.9图片介绍
简单了解
.9图片在APP中用的非常多,主要是为了防止图片缩放后造成变形,确保图片不失真。
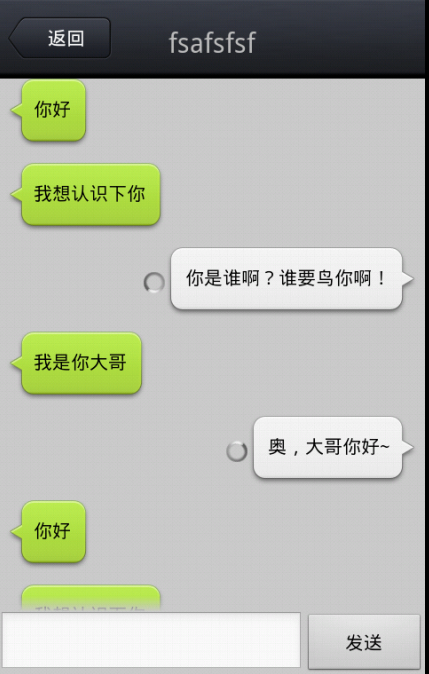
典型的就是微信的聊天界面,如对方信息长短不一,但背景使用的都是同一张图片。
如果不.9图片,前面的箭头肯定会随着信息长度变化而变化,那肯定是毁三观的。
认识.9图片
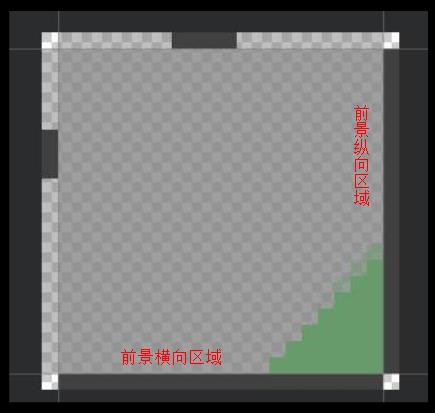
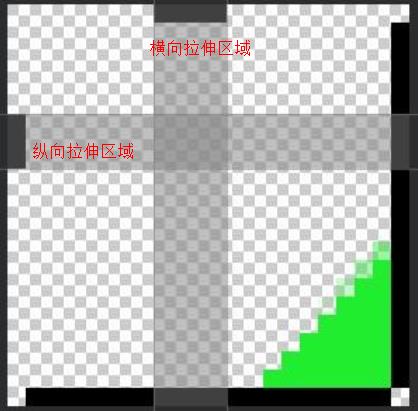
.9图片保证不失真,在最外层加了一圈区域设置功能,通过用纯黑色颜色来设置(必须是纯黑,#000000)。共四个边,每个边的功能如下:
左边:纵向拉伸区域(上下)
上边:横向拉伸区域(左右)
右边:前景内容区域的高
下边:前景内容区域的宽

左边和上边是拉伸的区域,图片被拉伸后,设置的区域会被拉伸,其他地方会保持原大小。
右边和下边是显示前景的区域,前景的内容只能显示在此区域。如果未设置,前景将被挤出来,相当于两个控件一样,一个背景的控件,一个是内容的控件,是并排关系,不是叠加关系了。
