
return newParamsName;
},
},

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








