安装vue-cli3.0就不在此介绍了,此文档只介绍使用vant以及rem适配
1.创建项目
1.1vue create 项目名

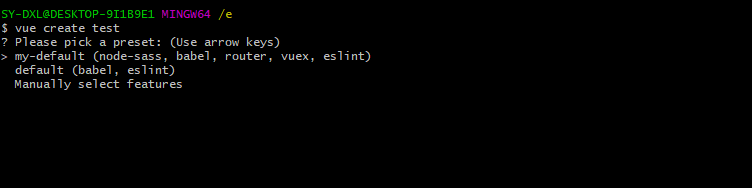
1.2选择配置,my-default是我已经创建好的默认配置

2.安装vant(记得先cd 进入项目 cd test)
npm i vant -S

3.安装babel(按需插件)
npm i babel-plugin-import -D

安装完以后会生成一个babel.config.js文件,我们需要改写这个文件

直接复制以下代码就ok
module.exports = {
presets: ["@vue/cli-plugin-babel/preset"],
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
};
4.安装rem所需插件
npm i postcss-plugin-px2rem --save-dev

5.安装amfe-flexible:
npm i amfe-flexible -S
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1989
1989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