所以.9图片没有特殊情况下,都要设置四个边的。
下面结合以前学的PS技术来完成右下角箭头的制作
用PS制作右下角箭头
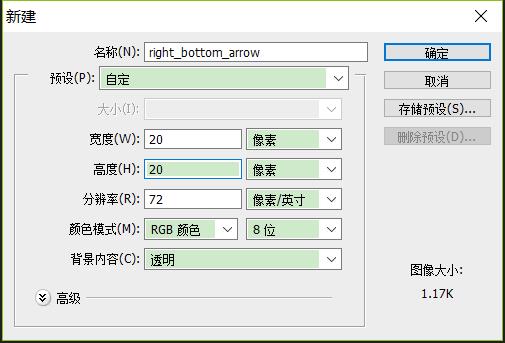
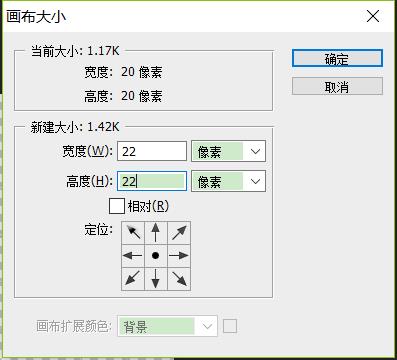
新建一张图片,大小为20px*20px,背景内容选透明。因为箭头小,所以图片的尺寸可以尽量小。
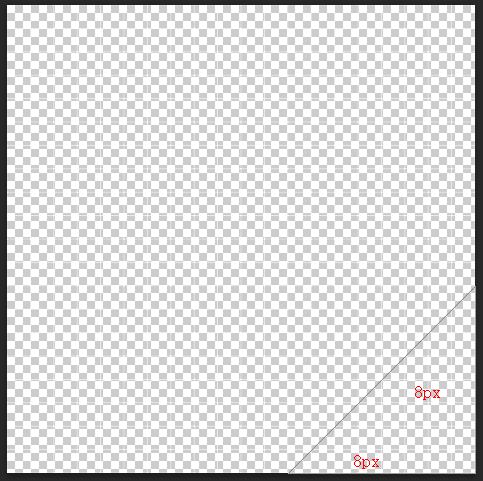
缩放图片至适合大小(Alt+鼠标上滚),标尺的单位是像素,知道我放到多大了吧
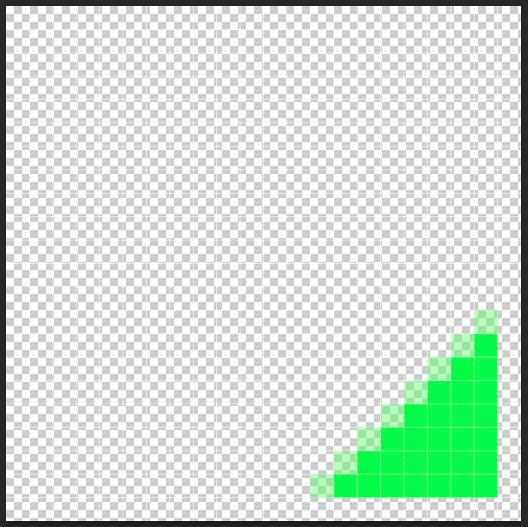
画三角形。画法很多,这里介绍三种
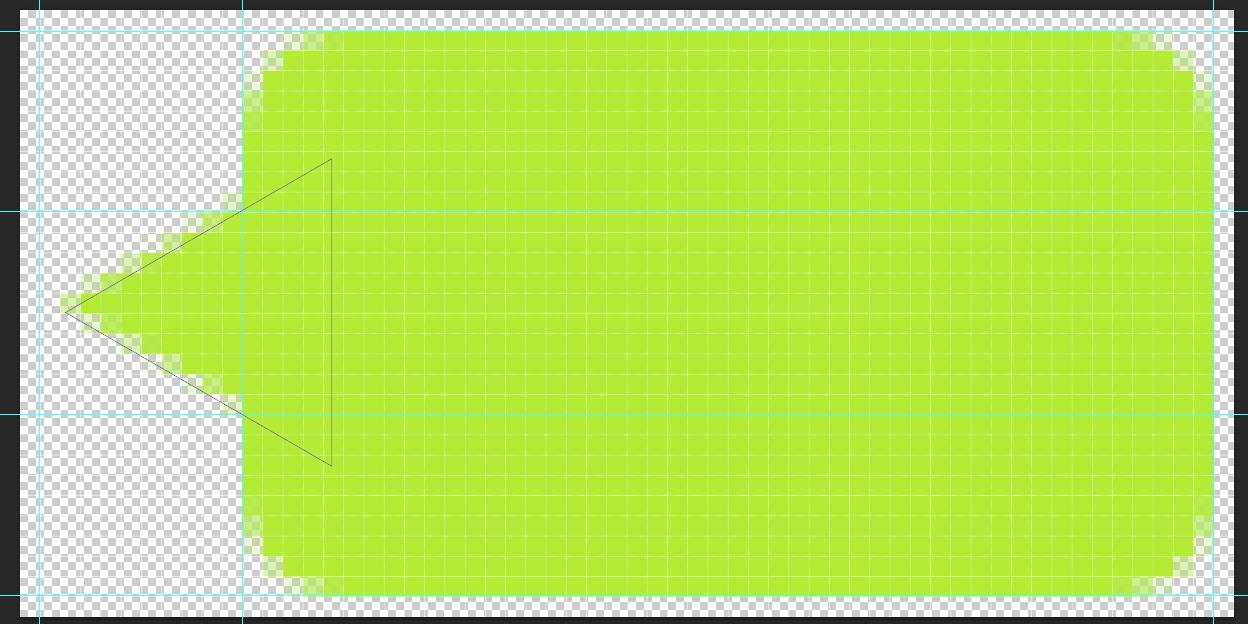
1). 用钢笔
使用钢笔(P)的时候不要拖动,直接点击三角形的三个顶点就可以。这里画了两个边都是8px,
