关于css 常用的box-sizing
在做项目时,有许多因素都要考虑到,其中浏览器解析的盒子模型就是其中之一;特别是在早些时候,万恶的IE 6 7 8时代 。我们都知道 一个常规完整的盒子模型内 包含 padding border width 如果有需求的话还要加上margin 。在保留元素各项声明需求的同时(比如border padding)还要得到我们想要的整个元素的width 不如试试box-sizing;css为我们减轻了不必要的麻烦。css3 真的带来便利 。
box-sizing 有三个属性,在这里第三个属性就不聊了 (inherit 就是继承来自父级的box-sizing属性)
box-sizing的第二个属性:
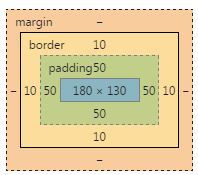
box-sizing:content-box;(
宽度和高度分别应用到元素的内容框。
在宽度和高度之外绘制元素的内边距和边框。
div{
width: 180px;
height:130px;
padding: 50px;
border:10px solid gray;
background: red;
/* box-sizing:border-box;
-webkit-box-sizing:border-box;
-o-box-sizing:border-box;
-moz-box-sizing:border-box;
-ms-box-sizing:border-box; */
};

这是一个常规的盒子,content-box 就是这种效果 默认的。
);
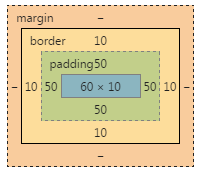
box-sizing:content-box;(
这里重点说明下这个值:
为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
这里先上样式:
div{
width: 180px;
height:130px;
padding: 50px;
border:10px solid gray;
background: red;
box-sizing:border-box;
-webkit-box-sizing:border-box;
-o-box-sizing:border-box;
-moz-box-sizing:border-box;
-ms-box-sizing:border-box;
};
事实说明最终整个盒子模型的大小就是180px 边框和内补包含在内。
);























 2278
2278

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








