express是node.js环境下的web服务端开发框架,特别适合个人网站的服务端开发。
这次实践的目的:网址导航的设计
具体的流程:用户发送http请求,服务端处理请求,查询MongoDB中保存的网址信息,将查到的信息发送给前端实现网页的渲染后响应用户的请求。
1 . 首先下载安装node.js、MongoDB,到官网下载最新软件安装包,直接安装即可。
完成后安装Vue,参考 Vue问题解决方法收录 中的vue安装入门。
开发工具选择HBuilderX搭配NotePad++,官网下载安装即可。
2 . express上手:目前实现express从MongoDB中查询数据,然后前端使用vue框架来显示查询到的数据,中间的通信使用axios。
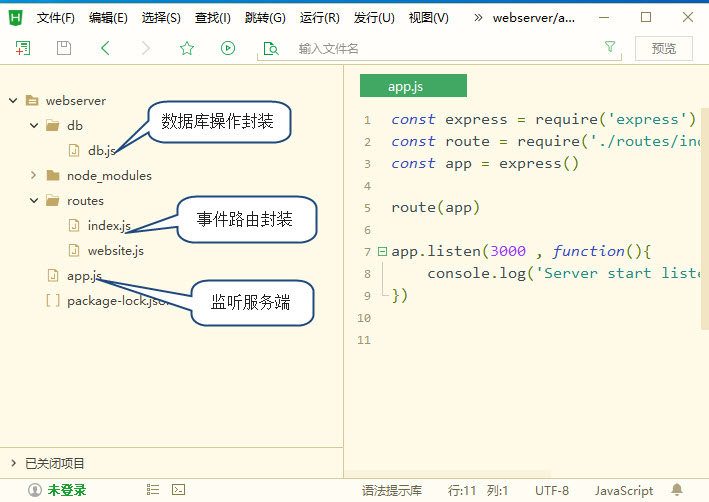
新建一个文件夹webserver,然后在这个目录下执行 npm install --save express 完成后按照下图新建各个js文件

app.js文件中输入:
const express = require('express')
const route = require('./routes/index.js')
const app =







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 65
65











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