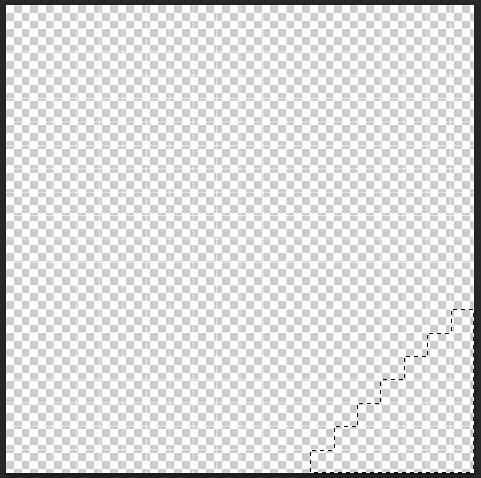
转成选区(Ctrl+Enter)。
2). 用多边形
使用多边形(U),把顶部属性栏中“边:”数改为3
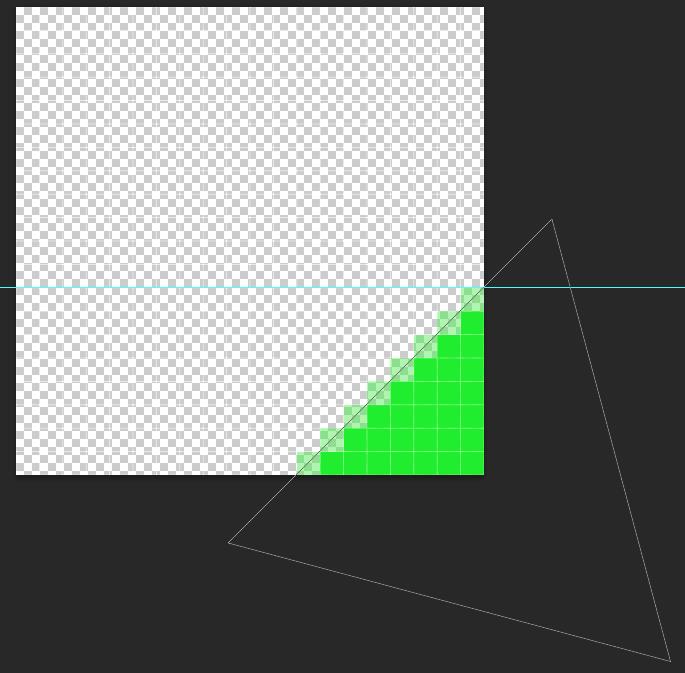
从上面(或左边)坐标上拉一根参考线到12像素的位置(菜单栏 - 视图,可清除)。点击右下角,按住Shift(45°的倍数),往右下角拖动,直到三角形在画布中的区域与参考线相交为止
3). 矩形转三角形
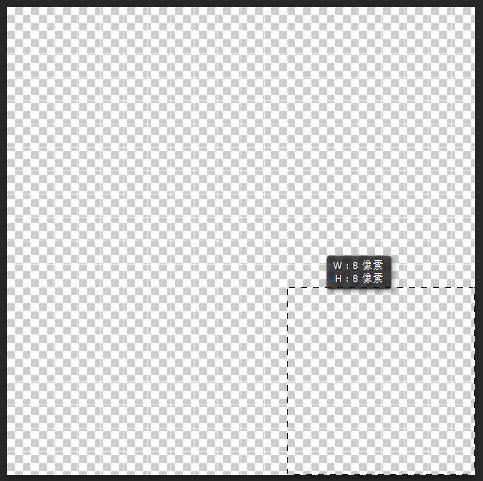
先用选框工具选择8*8的区域
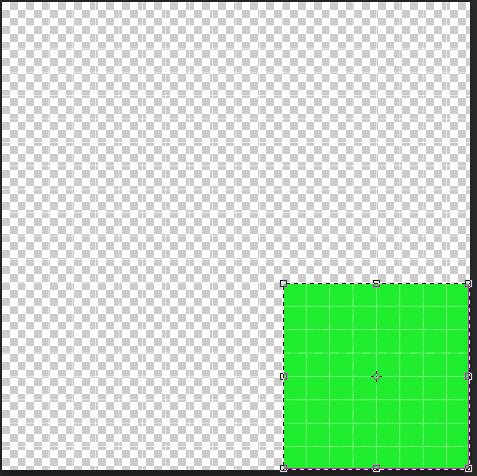
填充颜色(Alt+Backspace/Delete)。
右键——自由变换
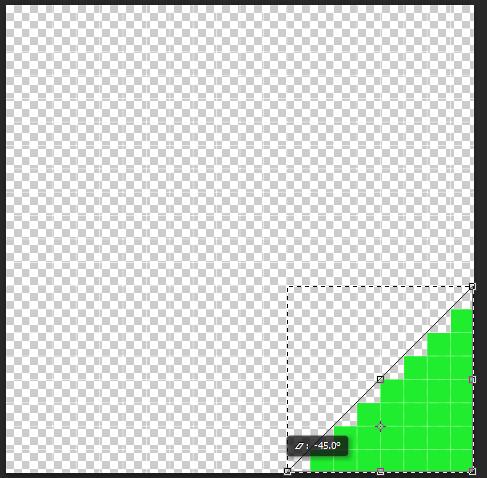
右键——斜切
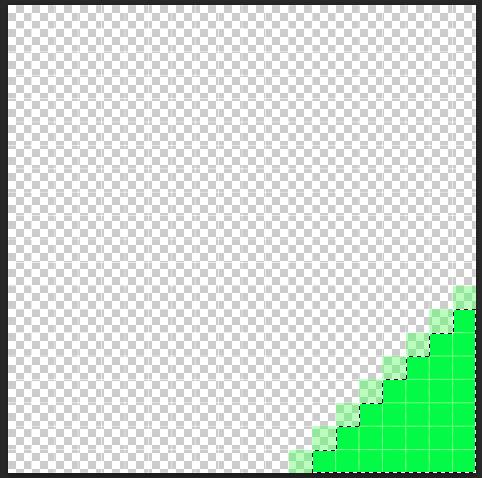
把鼠标移动到左上角,变成“白色三角形”后,向下拖动到底部(刚好是斜切了45°。Canvas中经常用到矩阵Matrix,它的skew斜切就是这样做的)。
填充颜色
填充前景色(Alt+Backspace/Delete)。前景色设置在左边工具栏
- 周围添加.9图片区域设置空间
四周放大一个像素,修改画布大小(Ctrl+Alt+C)。因为四周都要加,所以宽高加2px。当然在画图时把画布缩小一个像素来画也可以,就不需要此步骤了。
- 保存,选PNG格式,并把后缀名改为.9.png。保存时弹出PNG选项,默认设置。
操作说明:
取消选区选择:Ctrl+D
删除颜色:选择区域(M) -> 删除(Delete)
删除不了,是因为没有栅格化图层,右键图层
制作.9图片
方法一:用PS
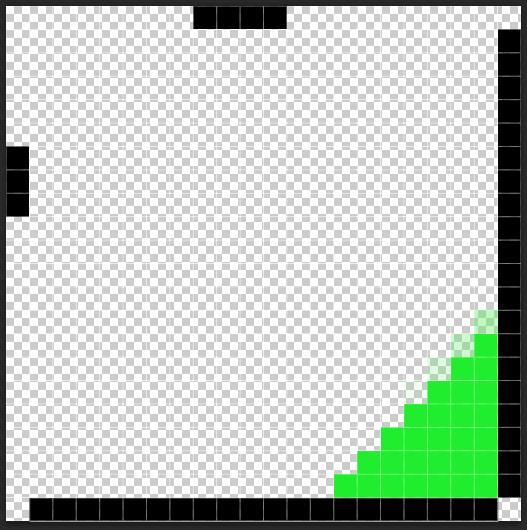
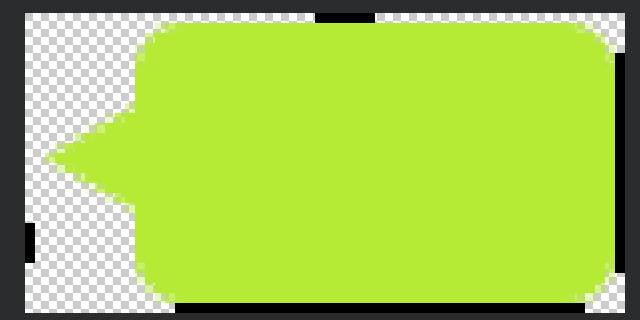
修改前景色为纯黑色,在最外围添加纯黑色。用矩形选框或矩形工具都可以。四个顶角的像素不要设置
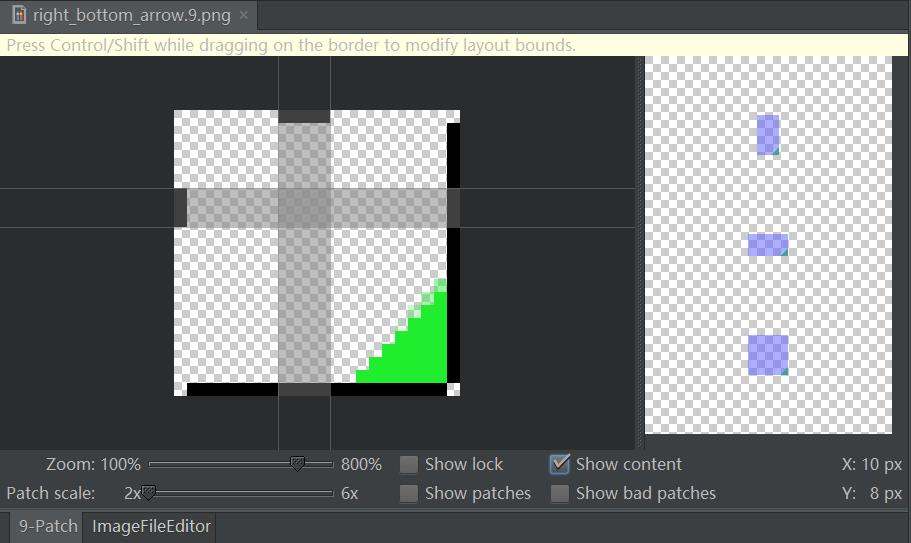
方法二:开发工具自带的draw9patch.bat
如果没有打开AS,直接打开软件编辑(Eclipse和AS都在SDK目录下的\tools\draw9patch.bat)
如果图片放入了drawable里,双击就会自动打开此软件。直接拖拉边界线就行,非常方便
说明,如果给的.9图片最外层的一圈像素没有设置区域,draw9patch.bat会自动把最外层的像素清空,用于设置区域
这里的图片仅适用我的分辨率,为了更好的效果,需要制作不同分辨率的图,以达到屏幕适配
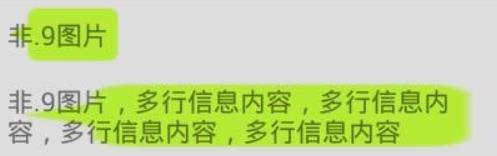
最终效果如下:
最后附上两种聊天对话框背景图片的制作图片:
发现我挺适合写操作说明书的,如此地详细(啰嗦)。。。⊙﹏⊙b汗












































 136
136

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








